デザイン
UIUXデザイナーの心得
以前、画面デザイン時の注意点をまとめました(アプリデザイン時に注意すべきこと)が、あちらはUIデザイナーならやって当たり前の”初級編”。
今回はUIUXデザイナーとして知っておくべき知識、やるべきこと
”中級編”をお送りします。
視野を広く持ちしましょう
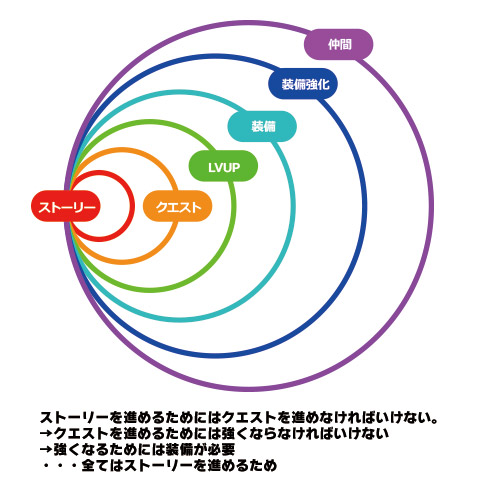
ゲームというのはすべての機能、画面が繋がっているものです。(繋がってなかったらゲームサイクルが死んでます。。。)  機能追加や修正で画面デザインに変更が入った場合、修正を加える画面のほかにも影響が出る個所がどこなのか、全て調べてそのうえで最適な表現はどういったUIなのかを考えることが必要です。
機能追加や修正で画面デザインに変更が入った場合、修正を加える画面のほかにも影響が出る個所がどこなのか、全て調べてそのうえで最適な表現はどういったUIなのかを考えることが必要です。
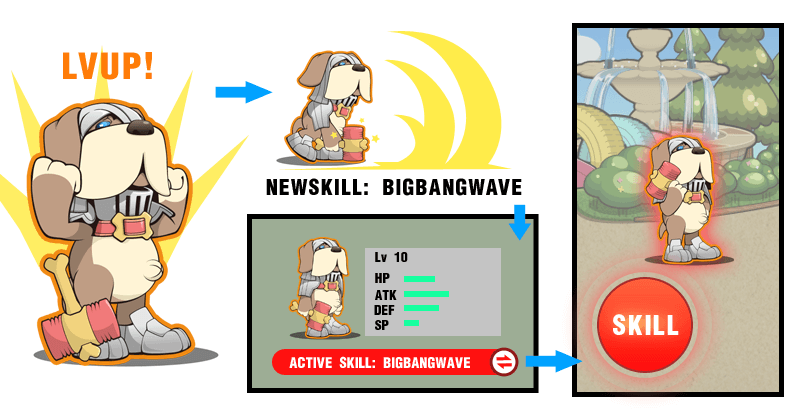
キャラクターを強化してLVが上がった結果、新しい能力を手に入れる。その能力はバトル中に使用されるもので、ユーザーが任意に発動できる。  ――といった具合にどこかの画面に変更を加えれば(↑の例では強化画面)他の画面にも必ず影響が出ます(↑の場合はバトルや編成画面)
――といった具合にどこかの画面に変更を加えれば(↑の例では強化画面)他の画面にも必ず影響が出ます(↑の場合はバトルや編成画面)
デザイン的にパーツを流用して画面が構築されていた場合、そのパーツの使い方や見た目を変えれば、必ずほかの画面デザインにも影響が出ます。
ページを個別にデザインしてはダメ。常にサービスそのものを全体的に俯瞰しましょう。  無知な開発者はその画面だけ直せばいいみたいなことをよく言いますが、–んなワケありません。
無知な開発者はその画面だけ直せばいいみたいなことをよく言いますが、–んなワケありません。
プランナーの言いなりにならない
国内のSGメーカーではおそらくほぼすべての会社において、UIはプランナーが作っています。
デザインするのはUIデザイナーの仕事ですが、設計はプランナーが行うため、デザイナーのお仕事といえば、プランナーの作ったイケてないUIをお直しする程度。
つまり、素人がUIを作っているわけです。
本来なら我々プロのデザイナーが主導すべきものなんですが、ゲーム業界では長らくUIデザイナー不在のままプランナーが画面仕様を考える文化が根付いてきたので、デザイナーに一任させるという文化がありません。
結果として素人仕事のお粗末なUIが国産アプリには溢れることになりました。
素人の作る画面には一貫性やルールが無く、個人的な主観の塊です。
画面の作り方も知らないため、実際にどうやって画面を構築するのかが考えられていないのでシステム的にも穴だらけ。
素人の設計を具現化するためにプロのデザイナーがあらゆる嘘をねつ造するわけです。  その画面にその表示がある理由。その色がついている理由。パーツの表示位置など、他の画面との整合性や必然性を鑑みて、それらの秩序を作れるのは我々デザイナーだけです。
その画面にその表示がある理由。その色がついている理由。パーツの表示位置など、他の画面との整合性や必然性を鑑みて、それらの秩序を作れるのは我々デザイナーだけです。
プランナーの言いなりに画面を作るのではなく、時には衝突覚悟で意思を貫くのも仕事のうちです。
すべてのデザインには理由がある。 説得力のあるデザインを心がけましょう
他の職域の仕事も理解してあげて
ユーザーに何をさせたいのか、何を見せたいのか、それだけで画面の設計もデザインも大きく変わります。しかしそこを定義するのはデザイナーよりもプランナーのお仕事。
出来上がったデザインをどうやって実装するのか?効率のいい実装の仕方は?アニメの導入方法は?
技術的な問題はデザイナーだけで勝手に決めて進められるものではありません。
エンジニアと相談しながら、最適な画面の作り方を考える必要があり、デザインの設計段階からシステム的な要件を考慮してデザインをしていかなければいけません。
UIUXデザイナーはデザインのことだけ考えていては成り立たない仕事なんです。
プランナーからどんなことがしたいのかを聞き取って、そのうえでユーザーに最も伝えたいことは何なのかを考える。
技術的に可能なのか否か、エンジニアや他のクリエイターと相談し、そのうえで端末に負担をかけない表現はどんなものなのかを考えて画面をデザインする。
ユーザーに何をさせたいのか考える
サービスをどう運用していくか、ユーザーに何を提供していくか、どんな施策を打っていくか。
そういったことはプランナー(企画職)の専門領域で、デザイナーが手を加えられる領域ではないのですが、デザイナーも留意しておかなければいけないことでもあります。
UIUXデザイナーができるのはUIにおけるUXの設計で。
サービスをどうしていくか?やどんな施策を打つか?ということよりももっと表面的な部分――
それらの施策の効果を最大化させるためのUIを考えることが我々UIUXデザイナーに与えられた使命であり、デザインのプロである我々にしかできない特殊技能でもあります。
デザインにはすべて意味があるとは先に述べました。そしていいUIには必然性があるということも他の記事(アプリ画面のデザイン時に注意すべきこと)で紹介しました。
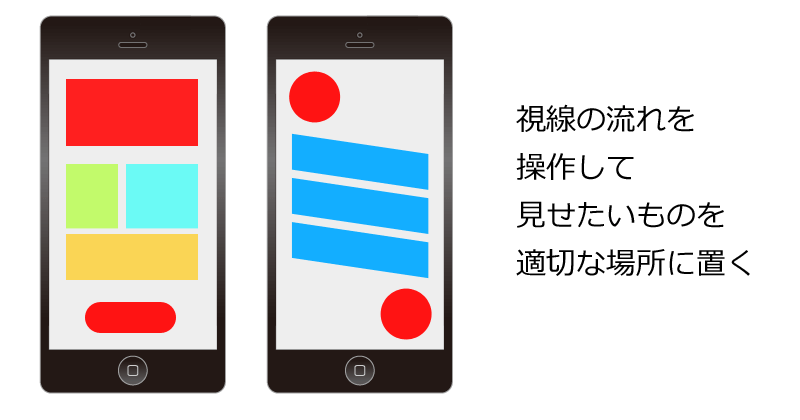
ユーザーに伝えたいことを適切な場面、最適な位置に表示させてあげることで、施策の効果を最大化できる。
さらに言えば、
UIによってユーザーの行動を支配することも可能です。それがUIの持つ力です。 
 ただ画面に必要な要素を並べるだけではなく、視線誘導などのデザイン的なテクニックを生かしてこそ初めて効果を発揮するものなので、デザイナーとしての技術や知識がどうしても必要になります。
ただ画面に必要な要素を並べるだけではなく、視線誘導などのデザイン的なテクニックを生かしてこそ初めて効果を発揮するものなので、デザイナーとしての技術や知識がどうしても必要になります。  ユーザーに何をさせたいか?何を見せたいか? プロジェクトの目標を最大化させるカギを握るのはUIUXデザイナーだと言っても過言ではありません。
ユーザーに何をさせたいか?何を見せたいか? プロジェクトの目標を最大化させるカギを握るのはUIUXデザイナーだと言っても過言ではありません。
関連記事
-

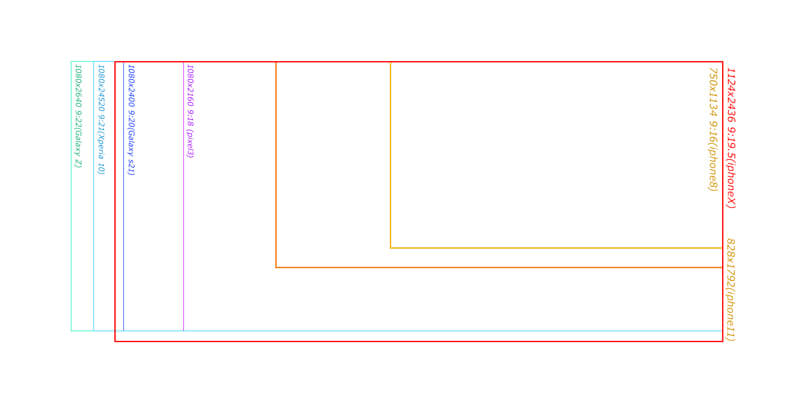
2023年版 アプリのデザインサイズどうするよ?
-

いいUIを作るために実践している3つのこと
-

Illustratorで線画を作る【変人的】方法
-

多様な画角に対応するデザイン
-

デザイナーの超基本 画像の種類と特性を理解する
-

新人UIUXデザイナーに送る「UIデザインの進め方」講座
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい