
デザイン
Illustratorで線画を作る【変人的】方法
デジタルでお絵かきしたい人たち集まってください。
グラフィックソフトは何をお使いですか?
PhotoShop? SAI? CLIPSTUDIO? Painter?
Illustrator使ってます! って絵師さんはいらっしゃいますか。。。?
イラレって使い方に癖があるし、なによりベクターが使いづらいって人が多くて
絵を描くのにわざわざイラレを使うって人は少ないと思います。
少なくとも僕は今まで会ったことがありません。(本来は絵を描くソフトのはずなんですが・・)
–がしかし、僕は長いことイラレで絵を描いてきました。
理由としてはペンタブでモニターを見ながら絵を描くってのが苦手だったから。  それにイラレはベクターデータなので、ラインがとても綺麗に出力できるし、拡縮しても劣化しません。
それにイラレはベクターデータなので、ラインがとても綺麗に出力できるし、拡縮しても劣化しません。  線画だけをイラレで制作して、着彩をPhotoshopで行うという手法を長年続けてきました。
線画だけをイラレで制作して、着彩をPhotoshopで行うという手法を長年続けてきました。
今回はIllusttratorで線画を作る”変人的”な使い方をご紹介します。
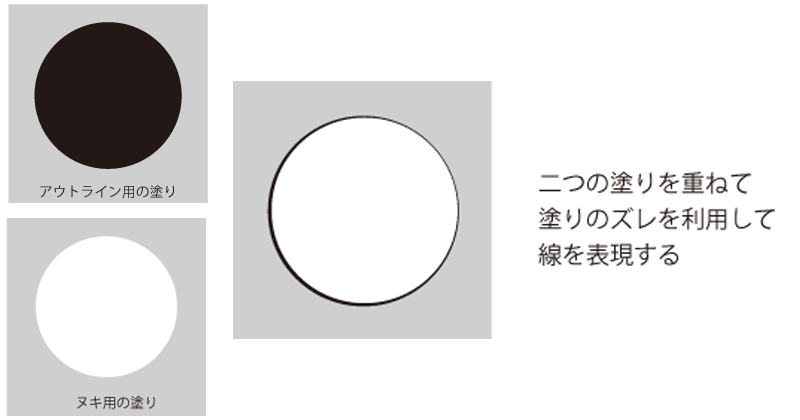
塗りを重ねて線を作る
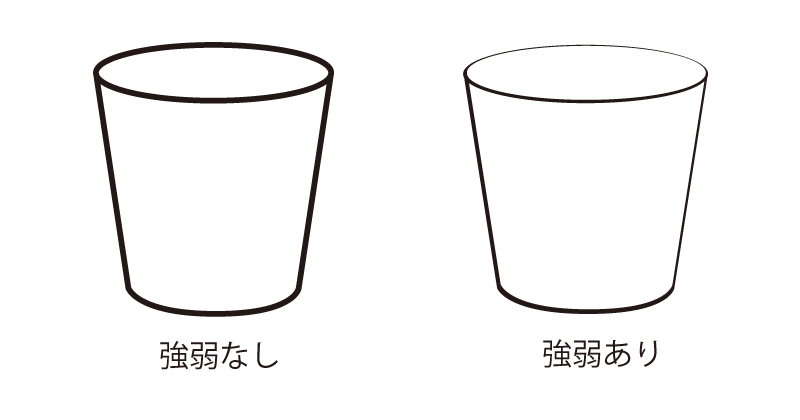
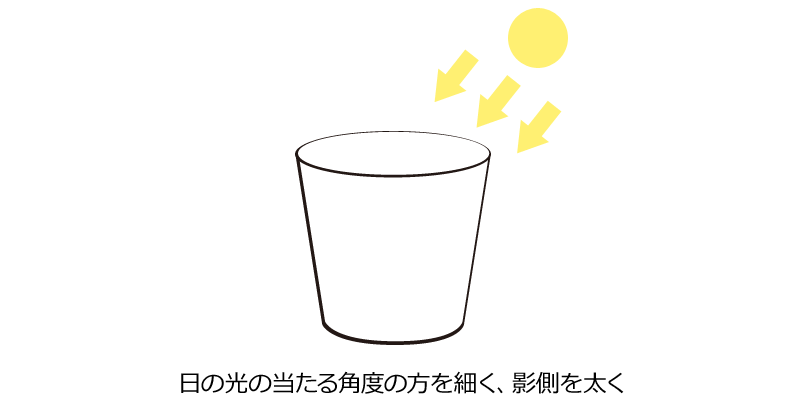
アウトラインとなる塗りの上に、少し小さい”ヌキ”用の塗り範囲を重ねて、ほんの少しズラすことで線を表現します。  この線画の利点は、線の強弱がとても綺麗に表現できるところです。
この線画の利点は、線の強弱がとても綺麗に表現できるところです。
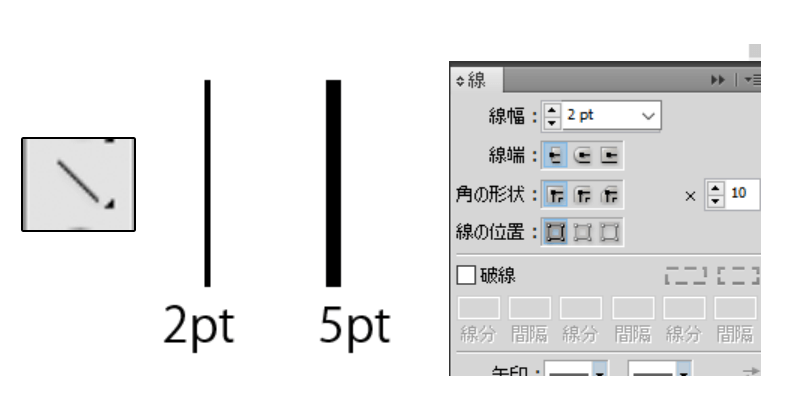
イラレは通常ラインツールで線を作りますが、これだと、線幅が一定なので線による強弱が付けられません。  もともと漫画家をしていたので、線に対しては強い拘りがあります。
もともと漫画家をしていたので、線に対しては強い拘りがあります。
線の強弱で表現するのが漫画絵の鉄則です。 

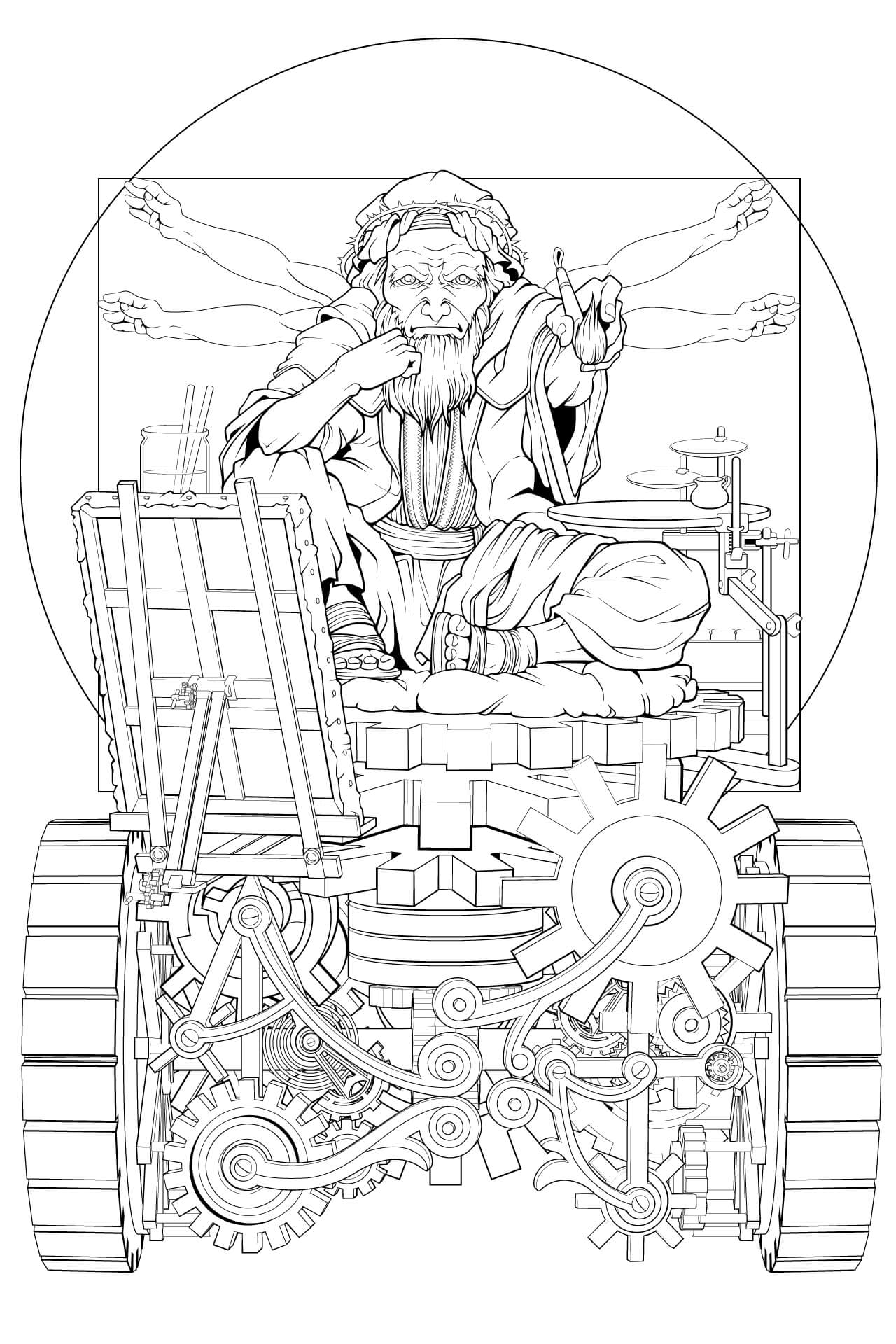
こうして塗りとヌキを重ねてアウトラインを作っていくと漫画絵のような線画が出来ると言うワケです。  メチャメチャ頑張ると、こういう線画が出来ます。
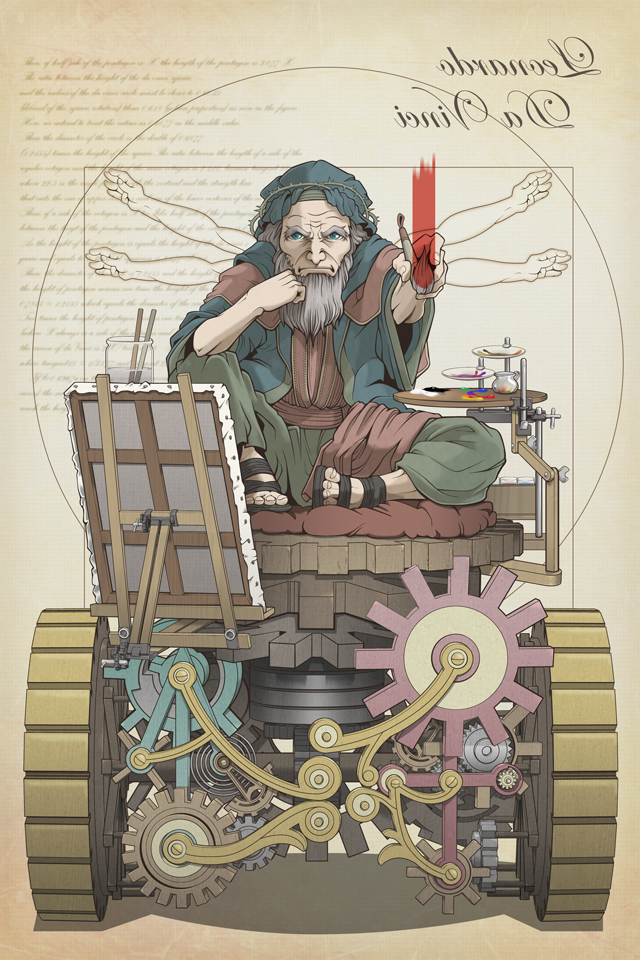
メチャメチャ頑張ると、こういう線画が出来ます。
線画だけで2~3日くらいかかった気がします。  photoshopで着彩して完成。
photoshopで着彩して完成。
単純なアニメ塗なら、イラレだけで完結できますが。
グラデやぼかしなど入れるなら、ビットマップのグラフィックソフトの方が楽だし、綺麗なのでこの場合は線画だけイラレで作っています。  (これは↑イラレだけ。ロゴのテクスチャだけphotoshopで張り付けてます)
(これは↑イラレだけ。ロゴのテクスチャだけphotoshopで張り付けてます)
Illustratorの長所と短所
長所
- ベクターデータなので拡縮で劣化しない。
- 塗りで作っておけば色変えなんかもクリック一発。
- 再編集しやすい
- 線がとても綺麗。解像度に左右されない。
短所
- 制作に時間がかかる。
- パスが多いとデータが重い。
- グラデが汚い。着彩が面倒くさい。
- ベクターに慣れるまで時間がかかる。
こういうイラレの使い方をしているアーティストは僕にこのやり方を伝授してくれた師匠以外知りません。
グラフィックソフトの手振れ補正もいいですが、強制的に補正されると誰が書いても同じような線になってしまうし、ベクターの方が圧倒的に綺麗です。極端な話、1px以下の線でも表現できてしまう。
その反面、すごく時間がかかるし、習得にも時間がかかるし、データも重いので、なにか特別な理由が無い限りはおススメしませんが、ベクターに慣れると色んなことが出来るようになるので、食わず嫌いせずに習得すべき技術でもあります。
僕の場合はペンタブで絵を描けなかったので、致し方なくこの方法をとってきましたが、液タブを導入してからは状況に応じて使い分けるようになりました。
関連記事
-

2023年版 アプリのデザインサイズどうするよ?
-

レイヤー描画モード「オーバーレイ」万能説
-

実録「視線誘導テクニック」
-

LightRoomが優秀すぎる
-

デザイナーの超基本 画像の種類と特性を理解する
-

アプリ画面のデザイン時に注意すべきこと
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい






