
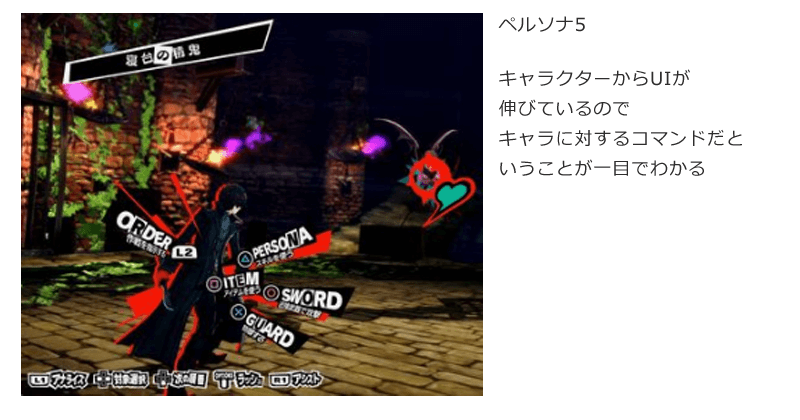
デザイン
デザインに必要なことは全て漫画から学んだ
デザイナーを始める前は10年ほど漫画家を本気で目指していました。
夢は破れたけれど、そのとき叩き込まれた漫画理論は現在デザイナーとしての自分の仕事の中で大いに役立っています。
漫画というのは一種の読み物ですが、多くの巨匠たちが長い時間をかけて研究してきた ”見せ方” の宝庫であり、デザインにも共通する概念が沢山盛り込まれています。
かつて漫画家を目指していたからこそ気付けたデザインにも絶対に役立つ漫画理論をご紹介します。
漫画は絵で魅せる
漫画は紙に印刷されるものなので広義でいえば読み物の一種です。
しかし、他の読み物(小説や新聞、技術書などなど)と圧倒的に違う部分があります。
それは 漫画は絵を読ませる媒体 だということ。
漫画は活字を読ませるのではなく、あくまで絵で表現するものだという前提があります。



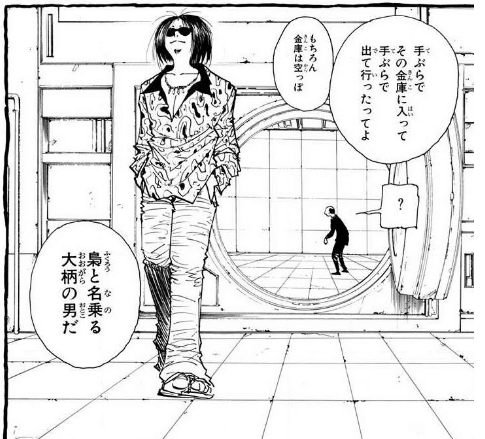
手ぶらで金庫の中に入っていったのに、そのまま手ぶらで出てきた梟と名乗る大柄な男。文章に起こせば長いこの場面もたったの一コマ。(僕の文章が下手なだけですが…)
しかし金庫の中はなぜか空っぽで、何が起こったのか理解できない銀行の職員が驚いている。
-HUNTERxHUNTER- 富樫義博 集英社
絵で表現できる部分は極力絵にすることで、文字情報を極限まで削ることが出来ます。
状況を絵で説明することで、目には見えないキャラクターの心理描写や考えを文章で同時に読者に伝えることが出来るので、たった一コマでも、その場の状況とキャラクターの思いや考えが読者に伝わります。
絵で状況を説明するというのが、漫画における絶対条件です。
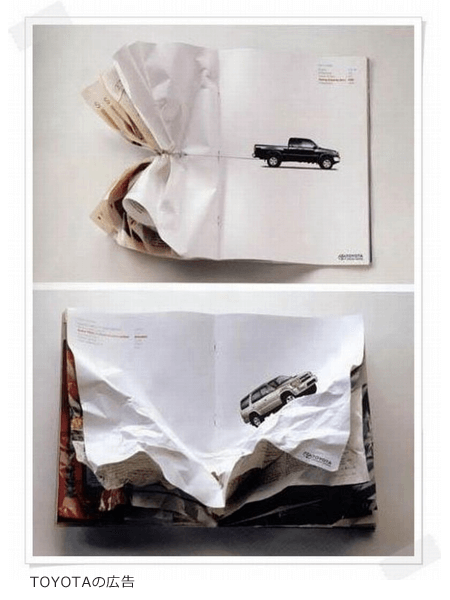
デザインこそ見た目がすべて
デザインこそ、見た目だけで必要な情報を相手に伝える最短の表現方法です。
文字を極限まで排除し、写真やグラフィックだけで最も伝えたい情報を的確に相手に伝える
という点においては、漫画以上に計算された画面作りが要求されます。 

一番大切なものを見た目だけで伝える
直観視で理解可能な文字数
漫画は基本的に絵で見せるものですが、台詞が無ければ物語が伝わらないのも事実。
しかし、文字ばかりになってしまうとそれは漫画ではなく、絵本や小説。
漫画には読者に意識させないように文字を読ませる工夫が沢山盛り込まれています。
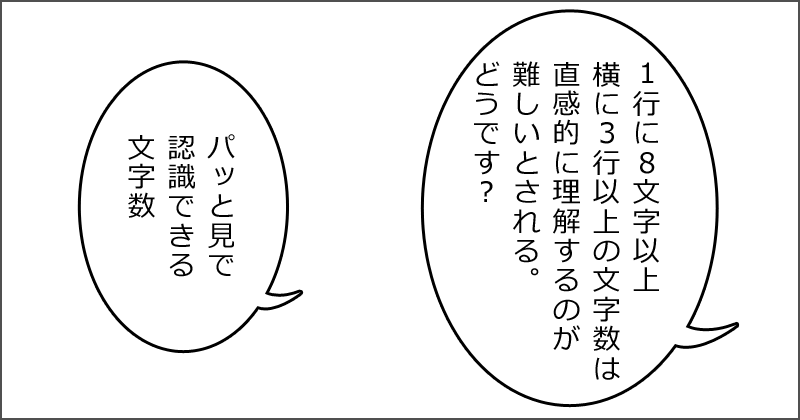
直観視で理解可能な文字数
他の記事でも少し触れましたが
人間が意識せずに視界に入った文章を直観的に理解できる文字数には限りがあります。
1行7~8文字程度。X3行で25文字前後。
(アプリ画面のデザイン時に注意すべきこと)  その文字数を超えると意識的に読まないと内容が理解できなくなります。
その文字数を超えると意識的に読まないと内容が理解できなくなります。
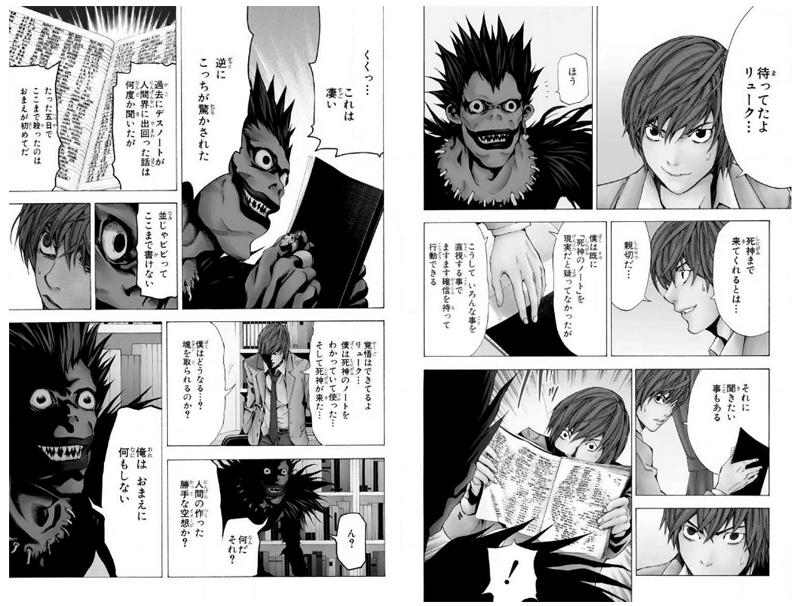
漫画は意識的に文章を読まなくても内容が理解できるように台詞を調整しています。  絵と文字をバランスよく視界に入れることでストレスなく、テンポよくページを読み進められるように工夫がなされているわけです。
絵と文字をバランスよく視界に入れることでストレスなく、テンポよくページを読み進められるように工夫がなされているわけです。

細かくカット割りを変えて一コマに収まる文字数をコントロールしつつ、視点を変えるなど画面に変化を持たせることで、読者を飽きさせない工夫をしています。
-DEATH NOTE- 大場つぐみ 小畑健 集英社
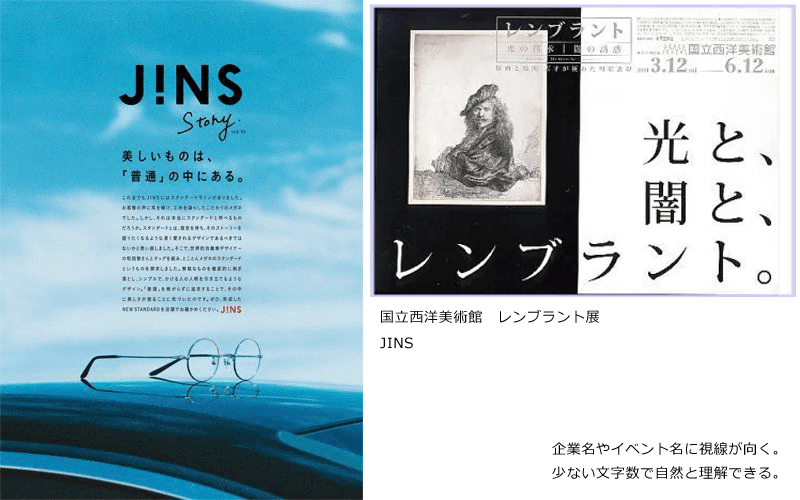
文字を最小限に抑えるということは
文字による説明を極限まで削ることによって、最も伝えたい部分が浮き彫りになります。
デザインはその一番重要な一言に視線が向くように画面全体をデザインするので、何気なく街中で見かけた広告などでも自然と内容が理解できるように計算されているのです。 

必要な文字だけに絞り込むことで情報が最適化される。
長ったらしい文章は読む気にならない。
巧みな視線誘導
漫画のコマ割りの中でも、斜めに割ったコマや変形したコマをよく目にすると思います。
なぜこんなことをするのか?疑問に思ったことは無いでしょうか?
 ダイナミックな表現をしたい場合によく使われるのですが、それ以外にも ”変形ゴマ” には変形させているが故の重要な効果があります。
ダイナミックな表現をしたい場合によく使われるのですが、それ以外にも ”変形ゴマ” には変形させているが故の重要な効果があります。
それは視線の流れを作り出すこと。
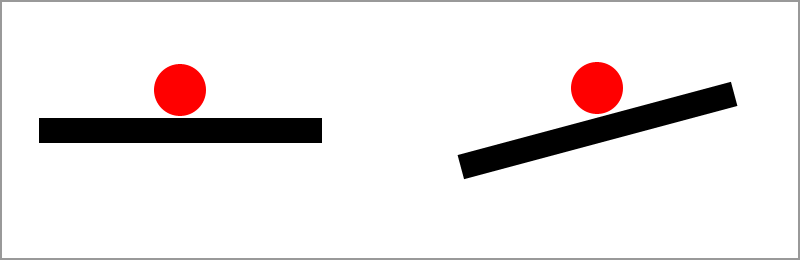
人間の眼というのは不思議なもので、斜めになっているものもまっすぐにして見ようとする性質があります。
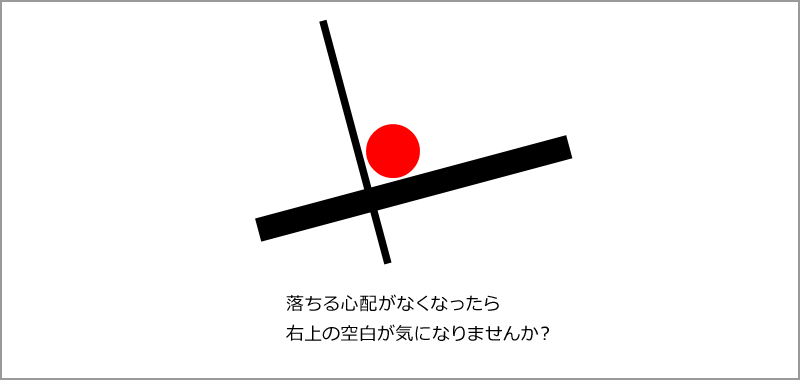
下りになっている方にものが転がっていくので「落ちると危険」という意識が働いて、視線は自然と傾いている方に誘導されます。  しかし、傾いた先に何があるかによって視線の流れる方向も変化します。
しかし、傾いた先に何があるかによって視線の流れる方向も変化します。

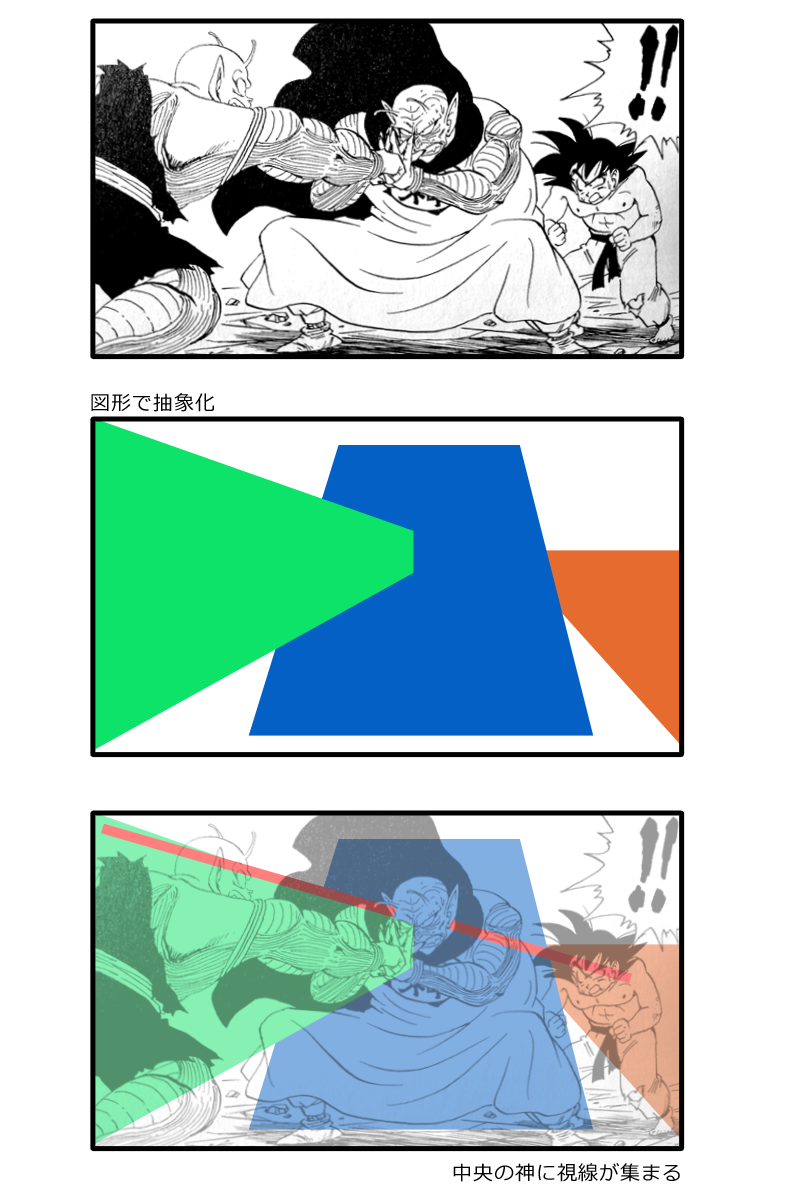
また、人の視線は自然と”顔”に引き寄せられます。そして、人が見ているものを見てしまうという性質があります。(行動学や心理学的な話なので割愛します)
そういった人間の本能を利用して画面を作り、巧みに視線を誘導させるのも漫画の手法です。  こういった視覚効果も駆使して、漫画の画面は作られているのです。
こういった視覚効果も駆使して、漫画の画面は作られているのです。

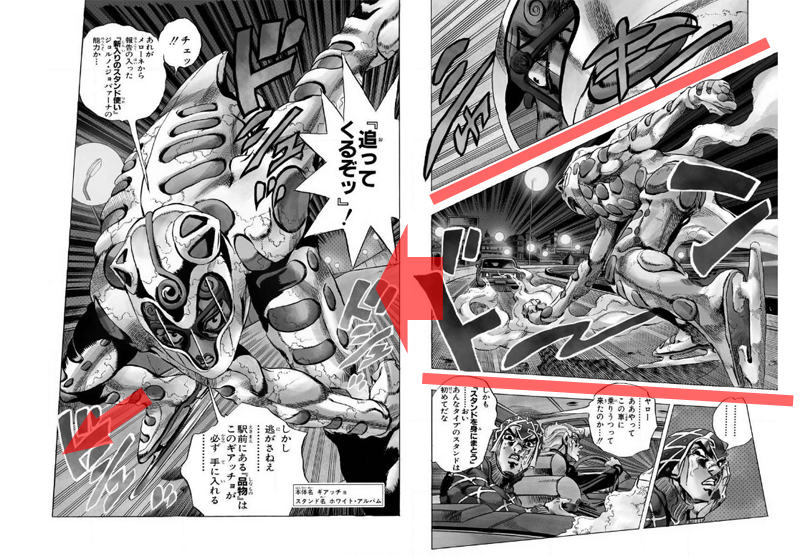
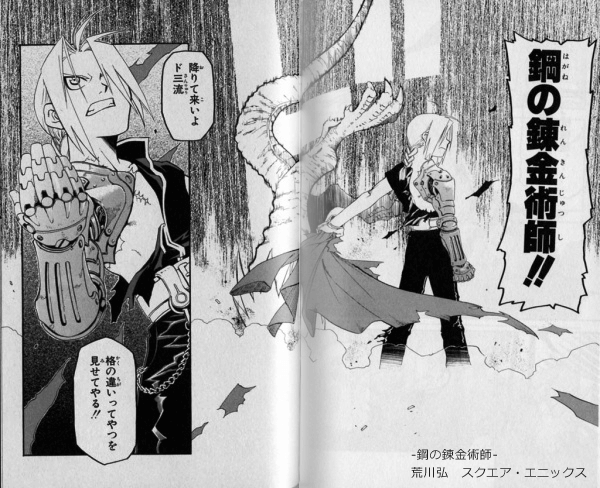
右ページのコマを変形させることで、左の画面に視線を誘導しています。
また、キャラクターを外向きにすることで次の展開を期待させる効果も狙えるわけです。
-ジョジョの奇妙な冒険- 荒木飛呂彦 集英社
視線誘導はデザインの鉄則
注目させたい部分に視線を誘導するのはデザインにおいて最も重要なテクニックです。
目立たせたいから大きくしたとか、色を変えた ではなく
画面全体のバランスを考えながら、一部分だけを崩してみたり、構図を傾けて視線の流れを作るというのは全てのデザインで用いられている手法です。 



ただ要素を並べただけでは、デザインとは呼べない。
トーンバランスがメリハリを生む
日本の漫画は印刷コストを抑える目的からに白黒で書かれています。
そのため漫画家たちは白と黒の2色だけですべてを表現しなくてはいけません。
つまり、色による表現が出来ない ということです。
日本人は世界的に見ても色に対する感度の高い人種だそうで、色を見分ける能力に長けています。
しかし、世界には色の判別が得意ではない人もたくさんいます。
他の記事でも少し触れていますが、虹が7色に見えるのは日本人だけです。 (アプリ画面のデザイン時に注意すべきこと)
最近では色に頼らず、オブジェクトの形や色の明度 ”トーン” の違いによってデザインを認識させる。
誰にでも理解できる「ユニバーサルデザイン」の考え方が主流になってきています。
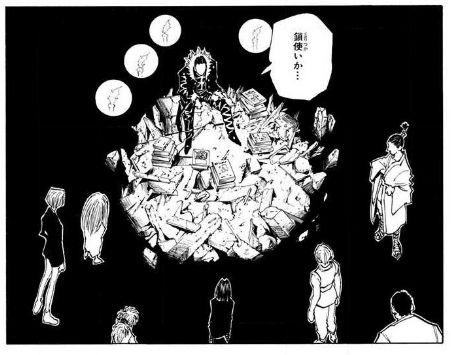
そういった意味で、漫画はトーンバランスを駆使した見せ方の最高峰と言っていいでしょう。

インクの黒だけで画面を作ることに関して右に出る作家さんはいないでしょう。
廃墟と化した旅団のアジトに潜入したゴンとキルアを取り囲む旅団のメンバー。書き込み量が多いのにきちんとすべてのキャラクターが見えるというのはすごいテクニックです。
-HUNTERxHUNTER- 富樫義博 集英社
トーンの違いで画面に変化を生むデザイン



 色の違いだけでなく明度や彩度でのトーンの違いを利用して画面に変化をつけるのはデザインにおいてはよく使われる手法です。
色の違いだけでなく明度や彩度でのトーンの違いを利用して画面に変化をつけるのはデザインにおいてはよく使われる手法です。
色を使いすぎるとガチャガチャしたノイズになりやすいので、使用する色を限定して差し色を効果的に使うなど、デザインの仕方一つで画面にメリハリが生まれるのでデザインクオリティが変わります。
漫画のように白と黒だけでデザインしてみるのも、色彩感覚を養うのに役立つでしょう。 
色の変化だけで劇的な視覚効果を生むこともできる。
色に対するバランス感覚もデザイナーには必要な能力。
セリフの力
広告などでよく目にする ”キャッチコピー”。
広告費を莫大に書けている会社なんかはコピーライターさんが考えていますが、小さな案件などでは担当デザイナー自身が考えることの方が多いです。
キャッチコピーとまではいかないまでも、長々と書き連ねられた説明文やタイトル文言など、デザインにあわせて文章量を調整したりすることはとても多いです。
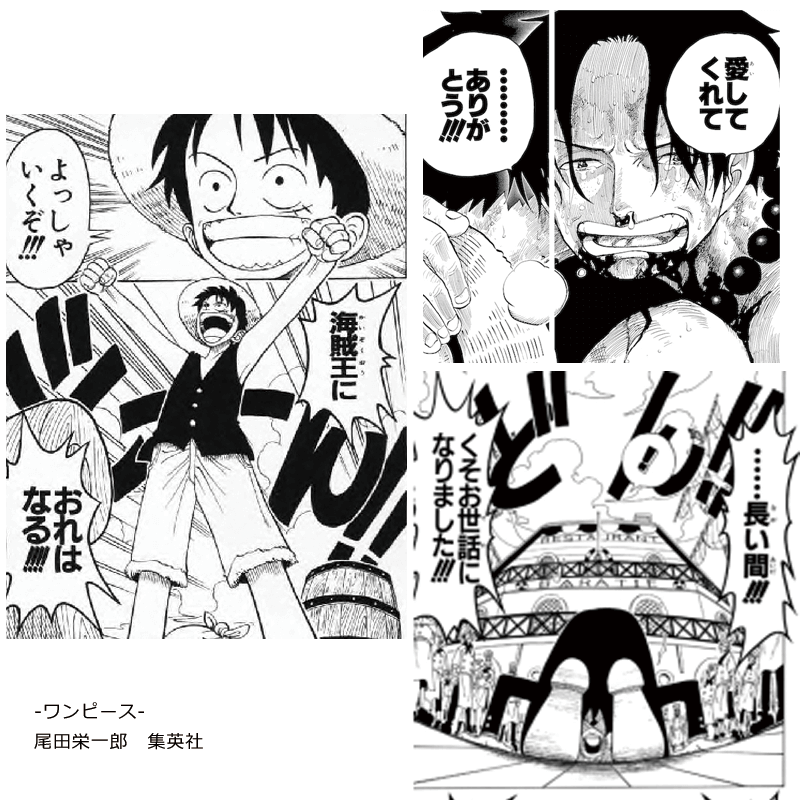
効果的に言葉を伝える手法というのは、漫画の中では ”セリフ” として登場し、
この台詞が漫画の1シーンを感動的な名場面へと昇華させるのです。
強いセリフにはそれだけで人の心を掴む力があります。 
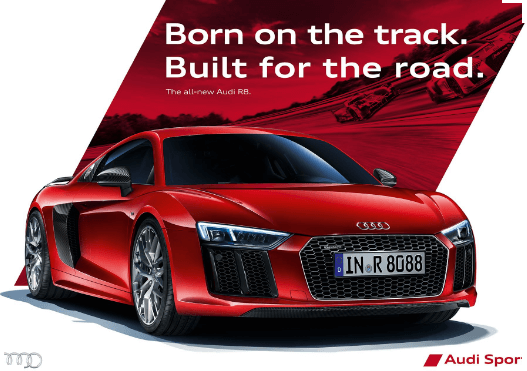
キャッチコピーを際立たせるデザインの力
強いキャッチコピーにはそれだけで力がありますが、広告ではそれをより際立たせるためのレイアウトや見せ方に細かく気を遣っています。
文章を考えるのはデザイナーの仕事ではないかもしれませんが、デザインをする上では切っても切れない関係です。
効果的に伝えるワードの選び方など沢山の広告を見て学ぶのは勉強になりますし、
単語の区切り位置や表現の仕方一つで伝わり方も大きく変わるので、漫画のセリフ回しなどは参考になると思います。 


胸を打つ言葉もデザインの重要な要素。
読んでもらうのではなく読ませる
漫画家を目指していた時に担当さんから言われたセリフ
「読んでもらえると思うな。読ませろ。」
そうなんです。人って興味のないものにわざわざ注意を向けたりしないんです。
だから、書いたら読んでもらえるなんてあり得ない。
興味のない人ですら夢中にさせてしまう ”読ませる作品” を書かなければいけないんです。  そしてこれはデザインにおいても同じこと。
そしてこれはデザインにおいても同じこと。
普段利用する通勤、通学の道すがら広告があったとして、気にしてそれを見るって人はそんなにいないハズ。
たとえ偶然視界に入ったとしても、興味を惹かれるかどうかはまた別のはなし。
だからこそデザインも、興味を惹くものじゃなければ意味がないんです。

ユーザー目線のデザイン
よくいう「ユーザー目線」という言葉。
正直僕はあまり信用していません。
ユーザーの目線に立って、こういうのが使いやすいよね。と言ったところで、それは結局のところデザイナー目線でしかないからです。
多くの人に伝わりやすい表現方法というものは確かに存在しますが、一人ひとり感じ方は千差万別。みんなが同じように思うかは定かではありません。
だからユーザーの視点に立って考えるということ自体が不可能なんじゃないかと思うんです。
じゃあ、どうしたらいいの? って話ですが・・・
僕は 見せたいものを見せればいい と思っています。
ユーザーがどう感じるか?ということよりも、こちらがユーザーにどう感じてもらいたいか?
そうやってデザインした方がずっと楽だし、本当に伝えたいことはなんなのか?という部分がハッキリするからです。
どういう表現方法ならこちらの意図が正しくユーザーに伝わるか?こちらの伝え方に対してユーザーがどう反応するのか理解することこそが本当のユーザー目線なんじゃないかなと僕は考えます。

漫画家時代に読者目線は嫌というほど叩き込まれました。
それは「自分の描きたいものを描く」ではなく、「読者が面白いと感じるものを描く」のが大切だということ。
その瞬間に読者が感じていることを敏感に感じ取り、読者が望む次の展開はどんなものかを予想して、その想像の上を行く展開や読者が望む展開をあえて見せる。
作者として自分の作品を見るのではなく、読者に共感することこそが読者目線なんだと思います。

こんなヤツどうやって倒すんだ?と読者全員が絶望した瞬間。
-ジョジョの奇妙な冒険- 荒木飛呂彦 集英社

過激なキャッチコピーだったり、派手なグラフィックだったり、目を引く手段は色々あるけれど、まずは興味を持ってもらわないことには始まりません。
有益な情報が含まれていたとしても、意識できなければただの風景です。
興味のないものでも、その気にさせる というのはデザインにおいても漫画においてもとても重要な考え方だと僕は思っています。
こうあるべき を考えるのがユーザー目線ではなく、 ユーザーがどう感じるか?を理解するのがユーザー目線。
漫画の中には読者の目を引くためのテクニックがたくさん詰まっています。
漫画に用いられている情報を的確/迅速に伝えるためのあらゆる創意工夫は
デザインにおいても同じ原理を利用できるということがお分かりいただけたでしょうか?
漫画家になり損ねた人間なんであまり偉そうなことは言えませんが、デザインでも同じような意識を持っていれば、いい画面が作れますよというお話しでした
関連記事
-

アプリ画面のデザイン時に注意すべきこと
-

UIUXデザイナーの心得
-

新人UIUXデザイナーに送る「UIデザインの進め方」講座
-

デザイナーの超基本 画像の種類と特性を理解する
-

2023年版 アプリのデザインサイズどうするよ?
-

【PhotoShop】チャンネルを使った面白い画像加工術①
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい





