
デザイン
【PhotoShop】チャンネルを使った面白い画像加工術①
写真を加工する場合、背景だけ差し替えたり人物などを別の写真に合成するなど、被写体だけを抜き出したい場面がたびたび発生します。

そんな時問題になるのが”毛”
写真によっては非常に複雑で、塗りやパスのマスクだけでは綺麗に取り切れないことがあります。
そんなとき便利なのが“チャンネル”です。
被写体を綺麗に切り抜く方法
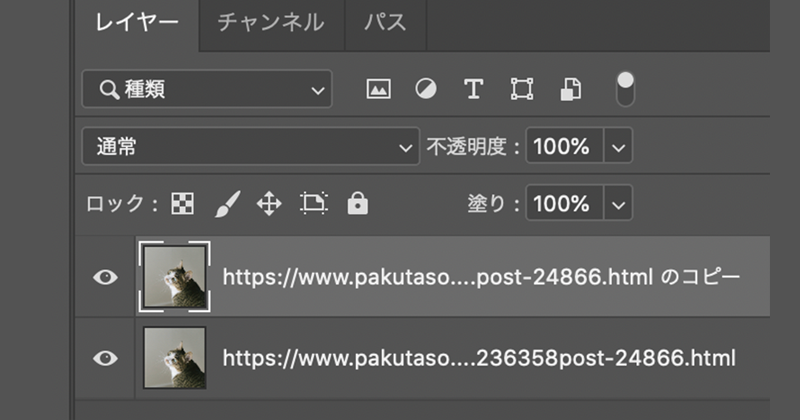
まずは元画像をコピーしたレイヤーを作成します。バックアップ用に元画像は残しておきましょう。
コピーしたレイヤーで編集していきます。  この作業の最終的な目標はチャンネルでマスク範囲を作ることです。
この作業の最終的な目標はチャンネルでマスク範囲を作ることです。
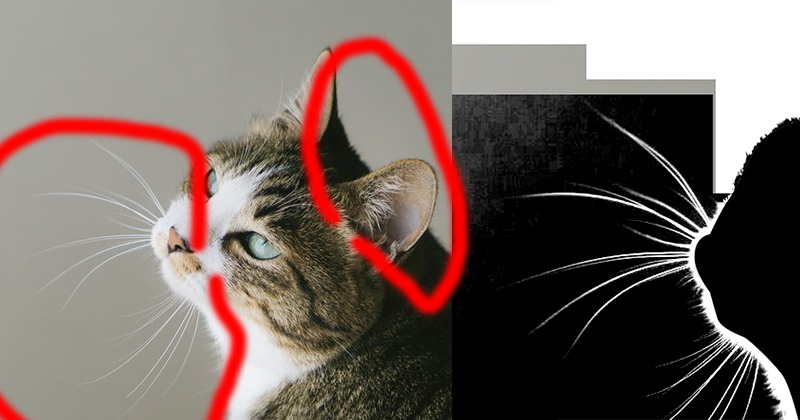
毛と背景の色を差別化して切り抜く範囲を作っていきます。 
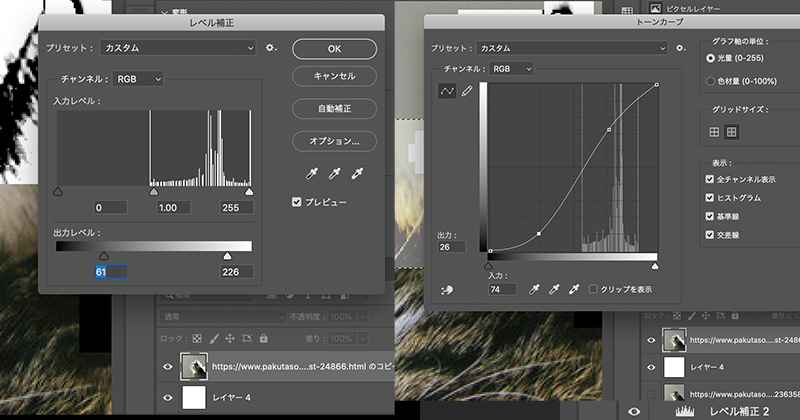
サンプルの画像は白い毛や黒い毛が混在しているので、毛の色ごとにエリアを分けて編集していく必要があります。  背景と被写体の境目となる部分を選んで「トーンカーブ」や「レベル補正」で明るい部分を白く、暗い部分を黒に近づけていきます。
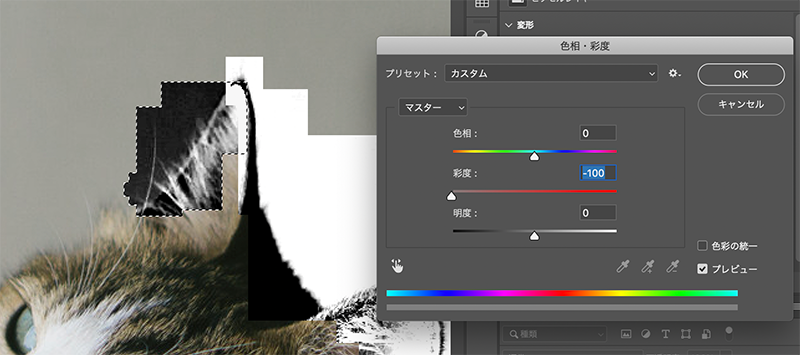
背景と被写体の境目となる部分を選んで「トーンカーブ」や「レベル補正」で明るい部分を白く、暗い部分を黒に近づけていきます。  良き所で「色調補正」で彩度を0にしてグレースケールにしてから同じ作業を繰り返します。
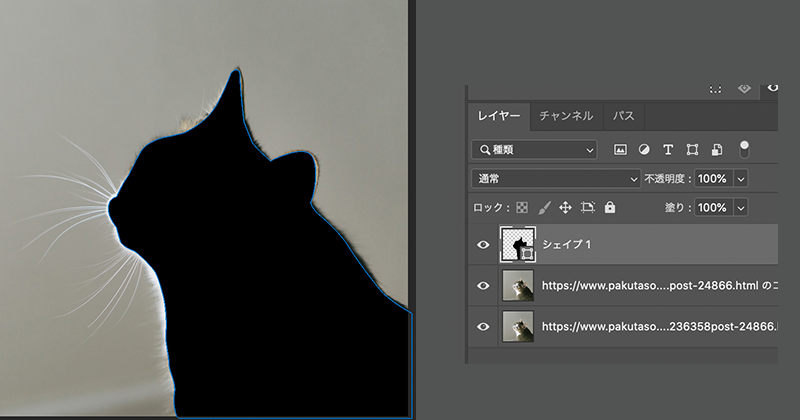
良き所で「色調補正」で彩度を0にしてグレースケールにしてから同じ作業を繰り返します。  こうして、毛の部分を真っ黒に、背景を真っ白にします。補正で処理しきれない部分はブラシやシェイプレイヤーで塗りつぶしてしまいましょう。
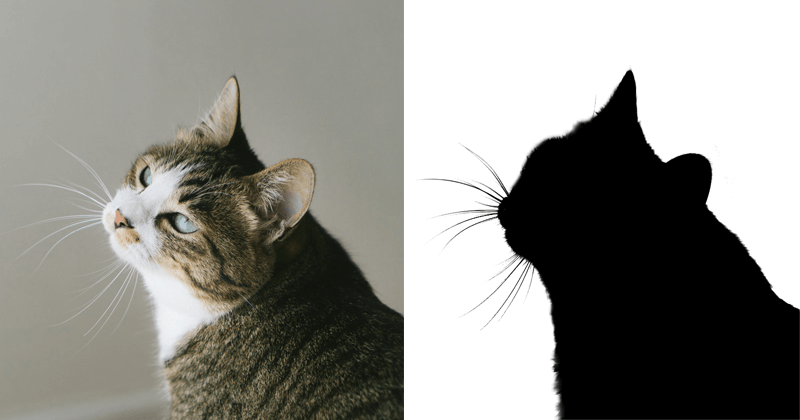
こうして、毛の部分を真っ黒に、背景を真っ白にします。補正で処理しきれない部分はブラシやシェイプレイヤーで塗りつぶしてしまいましょう。  最終的に背景を真っ白、被写体を真っ黒なシルエット状態にできればOK。
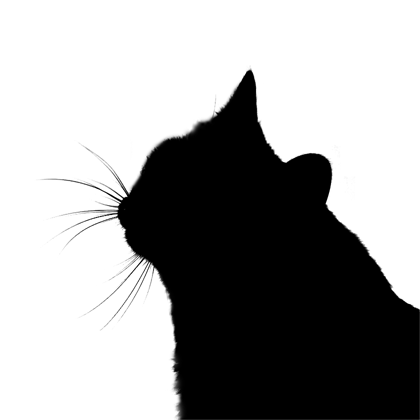
最終的に背景を真っ白、被写体を真っ黒なシルエット状態にできればOK。
(グレーの部分が残っていると背景の色を拾ってしまうので2階調になるのがベストですが、毛が細かくて背景と同化していると切り抜き方が不自然になることもあります) 
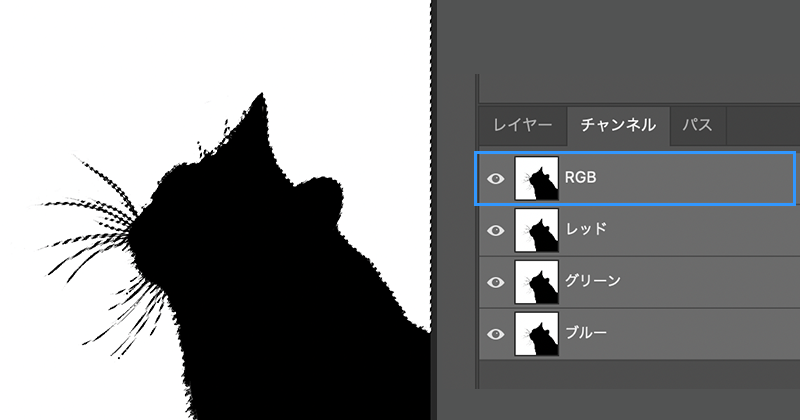
シルエットが出来上がったら、シルエットレイヤーを表示したままチャンネル表示に切り替えます。
RGBレイヤーをCnt(⌘)を押しながらクリックしましょう。
シルエットで作った黒の範囲を除く部分が選択範囲として読み込めます。  選択範囲を維持したまま再びレイヤー表示に切り替えます。
選択範囲を維持したまま再びレイヤー表示に切り替えます。
シルエットレイヤーを非表示にして、最初に残しておいた元画像からもう一度コピーを生成しましょう。
現在、選択範囲がチャンネルの白い部分(逆)になっているはずです。
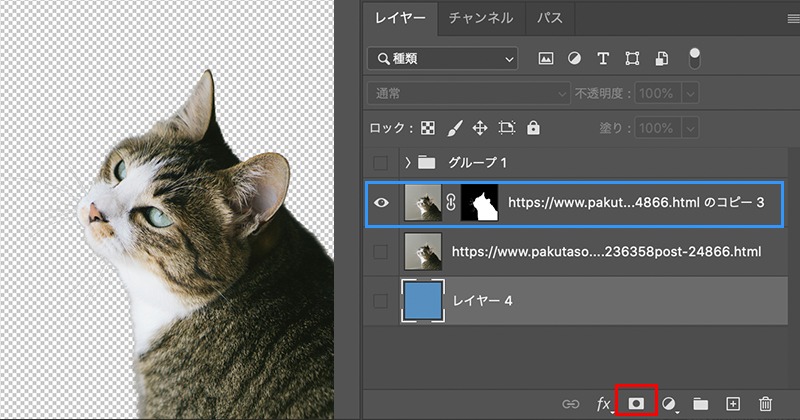
Cnt+i(⌘+i)で選択範囲を逆転させてシルエット範囲を選択した状態にしたら「レイヤーマスク追加」をクリックします。  シルエットレイヤーで作った範囲で画像が切り抜かれたと思います。
シルエットレイヤーで作った範囲で画像が切り抜かれたと思います。
うまくいかない場合はシルエットを作り直してみてください。何度かやるうちにコツがつかめてくると思います。  切り抜いた画像に色々な背景を合わせて加工すれば、どんな写真でもでっち上げれますよ。
切り抜いた画像に色々な背景を合わせて加工すれば、どんな写真でもでっち上げれますよ。  ただこの方法は背景と被写体の色の差がそれなりにある写真の場合にのみ有効です。背景と同化してしまっているような写真では難しいです。
ただこの方法は背景と被写体の色の差がそれなりにある写真の場合にのみ有効です。背景と同化してしまっているような写真では難しいです。
関連記事
-

アプリ画面のデザイン時に注意すべきこと
-

レイヤー描画モード「オーバーレイ」万能説
-

UIUXデザイナーの心得
-

LightRoomが優秀すぎる
-

【PhotoShop】チャンネルを使った面白い画像加工術②
-

時短デザインのお供。無料素材リンク集
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい





