デザイン
LightRoomが優秀すぎる
先日、お子様の描いた絵を補正するという作業をしたのですが、スマホで撮ったらしく元絵が暗く、彩度も低く、
極力原画のディテールを変えないようにとのオーダーだったため非常に苦労しました。
Photoshopで頑張って補正作業してみてもなかなか思うような色が出ず、試しに”LightRoom”を使ってみたらPhotoshop使うよりも断然楽だったので、備忘録を残すことにしました。

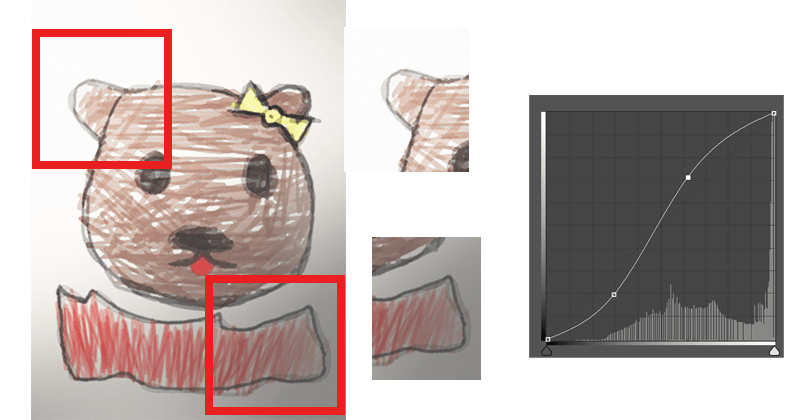
全体的に暗いので単純にトーンカーブであげようとすると、明るい部分が飛んでしまいます。  背景の紙の白がくすんでしまっているために色を出そうとすると背景が暗くなり、背景を明るくすると手描きの色が飛んでしまうという・・・
背景の紙の白がくすんでしまっているために色を出そうとすると背景が暗くなり、背景を明るくすると手描きの色が飛んでしまうという・・・
 おまけに暗い部分の背景と手書きの黒いラインの色が近いので、一緒に飛んでしまいます。。。
おまけに暗い部分の背景と手書きの黒いラインの色が近いので、一緒に飛んでしまいます。。。
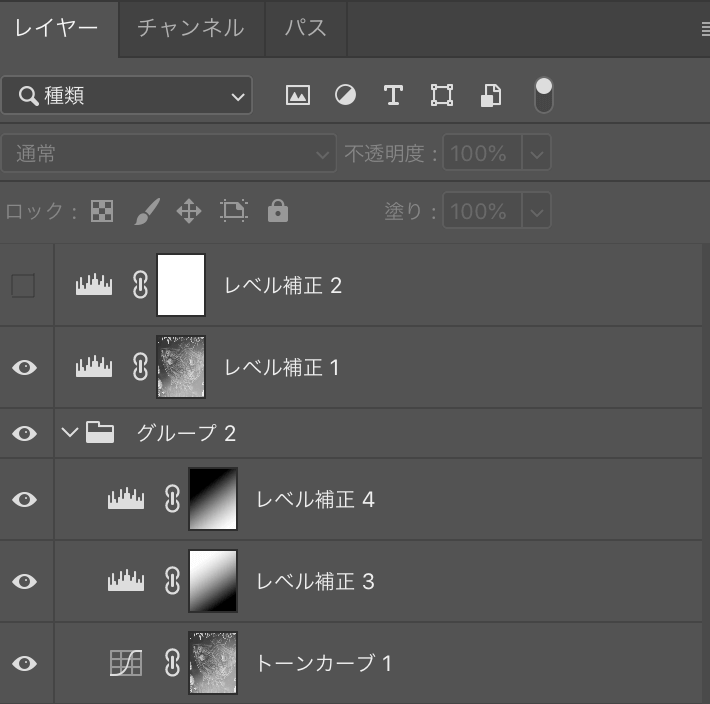
Photoshopだと、明るい部分と暗い部分でマスクを作って別々に補正するというのが一般的かと思われますが、結構時間がかかります。  ーーで、これをLightRoomで作業してみます。
ーーで、これをLightRoomで作業してみます。
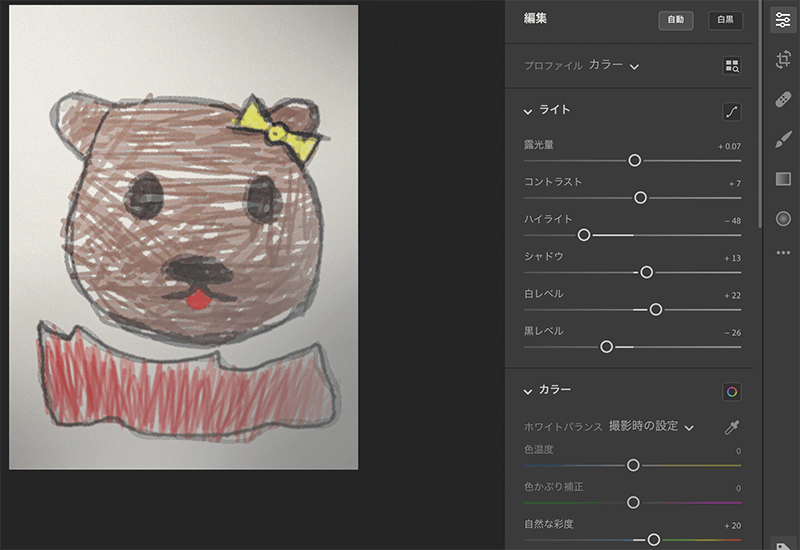
LightRoomに読み込んだ画像を試しに自動補正してみます。  結果としてはPhotoShopで一律トーンの調整した感じに近くなるかと。若干暗さは残りますね。
結果としてはPhotoShopで一律トーンの調整した感じに近くなるかと。若干暗さは残りますね。
それでも元絵のディテールはきちんと保持してくれてます。  スライダーをいじって微調整して概ねいい感じに。
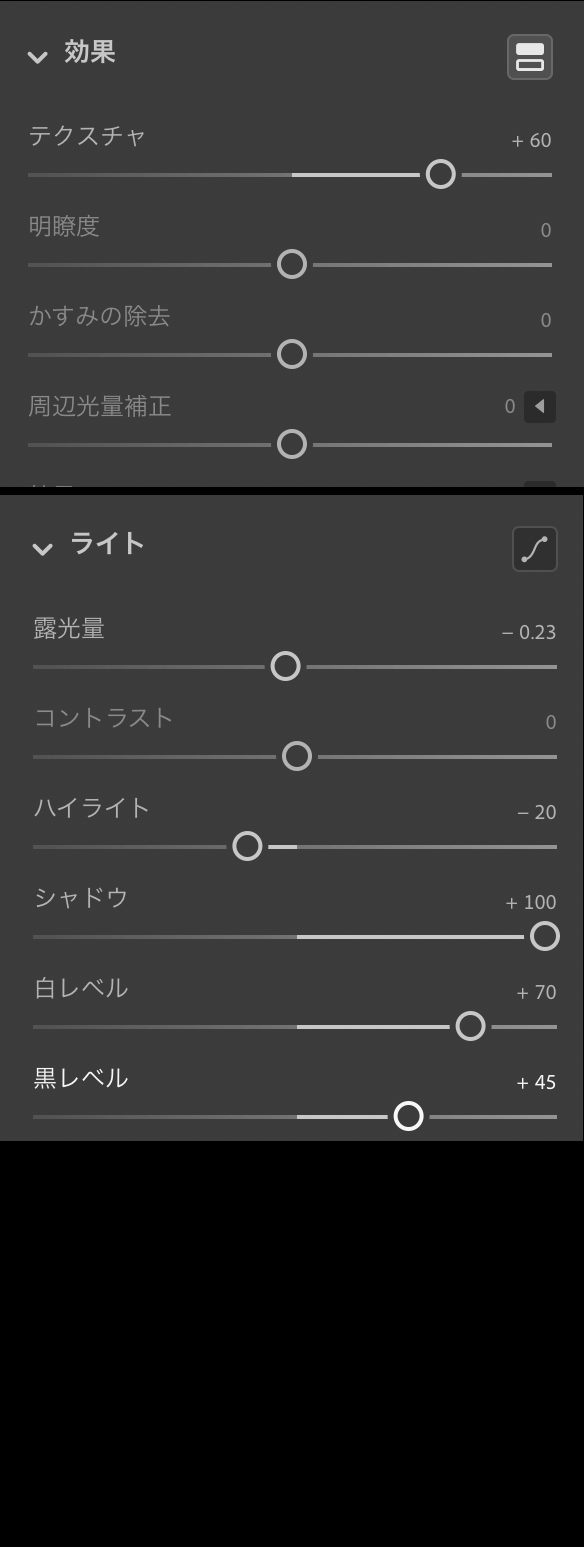
スライダーをいじって微調整して概ねいい感じに。  次にやっぱりマスクで暗い部分だけ上げてみます。
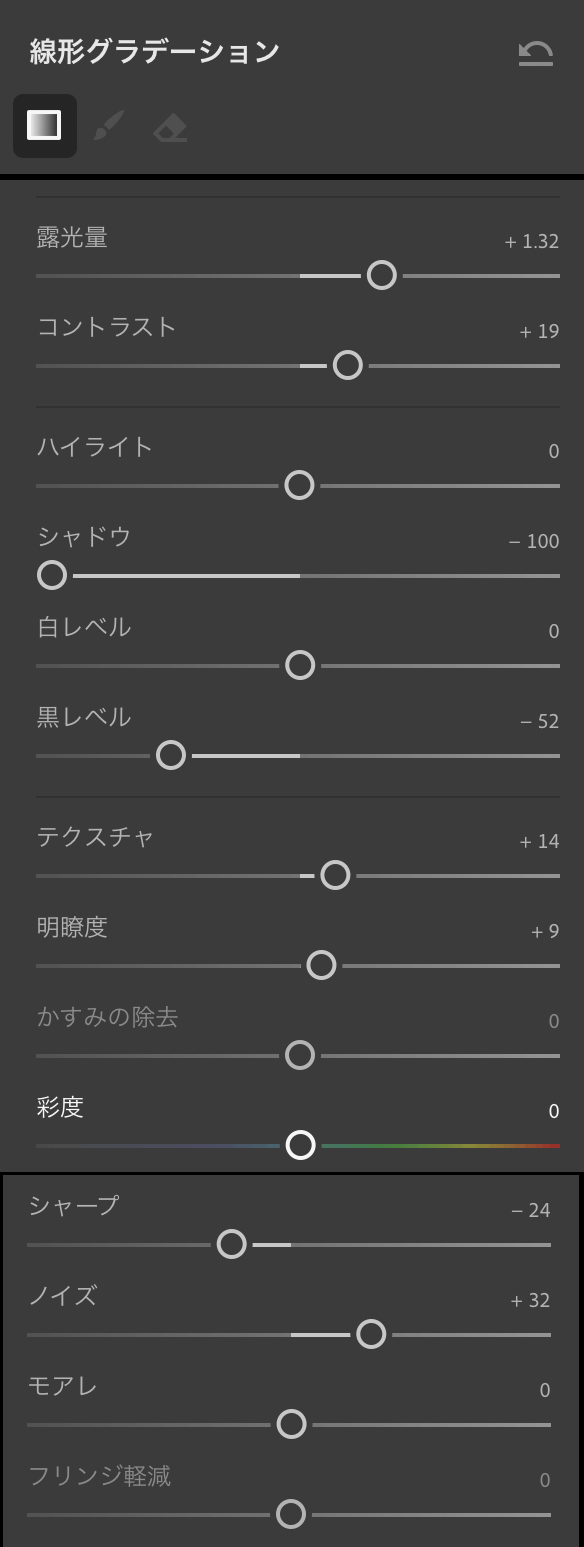
次にやっぱりマスクで暗い部分だけ上げてみます。
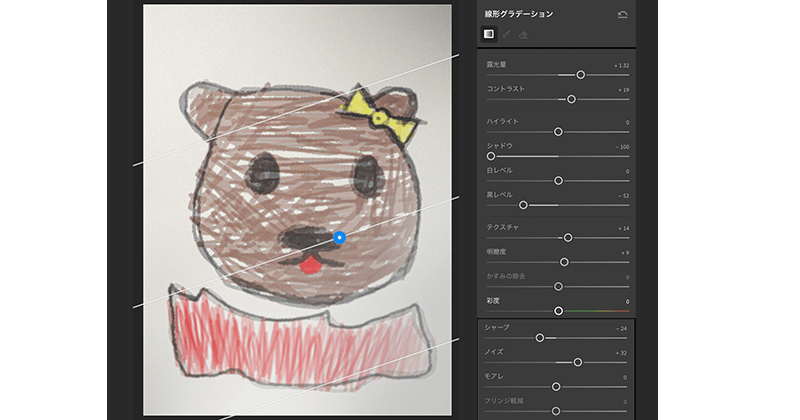
グラデーションマスクでエリアをざっくり作ってみると・・・
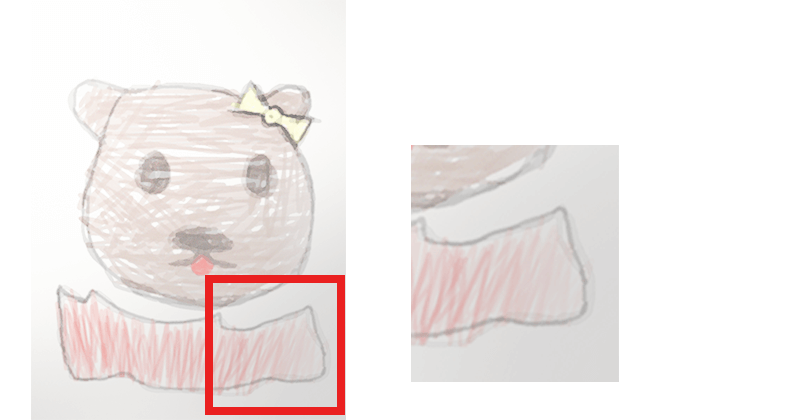
なんてことでしょう! 超簡単に写真が明るくなりました。  さらにスライダーをいじって微調整。
さらにスライダーをいじって微調整。  この間およそ10分。
この間およそ10分。
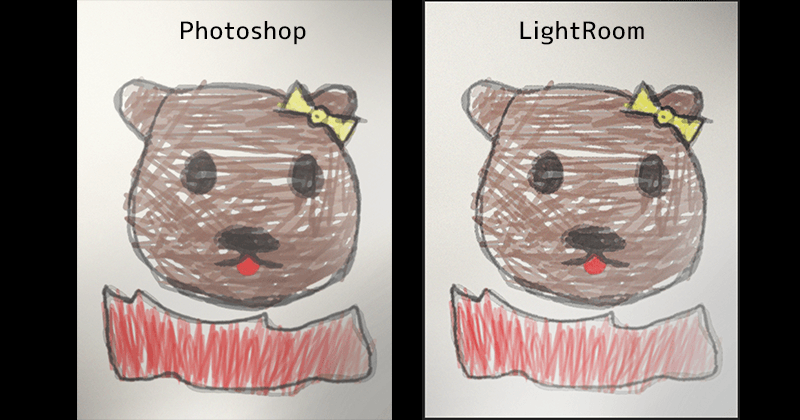
photoshopでなんども調整レイヤー作って、マスク作って、やり直してで2〜3時間無駄にしたのが馬鹿馬鹿しくなるほどあっさりと、欲しいものに近い画像に調整できました。

CCにバンドルされているだけのお手軽ソフトだと思ってナメてました・・・
PhotoShopでどうにもならないと思ったらLightRoomでいじってみるのも手ですね。
(多分頑張れば同じこと・・・・というかそれ以上のことがPhotoshopにはできるんですが、面倒なんで・・・)
関連記事
-

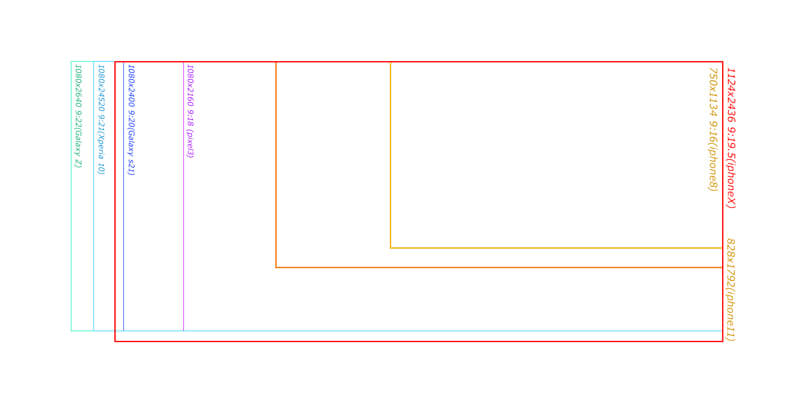
2023年版 アプリのデザインサイズどうするよ?
-

レイヤー描画モード「オーバーレイ」万能説
-

いいUIを作るために実践している3つのこと
-

多様な画角に対応するデザイン
-

【PhotoShop】チャンネルを使った面白い画像加工術②
-

デザイナーの超基本 画像の種類と特性を理解する
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい