Unity
Unityで画像を綺麗に表示させたい
2019年の記事のため内容が古いです。
2023年版はコチラへ
Unityによるゲーム開発においてデザイナーの悩みの種の一つが画像の容量をいかに抑えながらリッチなUIを目指せるかです。
画像の圧縮技術やアトラスの持ち方などは開発会社によって異り、各々独自に考案した技術を用いているのが現状のようですが、
Unityがもともと持っている画像圧縮技術があまりにもイケてないから というのがそもそもの原因。。。
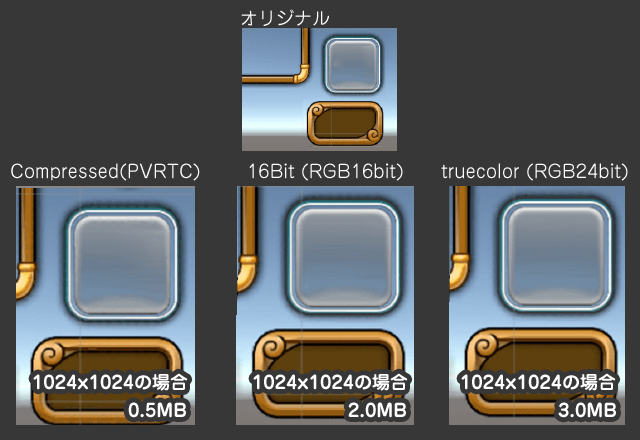
Unityの画像圧縮の方式は主に3つ
Truecolor
24bit 一番綺麗に画像が出せる一方で、容量が一番大きい
【1024×1024 = 3.0MB】
RGB 16bit
16bit Compressedとtruecolorの中間
【1024×1024 = 2.0MB】
Compressed
4bit PVRTC(後述) 最も軽いが最も画像が荒れる【1024×1024 = 0.5MB】

スマホでTruecolorなんて使えない
truecolorや16bitは容量が大きすぎて、UIに占めるAtlas数を抑えない限りアプリサイズが肥大化してしまうので、複雑怪奇な仕様と画面数の多い国産アプリでは現実的じゃない。
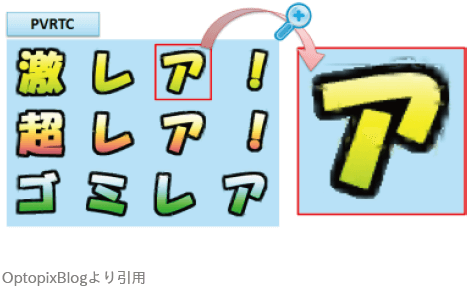
かといって、Compressedは安かろう悪かろうといった具合に、まともな表示すら難しいくらいに画像が劣化してしまいます。  OPTOPIX https://www.webtech.co.jp/help/ja/optpixlabs/clear_pvrtc/
OPTOPIX https://www.webtech.co.jp/help/ja/optpixlabs/clear_pvrtc/
しかしながら、アプリサイズが大きすぎてstore申請が弾かれてしまったら、元も子もない。。
―となると、やはり最も容量の軽いCompressed(PVRTC)の一択。
いかにしてこの劣悪な画像を綺麗に出すかにかかってきます。
iOSとAndroidでサポートしている画像形式が違う問題
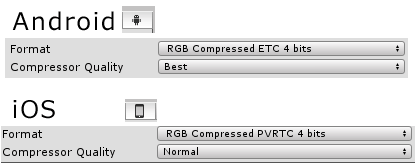
Compressedを採用する場合、また別の問題が持ち上がります。それはiOSとAndroidでサポートしている画像形式が違うという問題。
iOSではPVRTC AndroidではETC
が各々推奨されていて、Unity内で圧縮形式をCompressedにすると端末に応じて自動的に変換されます。  そしてこの二つには厄介な違いがあります。
そしてこの二つには厄介な違いがあります。
PVRTCはアルファ(透明)を持てるが、ETCはアルファを持てないというところです。  また、ETCはグラデが下手クソなので、グラデを使うとマッハバンドが発生します。
また、ETCはグラデが下手クソなので、グラデを使うとマッハバンドが発生します。
PVRTCはアルファを持てますが、圧縮がクソなのでアルファを持った画像は激しく劣化します。
隣り合う色を拾って混じってしまうのですごく汚い(上部のOPTPIX画像を参照)
iOSとAndroidで圧縮形式が違うので、画像を別々に用意する必要が出てくるのですが、いちいちビルドのたびに画像を出しなおしてなんていられません。
そこでiOSとAndriod両方に対応できる画像の作り方が重要になってきます。
Compressedを綺麗に出力する方法
PVRTCはアルファ画像が苦手。ETCはアルファがそもそも持てない。
という2つの共通点を考えると、はじめからアルファを持たない画像を採用するのが良さそうです。
しかし、透明を使わないUIデザインというのもなかなか難しい。
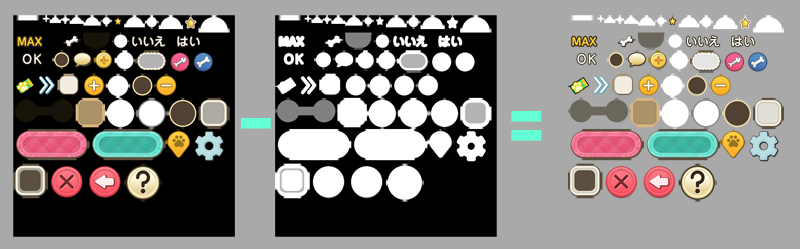
そこで考えられる最も安くできる方法が、アルファ無しのAtlasを同じAtlasのマスク画像で抜く方法です。

アルファを持たない画像なのでPVRTCでも圧縮後の画像は比較的綺麗ですし、マスクでアルファを抜くので透明部分の処理もきれいに出せます。
そして何より、圧倒的に軽いです。
▶ 1024x1024px の Atlasの場合
truecolorなら3.0MB。16bitなら2.0MB。
Compressedなら0.5MB!!
通常Atlas(アルファなし)とマスクAtlasの2枚セットなので x2 で1.0MB。
2枚セットにしても上記の2つより軽いということです!
Atlasをマスクで抜く方法ですが、手法としてはマスク用のMaterialを用意してobjectにアタッチすることになります。
残念ながら僕はシェーダーが書けないので、ここはエンジニアさんにお願いしました。。
ちなみに、Compressedは縦横比が同じ画像にしか使えません。
縦横比が同じ画像はUnityに取り込んだ時点で自動的にCompressedと見做されます。
縦横比が違う画像は普通のPNG画像(pngの場合)として認識されますが、手動でcompressedに設定すると強制的に同じ比率にされます。
マスク処理の場合の注意点
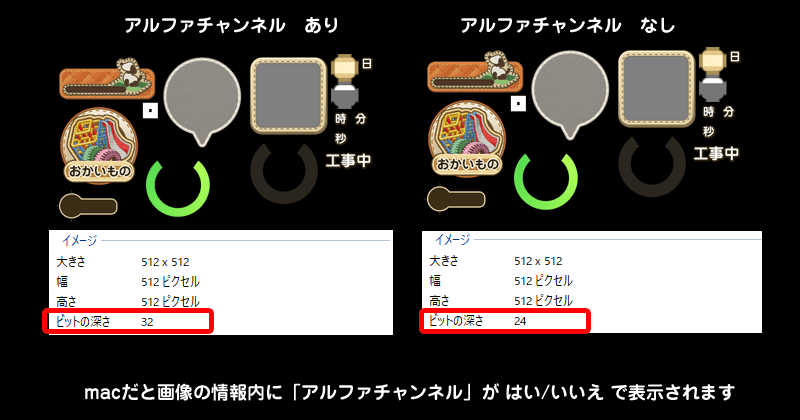
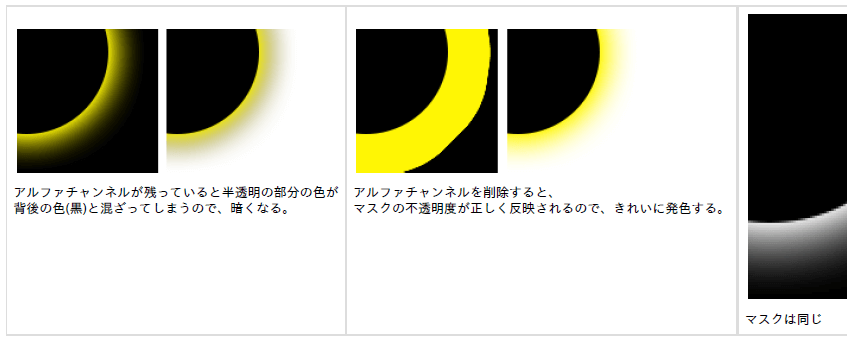
見た目透明部分が無い画像でも、内部的にアルファの情報が残っていると、綺麗にマスクすることが出来ません。
 画像からアルファチャンネルを削除してあげるとマスク範囲が綺麗に処理されます。
画像からアルファチャンネルを削除してあげるとマスク範囲が綺麗に処理されます。  Photoshopにアルファチャンネルを削除する機能はありません。
Photoshopにアルファチャンネルを削除する機能はありません。
有料のソフトではOptopix http://www.webtech.co.jp/imesta/mobile/ 無料ではGiMP https://www.gimp.org/ にアルファチャンネル除去の機能があります。
―とまぁ、UI画像を組み込むにも非常に苦労が多いのがUnityさんです。
そもそも2Dゲームを考慮していないんでしょうね。。(最初期のUnityにはUIの機能なんて無かったし。。)
画像圧縮技術をもう少しイイ感じに機能改善してくれると助かるんだけどな。。
↓こちらも参考に↓ Atlasを小さくするテクニック
関連記事
もっと見る技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい