
Unity
Atlasを小さくするテクニック
色々なプロジェクトでUnityを触ってきたので、Atlasの作り方にも千差万別、個人差があるなーと感じる今日この頃。
Atlasがやたら大きくてアプリサイズを圧迫しているプロジェクトもあれば、3Dと混在するゲームは頑張って容量削減してるし、unityの画像周りは管理するだけでも大変。
専門知識を持つ人がいるかいないかで作り方も随分変わるものです。
今回はAtlasサイズを抑えるテクニックをご紹介します。
基礎知識
Atlasとは
細かく切り出された画像”sprite”を1枚のシートにまとめて出力したもので、Atlas化することによって読み込み処理を軽減させるための手法。
画像サイズが大きいと消費メモリも増えるため、小さくすることが必須。
また1画面で読み込む枚数を抑えることも重要です。 ![]() 画像をAtlas化する際に効率の良い方法を考えてAtlasするように心がけましょう。
画像をAtlas化する際に効率の良い方法を考えてAtlasするように心がけましょう。
ナインパッチを駆使する
Unityには”ナインパッチ”という、画像の一部分を引き延ばしたり、繰り返すことができる機能があります。
ナインパッチを利用することで小さな画像を大きく表示させることが可能にるわけです。 
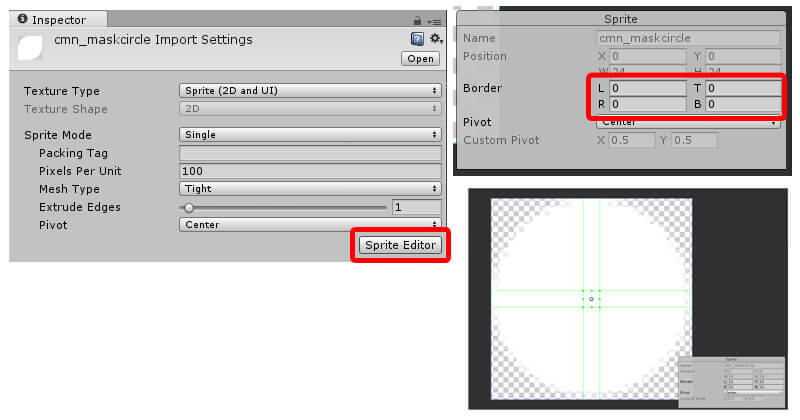
 引き延ばしたい画像(sprite/Atlas)を選択し、inspecterタブから”SpriteEditor”ボタンを押すと、スライス編集画面が表示されます。
引き延ばしたい画像(sprite/Atlas)を選択し、inspecterタブから”SpriteEditor”ボタンを押すと、スライス編集画面が表示されます。

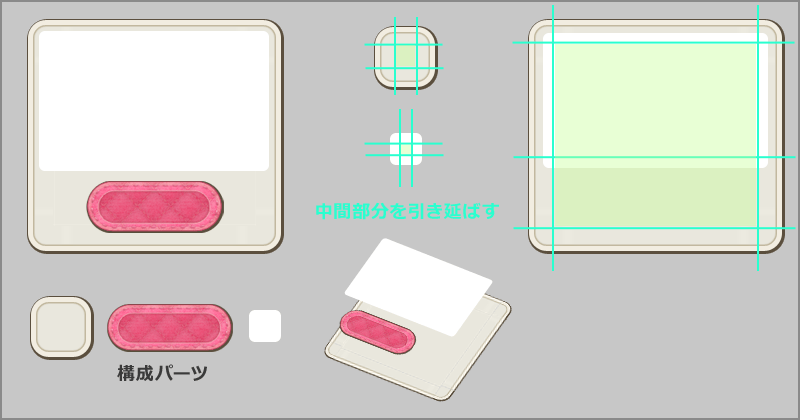
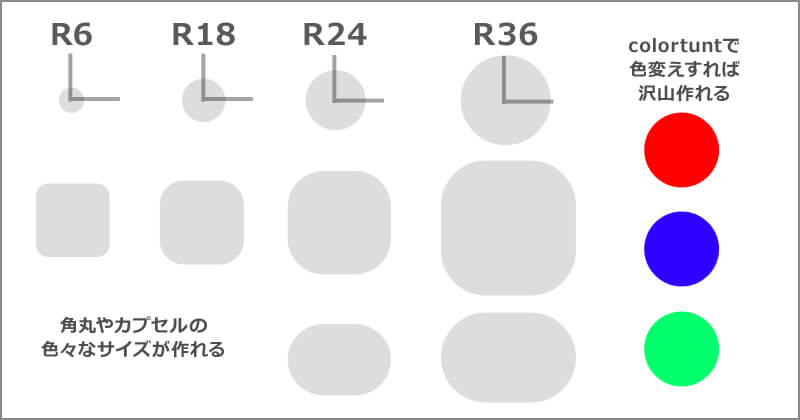
サイズ違いの〇画像
〇画像の中央部分でスライスを切ることで、いろんなものに応用できるようになります。
角丸のデザインを多用するときには複数のサイズ違いを用意しておくと便利です。
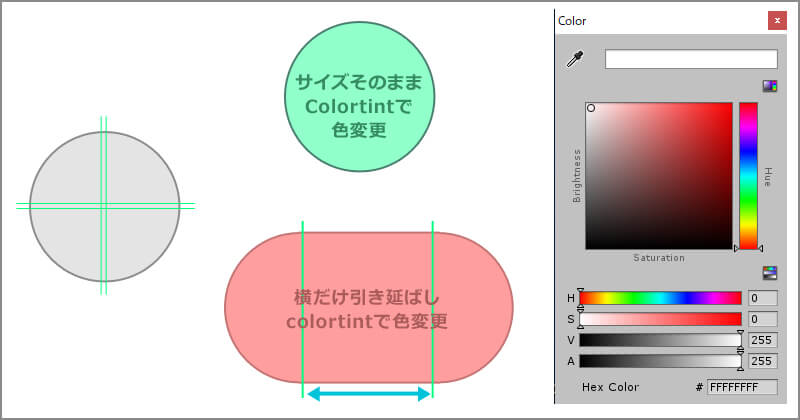
白い(グレー)spriteならcolortintで色変えが出来るので各サイズ1つあればOK

スライスの特性をうまく生かしてsprite数を節約します。
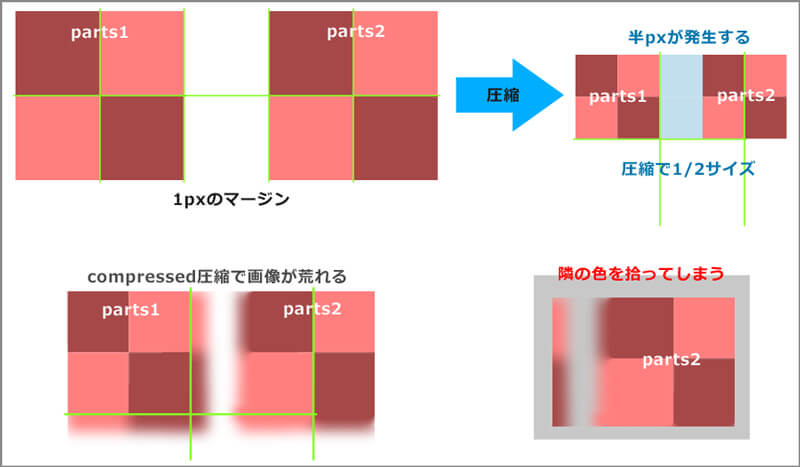
マージンに注意
Unityに画像を取り込むと圧縮がかかるので、若干画像が荒くなります。 「Unityで画像を綺麗に表示させたい」:参照
そのため、画像パーツ同士の間隔が近いと隣の画像の色を拾ってしまう場合があるので、マージンは十分とりましょう。最低でも2px。
他の記事で紹介した、スマホは半分サイズのためです。 アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識:参照

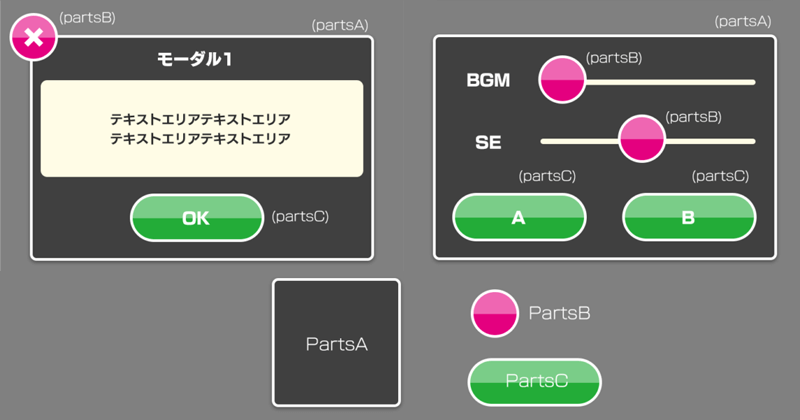
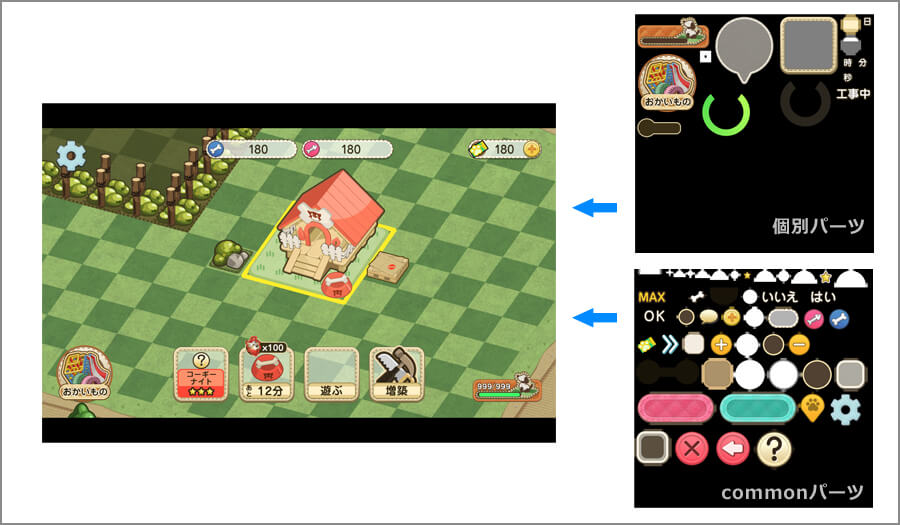
Commmonをフル活用する
デザイン段階で使いまわすデザインをパターン化しておけば、画面ごとにAtlasが増えていくという事態は避けられます。  デザイン的にも一貫性が生まれるので、画面ごとに見た目が違うといったことも起こりにくくなるでしょう。
デザイン的にも一貫性が生まれるので、画面ごとに見た目が違うといったことも起こりにくくなるでしょう。
Commonパーツですべて構成できるのがベストだと思いますが、多分不可能なので、個別のページごとのAtlasとCommonの2つを読み込んで画面を構築するという作り方が現実的かと思います。 
アプリ容量削減のポイントは”極力画像を使わない”ことです。
文字をいちいち画像にしているプロジェクトがよくありますが、ビットマップフォントをそのままアプリに組み込むのと変わらないので、多用すると容量が増えます。やめましょう。
画像にしてしまうと文字として認識されにくくなるので(絵の一部に見える)UX的にも不利です。
番外編
ドローコールを減らす
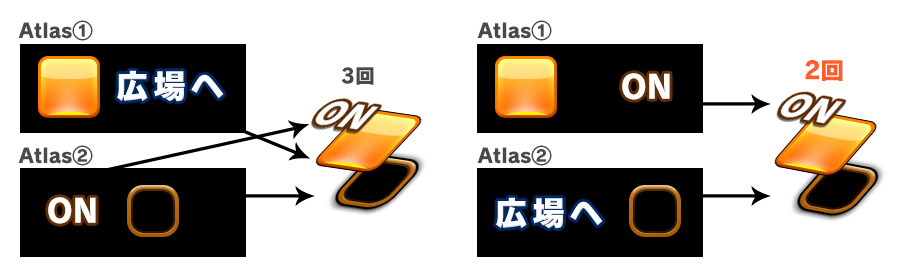
Atlasが複数の場合、Unityは画像の重なり順(depth)を見るのでAtlasが分かれていると描画回数が増えてしまう場合があります。
重なりが近いもの同士を同じAtlas内に収めることでドローコールの回数を減らすことができるようです。  詳しくはこちらをご覧ください↓
詳しくはこちらをご覧ください↓
関連記事
もっと見る技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい




