
デザイン
デザイナーの超基本 画像の種類と特性を理解する
デザインにおいて画像の扱いは基本中の基本ですが、画像の保存形式にはいろいろな種類があり、各々のフォーマットが持つ特性も千差万別です。
とくにスマホのゲームではいかにデータ容量を抑えるかがカギになってくるので、画像に対する基礎知識は持っていないと色々と不都合です。
世に一般的に普及している画像の保存形式と各々のフォーマットが持つ特性をおさらいします。
ラスターデータとベクターデータ
デジタルで画像を扱う上で知らなければいけないデータの形式に”ラスターデータ”と”ベクターデータ”というものがあります。
“ラスターデータ”とは
1pxに1色を表示し、連続するピクセルの点を並べて画像を表現したもので、紙の印刷技術をそのままディスプレイ上に再現したような感じです。
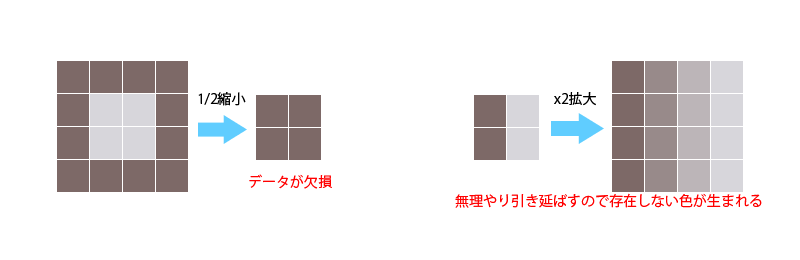
1pxにつき1色だけが割り当てられているので、拡大/縮小などの加工を行うとデータが変化してしまうので、加工の度に画像が劣化します。
ラスター画像のフォーマット: BMP,JPEG,PNG,GIF etc ![]()
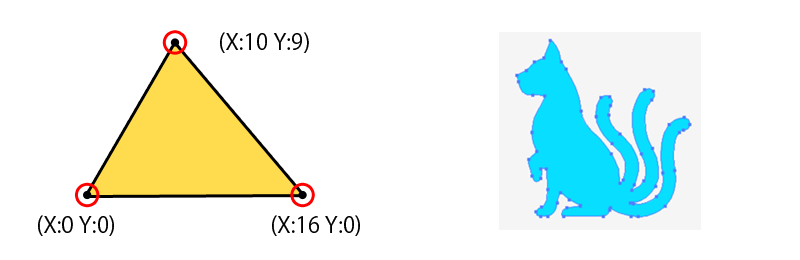
“ベクターデータ”とは
点と点をラインで結んで画像を表現する手法で作られた画像フォーマットで、座標等を記録しているテキストベースのファイルなので再編集が可能です。
ベクターでグラフィックを制作できるソフトとして有名なのがAdobe Illustratorです。
ベクター画像のフォーマット: SVG,EPS etc 
ラスターデータは基本的に非可逆圧縮データなので、一度画像を加工すると本来あるべきデータが欠損してしまうため、画像を再加工する度にどんどん劣化していきます。  一方、ベクターデータは点と点を結んだラインを座標で記録したデータなので再編集しても劣化しません。扱いには専用のソフトウェアが必要になりますが、データの欠損なく再編集できる便利なフォーマットです。
一方、ベクターデータは点と点を結んだラインを座標で記録したデータなので再編集しても劣化しません。扱いには専用のソフトウェアが必要になりますが、データの欠損なく再編集できる便利なフォーマットです。
ただし、ラスターデータほど繊細な表現はできず、複雑になるほどファイルサイズが肥大化するので使用用途は限定的です。
トゥルーカラー/フルカラー/インデックスカラー
デジタルのディスプレイは基本的にRGB(赤・緑・青)の光の三原色から成っており、R/G/B各々の持つ色数で画像の綺麗さとファイルサイズが変わってきます。
RGBは基本的に各々256段階の色の階調に分かれているため、RGBが各々何色の階調を表現できるかで呼び方が変わります。
“トゥルーカラー”とは
R(赤):256色 × G(緑)256色 × :B(青):256色=1677万7216色に透明(アルファ)の8段階を加えた32ビットの画像を指します。
“フルカラー”とは
トゥルーカラーとほぼ同義ですが、トゥルーカラーの1677万7216色から透明(アルファ)の8段階(8ビット)を引いた24ビットの画像を指します。
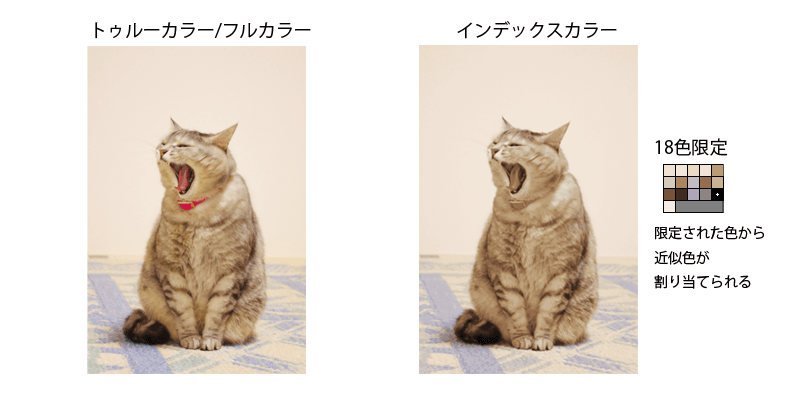
“インデックスーカラー”とは
あらかじめ決められたカラーパレットに限定して色を表示する形式のことを言い、色数が限られているので非常に軽量です。 
画像の圧縮形式
JPEG[.jpg/.jpeg](ジェイペグ)
1670万色 透過× 非可逆圧縮
世に一番多く普及している形式かと思います。
スマホやデジカメで撮影した画像もデフォルトの設定ではjpgになっているものが多い印象です。
ファイルサイズが軽量でありかつ、比較的画像の劣化が少ないので綺麗な状態でデータが残せます。
元画像の解像度が高ければ人間の目で見る分には気にならない程度の変化ですが、解像度が低い画像では目に見えて画像が劣化してしまう上、透過(アルファ)情報を持つこともできないので、デザイン用に加工するような素材としては扱いに注意が必要です。
特殊な変換技術が必要になりますが、通常のjpgよりもさらに軽い次世代の画像形式として各ブラウザ開発会社が提供するweb用に適したjpeg2000(Apple)やjpegXR(Microsoft)などがあります。
ちなみに拡張子に.jpgと.jpegの二種類がありますが、違いは特にありません。詳しくはコチラ↓ ferret「意外と知らない?JPGとJPEGの違いとは?」
PNG[.png](ピング)
フルカラー/インデックスカラー 透過○ 非可逆圧縮
WEB用に開発された画像の保存形式で、透過(アルファ)情報を保持したまま保存できるフォーマット。
jpgに比べると圧縮率は劣るものの、フルカラーなら非常に綺麗な状態で保存できる。
色数を抑えたインデックスカラーがあり、web初期~黎明期には軽量なインデックスカラーが多く採用されていました。
インターレス形式という、ブラウザの読み込みの進捗に合わせて少しずつ画像を表示するという保存形式が存在する。
インデックスカラーはファイルサイズが抑えられる一方で、色数が限られているため繊細な表現が難しく、段階的な色表現ができないので、グラデーションなどでははっきりと色の境目が生まれます。(マッハバンドと呼びます)
また、アルファは1段階しか表現できないので、グラデーションやスムージング(滑らかな曲線など)を利用した画像は透過部分と画像部分の境に余計な空白ができてしまいます。 
BMP[.bpm](ビットマップ)
1670万色 透過× 無圧縮
Windows独自の画像の保存形式で、無圧縮のデータのためオリジナルの画像をそのまま保持できます。
そのためファイルサイズは非常に大きいですが、他の形式に比べて圧倒的に綺麗です。
変換すれば色数を抑えて保存することも可能ですが、ファイルサイズが肥大化するので現実的じゃないです。
綺麗に残しておきたい大切な写真などはBMPで残しておくのが良いかと。
ラスター画像をビットマップ画像と呼ぶこともありますが、ビットマップ画像は.bmp形式のことを指すので本来は別の意味です。 ビットマップ画像[wikipedia]
GIF[.gif](ジフ)
インデックスカラー 透過○ 可逆圧縮
今回紹介する中では、もっとも古い画像の保存形式で、色数を抑えているため非常に軽量であり、パラパラ漫画のように連続のコマを用意すれば動画として表示できる非常に珍しい唯一無二のフォーマットです。
アルファは持てますが、1段階しか表現できないのでグラデやスムージングを使用した画像は空白部分ができます。
インターレス形式という、ブラウザの読み込みの進捗に合わせて少しずつ画像を表示するという保存形式が存在する。
権利の問題で一時的に使用が難しくなり、gifにとって代わる形式としてpngが生まれたという経緯があり、pngが主流になってしまった現在ではGIFアニメなど限定的な表現で使用されることが多いフォーマットです。
バナー広告などで目にする機会が多い。 
EPS[.eps](イーピーエス)【Encapsulated Post Script】
ベクターデータ/ラスターデータ
ベクターデータとラスターデータを一緒に保存できる形式で、以前はExcelやWordでもそのまま開くことができましたが、2017年以降からセキュリティの観点からサポートされなくなっています。
WINではそのままプレビューすることができず、WEBでも表示ができません。
印刷データなどで広く利用されていましたが、AdobeIllustratorやAcrobatの台頭でAiやpdfなど他の代替可能な形式
が普及してきたことによって、近年では利用が減ってきています。
今後は利用されなくなっていく絶滅危惧フォーマットでしょう。
SVG[.svg](エスブイジー)
ベクターデータ
WEBブラウザ等においてベクターデータをそのまま表示できる形式。
座標等のデータが保存されているテキストベースのファイルなので、通常の画像データのような色数やサイズといった概念がなく、再編集で劣化するという心配もありません。
扱う画像の内容によっては比較的軽量で済ませられるものの、複雑な画像ではビットマップ以上にファイルサイズが肥大化する場合もあり、使用するには注意が必要。
サイトのデザインで多用されるロゴなど、サイズ違いで表示するようなパーツ画像でSVGが本領を発揮する。
編集/保存には特別なソフトが必要(AdobeIllustrator ect)
SVG自体は古くから存在していたものの、ブラウザがサポートしていなかったため普及していませんでしたが、2001年以降からブラウザのサポートが広がり、HTML5/CSS3の普及によって一般化しました。
Webp[.webp](ウェッピー)
gifやpng、jpegに代わる次世代の画像圧縮形式として注目されている、Googleが開発しているブラウザ専用のフォーマット。
上記の他のフォーマットに比べて軽く、画像も綺麗なのでWEBサイトの表示速度に大きく影響する。
通常のグラフィックソフトでは編集できないので、変換するにはコーデックが必要。
| ファイルサイズ | 画像の綺麗さ | 透過(アルファ) | 特徴 | |
|---|---|---|---|---|
| JPEG | 小 | ○ | × | 軽量かつ綺麗 |
| PNG | 中 | ○ | ○ | フルカラー/インデックスなど多様な形式に対応 |
| GIF | 微 | △ | ○ | アニメーションが持てる |
| BMP | 大 | ◎ | × | 無圧縮のため最も綺麗 |
| SVG | 中 | — | — | ベクターデータ |
上記で紹介している画像形式以外にも.tiffや.rawなど主にDTPの現場で使用されているファイル形式などが存在します。最近のWEBやゲームの現場では上記のファイル形式が一般的ですが、画像の保存フォーマットには非常に多くの種類があるので、初めて見る拡張子はよく調べてから使用することをお勧めします。
関連記事
-

アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
-

時短デザインのお供。無料素材リンク集
-

【PhotoShop】チャンネルを使った面白い画像加工術②
-

【PhotoShop】チャンネルを使った面白い画像加工術①
-

スマホゲームUIの正しい作り方【実装編】
-

レイヤー描画モード「オーバーレイ」万能説
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい




