デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。
「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを中心とした記事が多く、アプリやゲームにフォーカスした記事が少ないなと感じました。
今回はスマホアプリの画面をデザインする際の最適なカンバスサイズ”について考えてみます。
まずは画角(アスペクト比)の調査
アプリの場合はファーストビューに全て収める(スクロールさせない)のが基本なので、デザイン時の画面サイズや解像度設定がかなり重要になってきます。
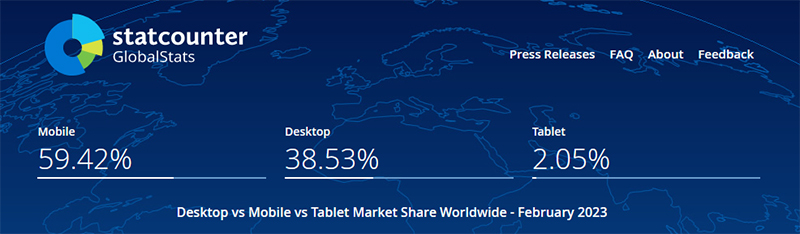
端末の画面サイズのシェア率は他のサイトでたくさん紹介されているのでここでは詳しく解説しませんが――
statcounter.com 日本国内のデバイス別ディスプレイサイズ(解像度)シェア【2023年1月】 【2022年度版】スマホ解像度早見表
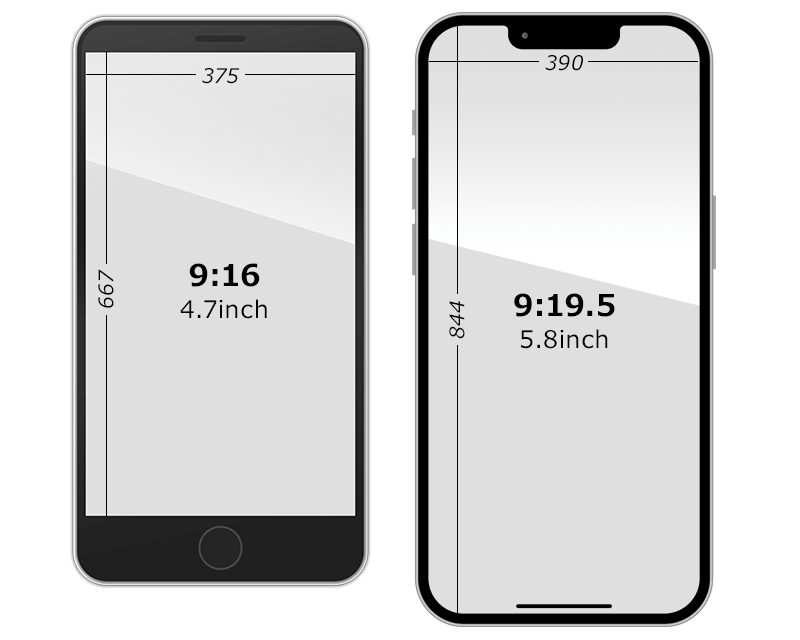
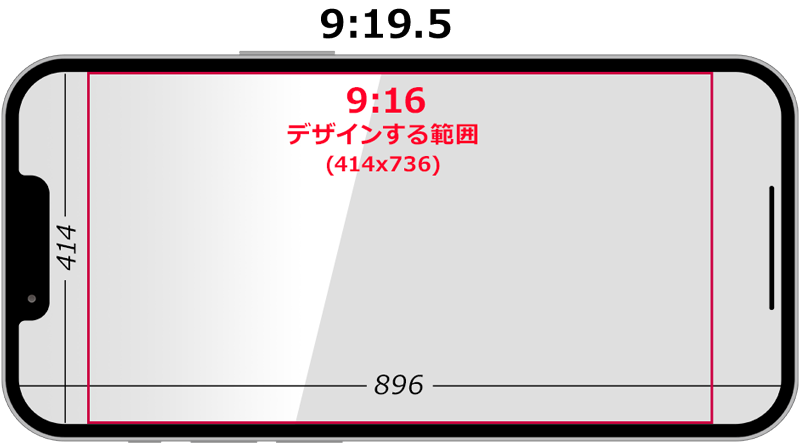
参考サイトを見ていると、最近ではiphoneXから登場した物理ボタンを排除した全面ディスプレイタイプの端末【9:19.5(414×896)】がトレンドのようです。
しかしながら2023年現在でも、依然としてiphone6~8頃の【9:16(375×667)】の端末、いわゆるフルHDサイズも人気です。
Androidに関しても2020年頃から発売されている機種は全面ディスプレイタイプが殆どで、iphoneXよりも少し長めの【9:19~22】あたりが多い印象。
恐らく今後は全面ディスプレイタイプの縦長端末が主流になっていくと思うので、9:16の端末は少なくなっていくかもしれません。
しかし現時点ではまだまだフルHDのシェア率も高いので【9:16と9:19.5】の二つをターゲットとして見ておけばほとんどの端末の画角をカバーできるのではないかと思われます。  個人的な好みですが、5.8inch以上の端末ってデカいですよね。アメリカンサイズなんじゃないかと思うんですよ。自分は手が小さいのでヘッダのボタンとか片手じゃ操作できません。。。日本では9:16も残っていけばいいのに。
個人的な好みですが、5.8inch以上の端末ってデカいですよね。アメリカンサイズなんじゃないかと思うんですよ。自分は手が小さいのでヘッダのボタンとか片手じゃ操作できません。。。日本では9:16も残っていけばいいのに。
タブレットは?

タブレットはスマホやPCに比べて利用者が少ない(全体で2%ほど)ので、それほどシビアに対応する必要もなさそうですが「スマホよりも大きな画面でゲームを楽しみたい」というユーザーも一定いると思うので、タブレットでもデザインが大きく崩れないように対応しておきましょう。
タブレットの画面サイズでもAndroid端末と同様にフルHDの9:16が人気。
また、ipadのサイズで多く出回っている4:3が主流なようです。
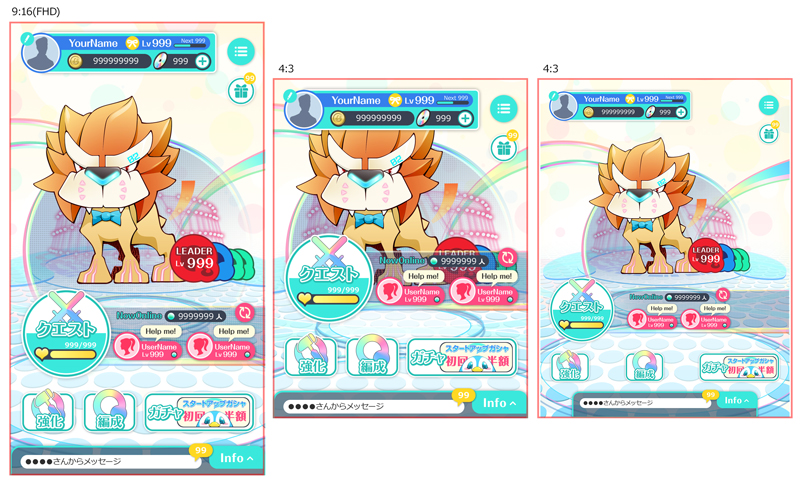
フルHDならSPと同じように対応しておけば問題ありませんが、厄介なのが4:3ですね。
SP端末よりも横幅が長い(縦が短い)ので、見切れるか、縦に圧縮されて中央の領域が狭まるか、真ん中に寄ってスカスカになるかのいずれかになるでしょう。
 SPとは別にタブレット用に表示領域を確保する別の対応が必要ですが、前述のとおりシェアは多くないので、ひとまずはフルHD(9:16)を基準として、横に伸びた場合の対応をどうするか心に留めておけばいいでしょう。
SPとは別にタブレット用に表示領域を確保する別の対応が必要ですが、前述のとおりシェアは多くないので、ひとまずはフルHD(9:16)を基準として、横に伸びた場合の対応をどうするか心に留めておけばいいでしょう。
詳しくは別の記事で「多様な画角に対応するデザイン」
画角の違う端末に対応するデザインを作る際は、Googleが推奨する最小画面幅に基づいてレイアウトを設計するのが安全です。
シェア率の高いフルHDの16:9を基準として、縦長端末で見た場合でもきちんと見えるようにデザインするのが安全策だと思います。  デザイン時のカンバスのアスペクト比としては、ひとまずシェアの最も多い【9:19.5】にするのが良いのではないでしょうか。
デザイン時のカンバスのアスペクト比としては、ひとまずシェアの最も多い【9:19.5】にするのが良いのではないでしょうか。
もう2倍ぢゃない!?
画角に関してはシェア率など参考にすべき資料がたくさんあるので、それについて言及しているサイトも多いのですが、意外と情報が少ないのが解像度。
スマホの場合はPCディスプレイと違って、1pxを縮小して再現する技術が採用されているので、画面サイズ=解像度ではありません。
この辺りを詳しく調べて解説してくれているサイトが少ないので、スマホアプリにおけるデザインのサイズ決めが難しいのです。
iphoneの場合
iphoneX以降の端末で新たに登場した高解像度技術「superRetinaXDR」(詳しいことはググってくださいね)
通常Retinaのデータサイズが2倍になるというのは他の記事ですでに解説しましたが 「アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識(デザインサイズは倍サイズ)」 iphoneXから登場したsuperRetinaはなんと3倍!!
またもやデザイナー泣かせな新解像度がお目見えしました。
高解像度のsuperRetina端末では2倍デザインではもはや解像度が足りないわけです。
Androidの場合
Androidはディスプレイ規格に合わせた端末が多いのでRetinaとは別物です。
2倍Retinaに相当する解像度がAndroidでは超超高解像度(xxhdpi)あたりで、フルHDサイズが主流でした。
最近ではさらに高解像度のQHDや4K(FHDの4倍)対応端末も登場しています。
ただ、Androidではサイズの違う端末でもだいたい同じように見えるように、汎用密度(dpi)に応じて倍率が設定されています。
| 密度 | dpi | 倍率 | 参考サイズ(px) |
| 低密度【ldpi】 | ~120 | 0.75倍 | 240×320 |
|---|---|---|---|
| 中密度【mdpi】 | ~160 | 1倍(基準) | 360×640 |
| 高密度【hdpi】 | ~240 | 1.5倍 | 540×940 |
| 超高密度【xhdpi】 | ~320 | 2倍 | 720×1280(HD) |
| 超超高密度【xxhdpi】 | ~480 | 3倍 | 1080×1920(FHD) |
| 超超超高密度【xxxhdpi】 | ~640 | 4倍 | 1440×2560(QHD) |
3倍・4倍という値が見えますが、画面サイズに応じてdpの大きさも変わるので、一概に何倍にすればいいと言えないのがAndroidの厄介な所です。
例: 360×640の端末でもデータサイズは xxhdpiでは3倍の1080×1280。xxxhdpiでは1440×2560 となります。
詳しいことはググってください。 参考:【どくぴーの備忘録 (今更「dp」について考える)】 【Android】いまさら聞けないdp入門
近年発売されている端末は全面ディスプレイタイプのsuperRetina(3倍)やQHD(xxxhdpi)など、高解像度端末が主流です。今後さらに増えていくでしょう。
しかし2023年3月時点では、これらの高解像度端末はまだまだ普及途上。
現時点でsuperRetina/xxxhdpi以上の端末だけにフォーカスして完全対応させてしまうと、古い端末では処理が追い付かずアプリが動かないか使用中に落ちる危険性が出てきます。
制作側も単純にデータサイズが増えるので性能の悪いPCだと制作段階で厳しい。メモリ不足で落ちたり、データが開けないとか普通に起こります。
2倍、3倍、4倍といっても他の記事で解説した通り、現実世界での端末サイズをpxに変換すると倍率が変わるという話なので、逆を言えば”端末側で勝手にイイ感じにしてくれる”という見方もできます。
倍率は気にせずデザインサイズだけ考慮しておいてもデータを作成する分には困らないと思われます。
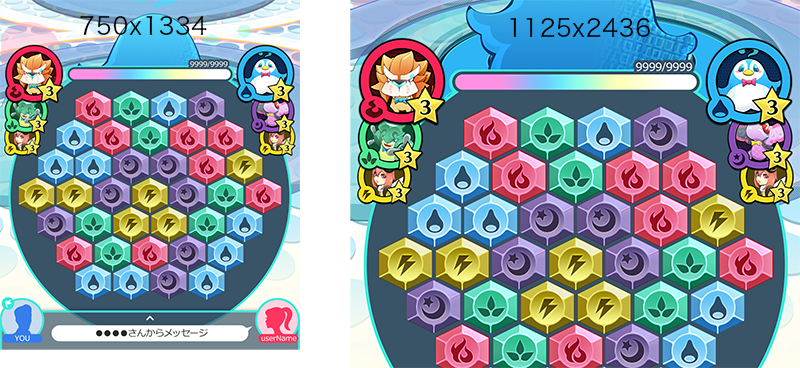
2023年時点でシェアの高い解像度は
2倍Retinaでは
16:19.5「828×1792(414×896)」と
FHD「750×1334(375×667)」が主流。
3倍Retina/QHD等では
16:19.5「1170×2532(390×844)」や
9:20「1080×2400(360×800)」のようです。
端末によって画角が微妙に違うAndroidでは最も大きなサイズが「Xperia1の1644×3840」「GalaxyS22Ultraの1440×3200」あたりみたいですが、
横幅は1080/1440pxの端末が多いようなので、この2つを基準として縦長対応していくのが良さそうです。
高解像度への対応
前述のとおり、高解像度端末の普及はまだまだ時間がかかりそうなので、高スペック端末にだけフォーカスすると、古い端末ではゲーム(アプリ)が動かないという事象が発生するでしょう。
OSのサポートが終了したり、端末自体の寿命がきたり(バッテリーなど)と、個人的にはそろそろ新端末に置き換わる時期に入ってきているのではないかと思っているのですが、
最新端末に振り切るか、旧端末もしっかりサポートするかの判断は、最終的にはプロダクトがどうするかの問題になってきます。
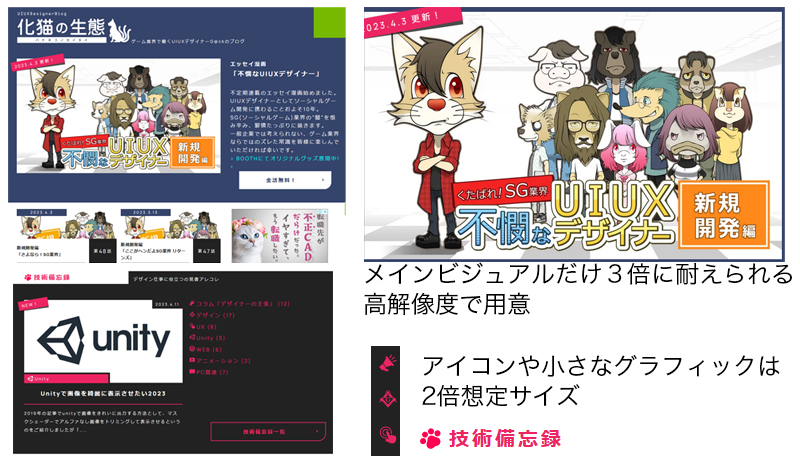
高解像度のテータは単純にデータ量が増えるので端末性能や通信速度に影響を与えます。いつまでたってもサイトが表示されないだとストレスが大きいので、高解像度対応は工夫が必要になるでしょう。  大きく表示する画像や綺麗に見てもらいたいグラフィックだけ3倍で用意するなど、使用箇所を限定すれば端末への負担は軽減できると思います。
大きく表示する画像や綺麗に見てもらいたいグラフィックだけ3倍で用意するなど、使用箇所を限定すれば端末への負担は軽減できると思います。
スマホゲームの高解像度化
 最近のスマホゲームでは高スペック/高グラフィックを売りにしたゲームも多くなってきました。
最近のスマホゲームでは高スペック/高グラフィックを売りにしたゲームも多くなってきました。
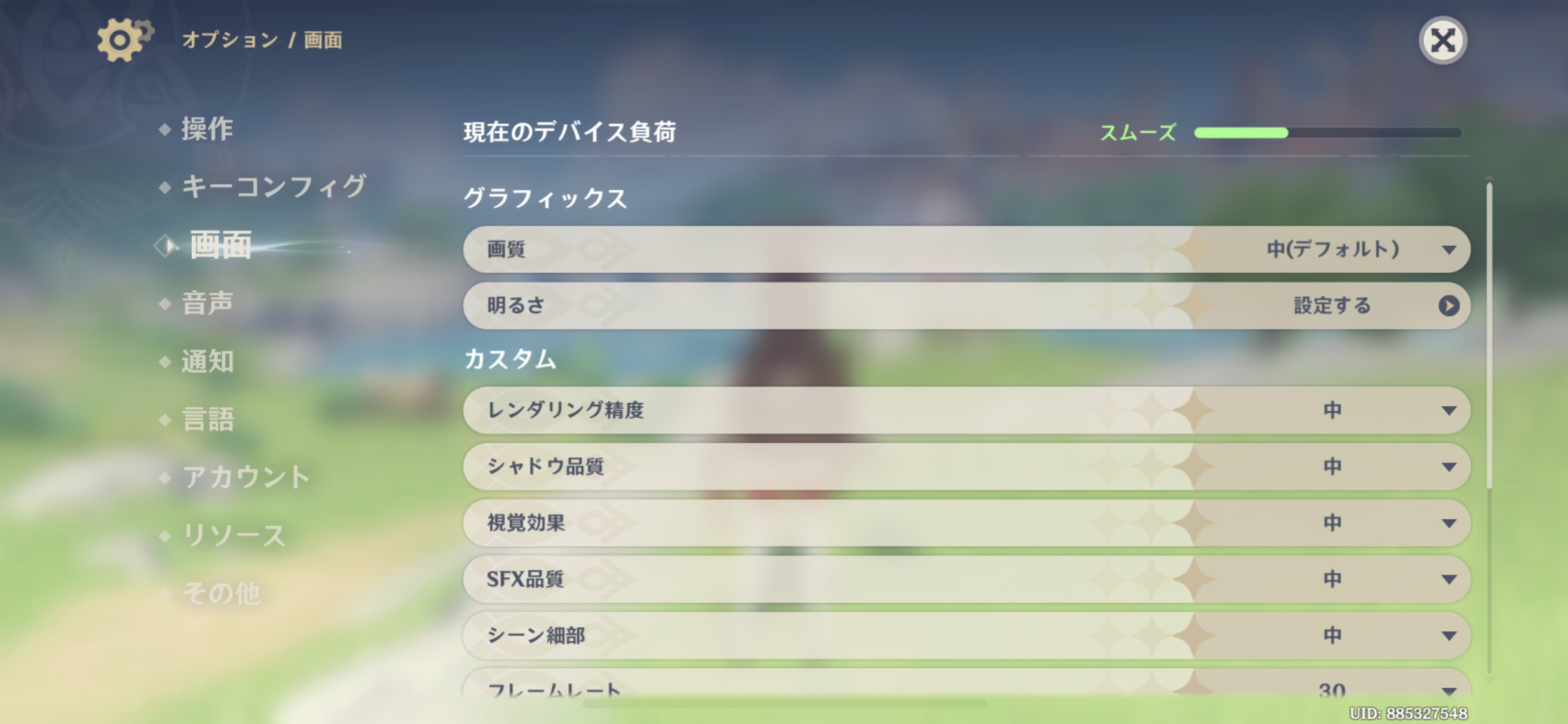
オプション内に高解像度グラフィックを選択項目として置いているゲームも結構多いので、あとでユーザーが任意に切り替えられるようにするというのは、現時点では有効な手段だと思います。
ただ、グラフィック設定を変更しても影響を受けるのは3Dモデルとかエフェクトが綺麗になるだけで、UIまで変化させているサービスは見たことがありません。
原神より 
 NieR Re in carnation より
NieR Re in carnation より 
 3D側はゲームのグラ設定に大きく影響を受けているのがわかりますが、2DUI側は殆ど変化が見られません。
3D側はゲームのグラ設定に大きく影響を受けているのがわかりますが、2DUI側は殆ど変化が見られません。
強いて言えば、文字やシェイプに多少のブレが見える程度ですが、拡大しないと解らないレベルなので、実機ではほとんど気になりません。
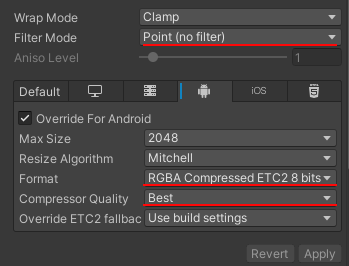
 Unityの2Dspriteのフォーマット設定にグラフィックに関する項目があるので、この辺を変更しているだけで、読み込むAtlasを内部的に切り替えているとかではなさそうです。
Unityの2Dspriteのフォーマット設定にグラフィックに関する項目があるので、この辺を変更しているだけで、読み込むAtlasを内部的に切り替えているとかではなさそうです。
上記の2アプリはUIが非常に綺麗なので、制作サイズ自体が高解像度なのかもしれませんが、端末サイズに対するUIが気持ち小さい気がするので、グラフィックを優先して、拡大表示させないようにしているとか、UIがシンプルなので少ない画像リソースで画面を構成して容量を抑えているとか、何かしら工夫していそうな気がします。

UIは単純にアトラスサイズが肥大化するから3倍解像度対応させるとメモリ不足でクラッシュするなんてことがざらにありそうです。
2048アトラスを複数枚読み込んでどこまで端末が耐えられるか?という検証が必要かと思いますが、iphoneX以前の端末は全滅でしょう。
2倍解像度を3倍に対応させる
2倍のデータをそのまま3倍に対応させるという手もあります。 
 3倍解像度のデータは単純計算で、retinaのデータを150%拡大するとsuperRetinaの画角になります。
3倍解像度のデータは単純計算で、retinaのデータを150%拡大するとsuperRetinaの画角になります。
2倍Retinaのデータを3倍Retinaでスクショした(単純に拡大しただけ)ものですが――
よくよく見ると若干粗く見えますが、実機では殆ど視認できない程度の違いだと思います。同時に解像度の違う端末で見比べるとかしないと気づかれないレベルです。  ちなみにちゃんと3倍サイズでデータを作り直すとこんな感じ↑
ちなみにちゃんと3倍サイズでデータを作り直すとこんな感じ↑
綺麗にはなりますが、それでもこの程度です。
映像や写真なんかだとはっきり違いが出てきそうですが、文字やイラストが中心なWEBやアプリでは、まず気にならないでしょう。
ゲームの場合は、開発エンジン側で設定が必要になります。
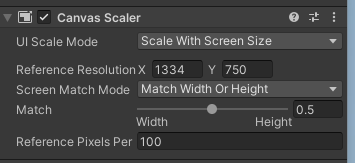
unityではUIcanvasに拡大率を設定できるので、「canvas scaler」を設定すれば、端末に応じてUIサイズがフィットします。

 こちらのサイトが詳しいです↓ LIGHT11「【uGUI】マルチ解像度対応に必須なCanvas Scalerを目的別に理解する」
こちらのサイトが詳しいです↓ LIGHT11「【uGUI】マルチ解像度対応に必須なCanvas Scalerを目的別に理解する」
結論9:19.5の2倍Retinaでどうでしょう?
全面ディスプレイの端末が今後の主流となっていくと思うので、アスペクト比は9:19.5が増えてくるかもしれません。現状では9:16のシェア率も高いですが、前述のように単純に縦の長さに対応できれば両方カバーできます。
解像度に関してはsuperRetina/QHDやそれ以上の高解像度を持つ端末が増えていくと思いますが、3~4倍解像度を処理できる端末がまだまだ普及段階であることを考えると、現時点での完全対応はまだ時期尚早かもしれません。
SuperRetina(3倍)のデザインなら、高解像度でサービスを提供できますが、特にゲームのようなマシンスペックを要求されるものは、高解像度で動かすにはまだまだ性能的に不安が残ります。
とくに2DUI(画像テクスチャ)はメモリを食うので、フルサイズで提供するのは厳しいかもしれません。
どうしても高解像度にこだわるなら思い切って3倍のsuperRetinaにフォーカスしてしまって良いかもしれません。ゲームや映像といった画質にこだわったサービスの場合は、それが売りにもなるので2倍Retinaでは物足りなくなるでしょう。
ただし一つ注意
低スペック端末(2倍Retina)のユーザーもまだまだ多いので、古い端末を切り捨てることになります。 中にはシンプルなUIで画像のリソース自体を抑えて高解像度に対応しているようなものもありそうなので、工夫次第では可能でしょう。
高解像度のサービスにこだわるならカンバスサイズは最もシェアの多い
1125×2436(px)をターゲットとしておくのが良いかと思います。
9:19.5の2倍Retina
高解像度への対応調査結果から2倍データをsuperRetina(3倍)サイズに引き延ばしたところで、それほど画像の劣化は気にならないというのが解るので、Retinaサイズ(2倍)で9:19.5のアスペクト比にフォーカスすれば、現時点で世に流通している大半の端末をカバーできるのではないかと思われます。
サービス系のアプリやWEBなど文字と小さな写真やイラストで構成されるようなものは、そこまで解像度にこだわる必要が無いと思うので、
綺麗に出力したい箇所だけピンポイントで3倍解像度対応のサイズで用意するのが賢い方法だと思います。
――で、シェアの高い9:19.5のアスペクト比で2倍(Retina)サイズの条件に該当する端末がコチラ↓
iphone11の414×896【828×1792】(Retina)
Android GalaxyA20の360×780【720×1560】(HD+)  日本においてはiphoneのシェアのほうが多いので、iphoneサイズを基準にしてみましょうか。少しでも解像度を上げたいのでFHDの375×1134よりも大きめにしておきます。
日本においてはiphoneのシェアのほうが多いので、iphoneサイズを基準にしてみましょうか。少しでも解像度を上げたいのでFHDの375×1134よりも大きめにしておきます。
2023年3月時点におけるスマホアプリデザインのカンバスサイズの最適解は
【9:19.5のRetina】サイズ
828×1792(px)または750×1625(px)
で、どうでしょう?  デザインする範囲は16:9の内側(414×736=2倍:828×1472)
デザインする範囲は16:9の内側(414×736=2倍:828×1472)
関連記事
-

Illustratorで線画を作る【変人的】方法
-

素人っぽいと感じるデザインの特徴10選
-

【PhotoShop】チャンネルを使った面白い画像加工術②
-

アプリ画面のデザイン時に注意すべきこと
-

デザイナーの超基本 画像の種類と特性を理解する
-

いいUIを作るために実践している3つのこと
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい