デザイン
【PhotoShop】チャンネルを使った面白い画像加工術②
Photoshopを使い始めてかれこれ10年くらいになりますが、初めてデザイン仕事でフォトショを使った作業は写真の加工でした。(そのためのソフトだし)
使い始めの頃は多彩な機能を使いこなせず、とりあえず使いやすい機能を駆使して何とか対応していましたが、中でも「チャンネルレイヤー」が何のためにあるのかよくわかっていませんでしたが、使い方を覚えるとなかなか便利です。
チャンネルレイヤーを使った画像加工術をご紹介します。
映像っぽくブレた画像
 古い映像なんかでたまに見かけるRGBがブレた画像。
古い映像なんかでたまに見かけるRGBがブレた画像。
photoshopのチャンネルレイヤーを使うと、ものすごく簡単に作れちゃいます。
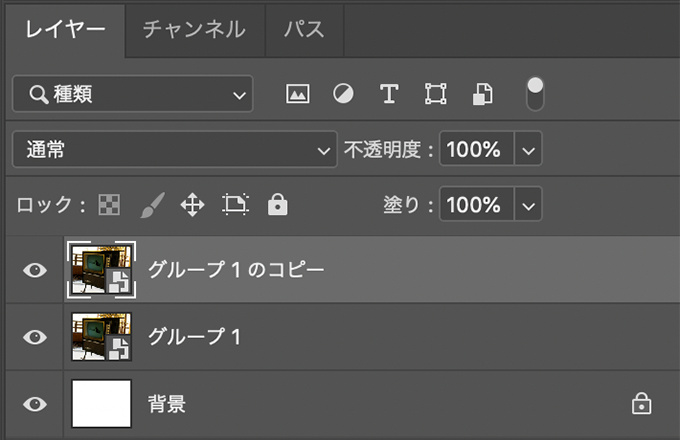
元画像をコピーして編集用レイヤーを作ります。
元画像を直接編集してしまうと、失敗したときに戻せなくなってしまうので、この手順はクセ付けておくことをお勧めします。  次に編集用レイヤーを選んだ状態で“チャンネルレイヤー”を表示します。(初期状態ではレイヤーと同じ場所にタブで入っているはずですが、表示されていない場合は”メニュー→ウィンドウ”から表示させてください)
次に編集用レイヤーを選んだ状態で“チャンネルレイヤー”を表示します。(初期状態ではレイヤーと同じ場所にタブで入っているはずですが、表示されていない場合は”メニュー→ウィンドウ”から表示させてください) 
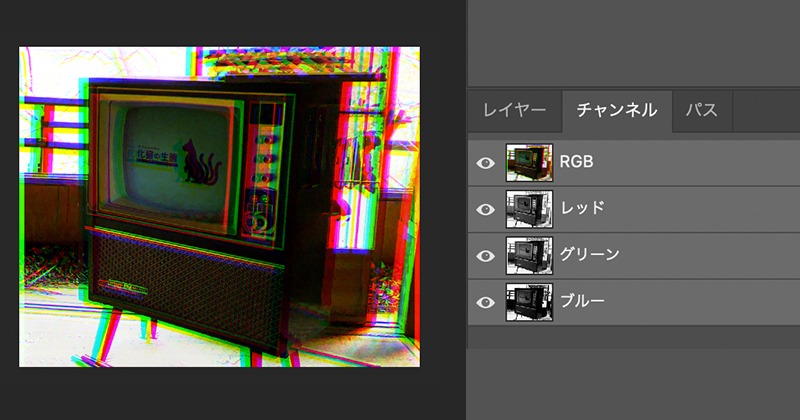
初期ではRGBレイヤーがオンになっているので普通に見えます。
RGBどれかのレイヤーを触るとそのレイヤーだけにフォーカスされるので、グレーアウトした画像が表示されます。  どれか1つのチャンネルを選択した状態で全体選択(Ctl+A,⌘+A)して好きな方向に少しだけ移動させましょう。
どれか1つのチャンネルを選択した状態で全体選択(Ctl+A,⌘+A)して好きな方向に少しだけ移動させましょう。
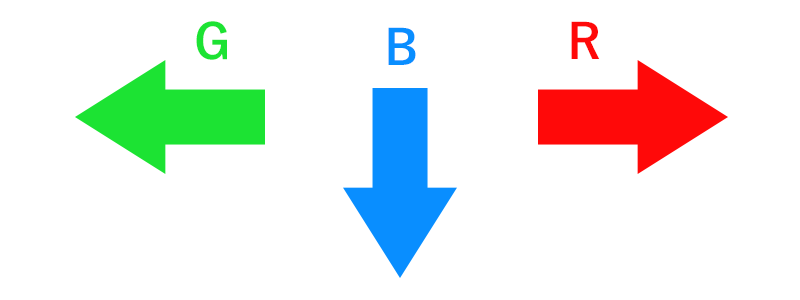
同じ作業をR,G,B各々のレイヤーすべてに行います。ただし、動かす方向は別々です。 
 動かす方向と距離はお好きにどうぞ。
動かす方向と距離はお好きにどうぞ。
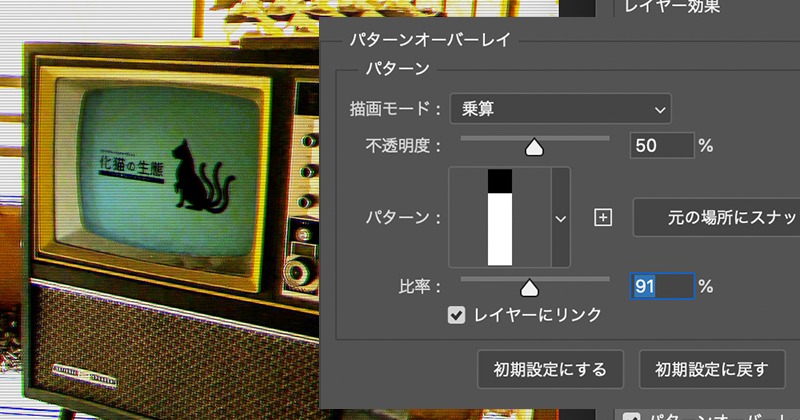
RGBレイヤーをオンにするとチャンネルがずれた画像が出来上がります。  これだけでも十分いい感じですが、この画像にさらにボーダーのパターンなどを入れて走査線っぽく加工すると、よりそれっぽくなります。(ポイントはボーダーをややぼかすといいです)
これだけでも十分いい感じですが、この画像にさらにボーダーのパターンなどを入れて走査線っぽく加工すると、よりそれっぽくなります。(ポイントはボーダーをややぼかすといいです) 
以上完成!
 (こちらの画像は、最初に残しておいた元画像の上に半透明やオーバーレイで重ねてブレを抑えつつ少し明るくしました)
(こちらの画像は、最初に残しておいた元画像の上に半透明やオーバーレイで重ねてブレを抑えつつ少し明るくしました)
関連記事
-

アプリ画面のデザイン時に注意すべきこと
-

いいUIを作るために実践している3つのこと
-

多様な画角に対応するデザイン
-

デザイナーの超基本 画像の種類と特性を理解する
-

2023年版 アプリのデザインサイズどうするよ?
-

スマホゲームUIの正しい作り方【デザイン編】
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい