
デザイン
いいUIを作るために実践している3つのこと
WEBやゲームの画面を作る場合にいつも僕が気を付けているのは、必要な情報がきちんと受け手に伝わるか?という部分です。
相手に伝えたいことを正確に伝えるにはそれなりのテクニックが必要になるので、デザインをするうえでいつも実践している3つのルールをご紹介します。
1優先順位を考える
デザイン初心者が作る画面構成は、とりあえず必要な材料を画面に並べるだけで、ユーザーに伝えたい要素の絞り込みがうまくできていません。
僕がまず最初に考えるのは、情報の優先順位です。
制作側がユーザーに一番見てもらいたいポイントはどこなのかを仕様書の中かから読み取って、順位づけしていきます。
企画立案者に聞くと言う手もありますが、たいていの場合「全部見せたい」とか言うのであてになりません。企画者本人が情報の優先度に気づいていないことが多いためです。
ネットショップの商品画面の場合
元レイアウト  商品名→商品説明→製品仕様→価格→送料・発送期間
商品名→商品説明→製品仕様→価格→送料・発送期間
修正後  商品名→商品説明→価格→送料・発送期間→製品仕様
商品名→商品説明→価格→送料・発送期間→製品仕様
ユーザーが欲しいと思う情報順に並べ替えてみました。商品写真のあたりをみただけで価格や送料などみんながまず気にする項目が視界に入ります。
ネット検索で1ページ目に欲しい情報があればそこで完結してしまうように
WEBやゲームの画面構成においても下にいくほど情報が意識される割合いは下がっていきます。
ユーザーの求める情報を重要度の高いものの近くに配置したり、視界の流れのルートに組み込むだけで情報が伝わり易い画面に変わります。 
2情報を分割してメリハリをつける
たくさんの情報をいっぺんに伝えようとした場合、ただ文章をひたすら書き連ねるだけだと読むのに疲れます。
文章やデザインにメリハリをつけて視線を誘導するためのテンポを作ると情報が伝わり易くなります。  文章を項目ごとに分割してブロック化するだけで一度に処理する情報量が限定されるのでグッと読み易くなります。
文章を項目ごとに分割してブロック化するだけで一度に処理する情報量が限定されるのでグッと読み易くなります。
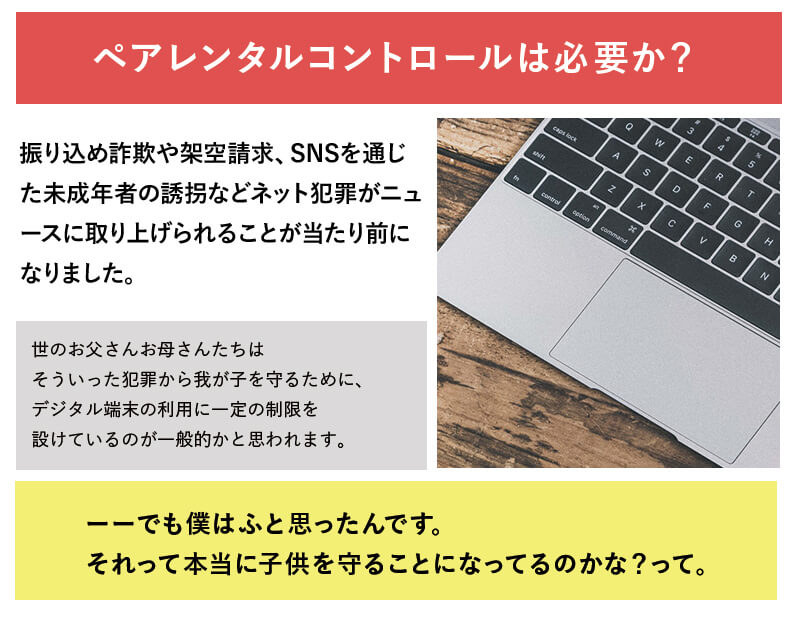
 所々に絵や写真をおいて視覚的に情報を補ったり、BOXに枠線や背景色を入れてみたりと、情報ごとに記事を分割してメリハリを持たせるだけで、テンポが生まれます。
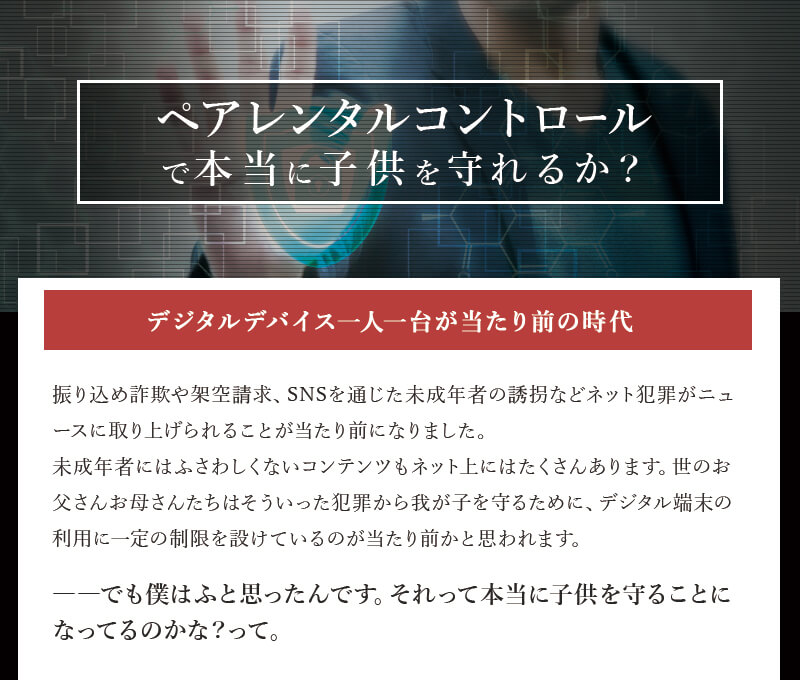
所々に絵や写真をおいて視覚的に情報を補ったり、BOXに枠線や背景色を入れてみたりと、情報ごとに記事を分割してメリハリを持たせるだけで、テンポが生まれます。  目立たせたい部分を徹底的に掘り下げ、目を引きやすい構成に作り替えるとLPのような印象になります。
目立たせたい部分を徹底的に掘り下げ、目を引きやすい構成に作り替えるとLPのような印象になります。
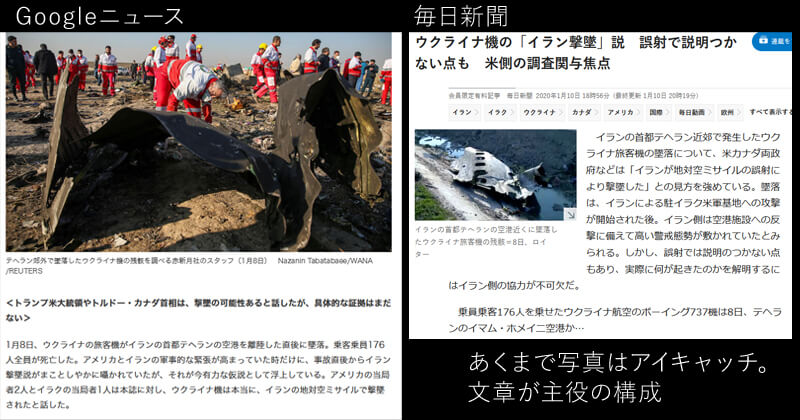
ただ、本当に文章をじっくり読ませたいような記事の場合は下手にデザインを入れず、ブログのようにタイトルと重要事項を目立たせるくらいのシンプルな作りの方が読みやすい場合もあります。  新聞記事の見出しをそのまま鵜呑みにしてしまうように、デザインで視線の流れを生み出すと人はそこしか見なくなります。
新聞記事の見出しをそのまま鵜呑みにしてしまうように、デザインで視線の流れを生み出すと人はそこしか見なくなります。

関連項目はまとめる
関連性の高い情報は物理的に近づけたり、ひとまとめのブロックにするだけで理解し易くなります。
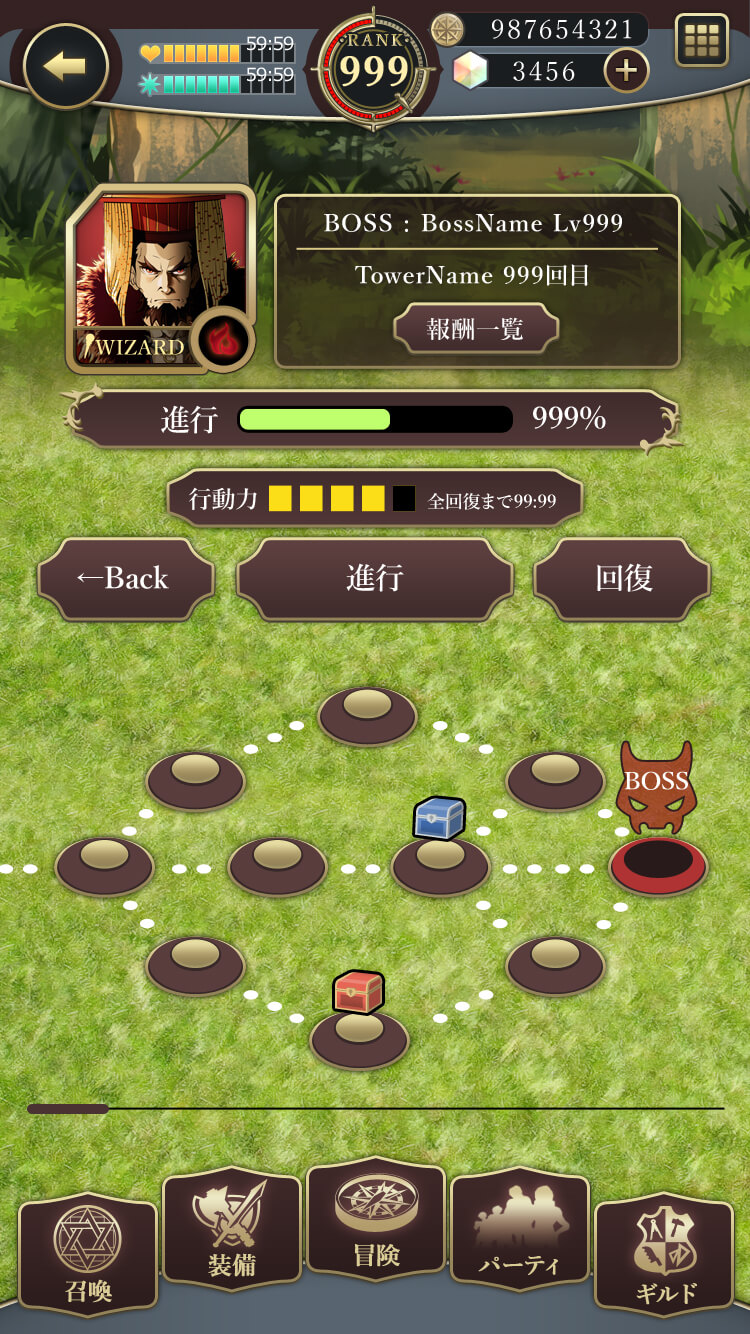
元レイアウト  ステージ番号→ボス情報→進捗ゲージ→コントロールパネル→インゲーム
ステージ番号→ボス情報→進捗ゲージ→コントロールパネル→インゲーム
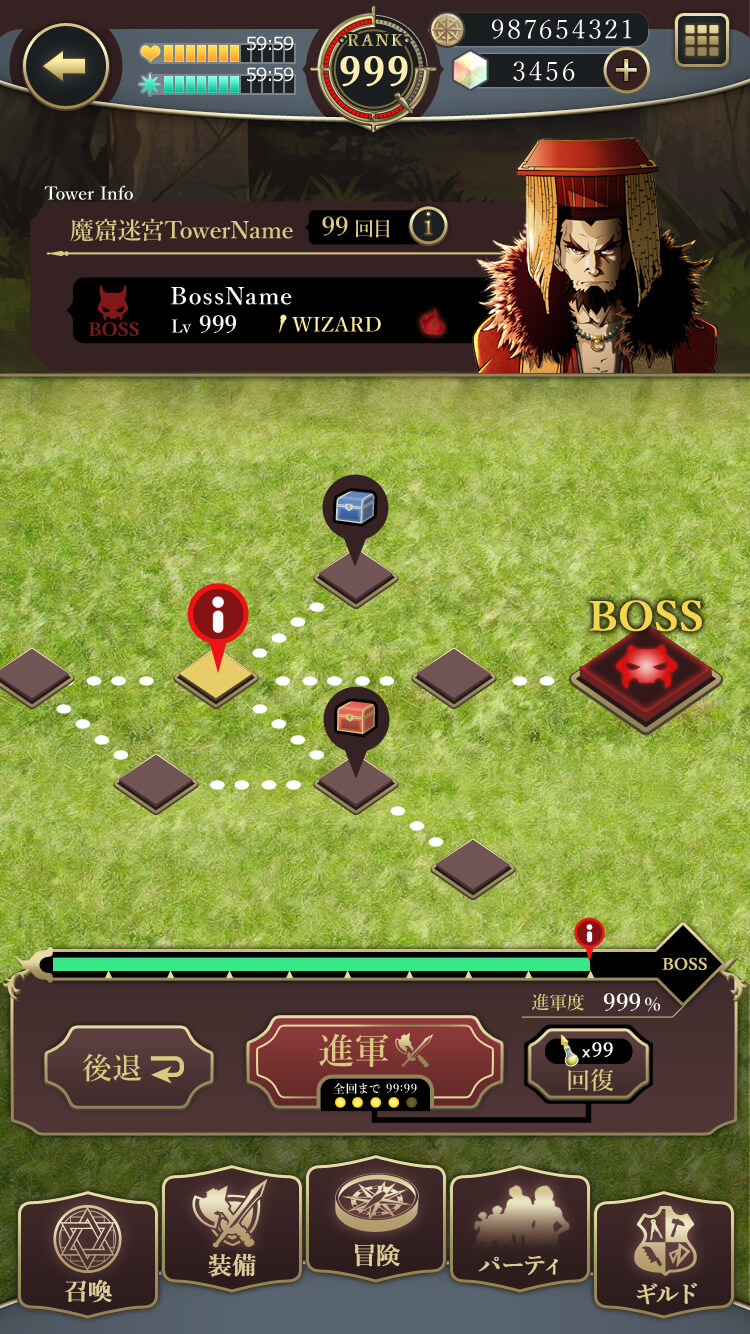
修正後  ステージ番号→ボス情報→インゲーム→進捗ゲージ→コントロールパネル
ステージ番号→ボス情報→インゲーム→進捗ゲージ→コントロールパネル
[ステージ情報+ボス情報]
ステージに関する情報をひとまとめにすることで情報に関連性が生まれます。
[マップ+ゲージ→コントロールパネル]
マップと進捗ゲージを近づけて相関関係があるように見せます。コントロールパネルを組み合わせることでマップとの関連性が生まれます。
3コンテンツに適したデザインを選択する
ユーザーに対してどうアプローチするかによっても画面の構成の仕方は大きく変わります。
例えば広告の場合は、商品やサービスの魅力を伝えるのが目的なので商品の写真や紹介記事に焦点を当てて画面を構成していきます。  右:フィアット500X Xtreme LP 左: > 丸亀製麺 <
右:フィアット500X Xtreme LP 左: > 丸亀製麺 <
ニュースやブログのように文章がメインの媒体の場合は、画像やデザインを組み込むとそこに意識が向いてしまうため文章の内容が入ってこなくなります。
画像等のグラフィックは文章を補足するためのアクセントとして挿入し、見出しや段落でテンポを作って文章を読ませることに特化した画面構成を用いています。

商品やサービスの魅力を伝えるのか?文章を読ませるのか?ユーザーに対してアピールしたいポイントが異なると見せ方も変わってきます。
サイトやサービスの特性に応じて画面構成を変えるというのはデザインの基本です。

関連記事
-

UIUXデザイナーの心得
-

アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
-

デザイナーの超基本 画像の種類と特性を理解する
-

時短デザインのお供。無料素材リンク集
-

素人っぽいと感じるデザインの特徴10選
-

スマホゲームUIの正しい作り方【デザイン編】
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい




