デザイン
レイヤー描画モード「オーバーレイ」万能説
僕は写真が苦手です。
撮るのが下手くそだし、撮られるのも好きくないです。
ま、それはいいとして。
WEBや紙面のデザインに写真が入るとオサレさが出てグッとかっこよくなります。
でも、撮影したまんまを素の状態で使えるいい写真ってそうそうありません。プロのカメラマンがスタジオで撮った写真くらいでしょう。
あまり写真には明るくない僕ですが、そんな僕でも野暮ったい写真を手軽にイイ感じに加工する、お決まりのテクニックがあります。
それは――
「レイヤーの描画モードをオーバーレイにして重ねる」方法です。
写真を明るくする
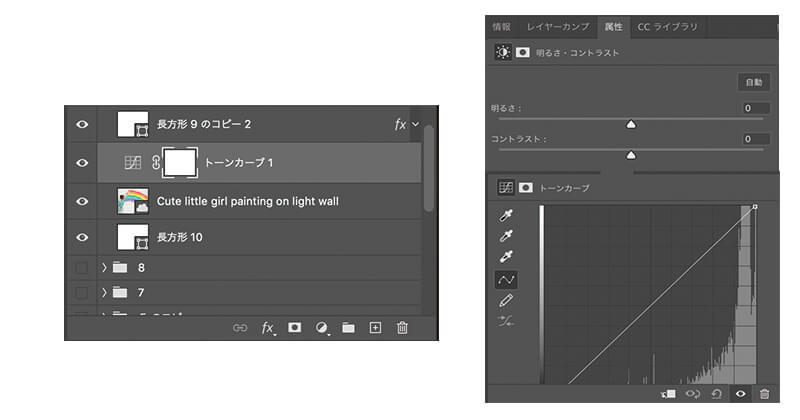
暗い画像を明るくする場合、通常Photoshopなら補正レイヤーの明るさやトーンカーブでスライダーいじって調整しますが、なんか結構面倒くさい。  ――でG@ck流 お手軽補正術↓
――でG@ck流 お手軽補正術↓
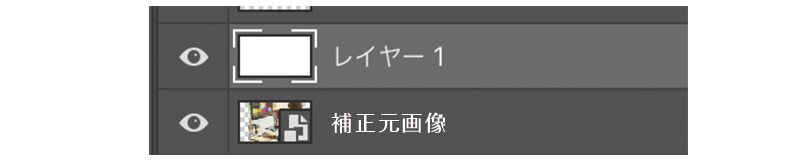
- 補正をかける写真のレイヤーの上に、空のレイヤーを作ります。

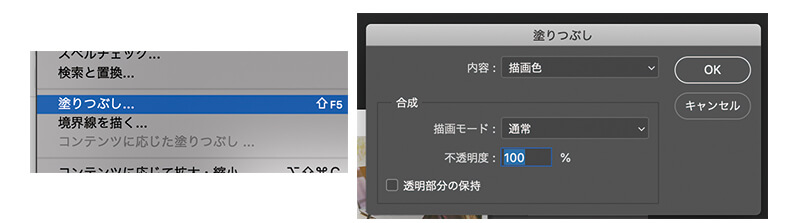
- 作ったレイヤーを真っ白く塗りつぶします。

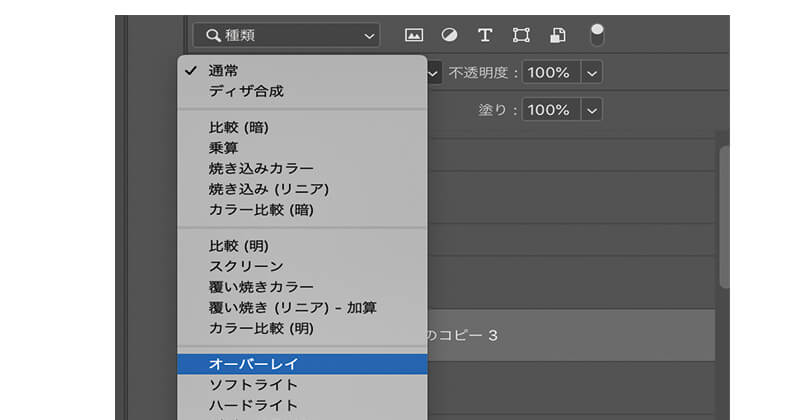
- レイヤーの描画モードを「オーバーレイ」に変更します。

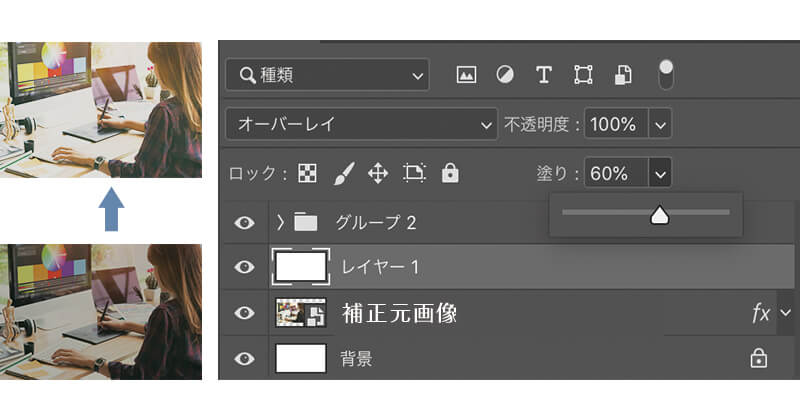
- レイヤーの透明度を弄って、イイ感じのところでSTOP

- 完成!

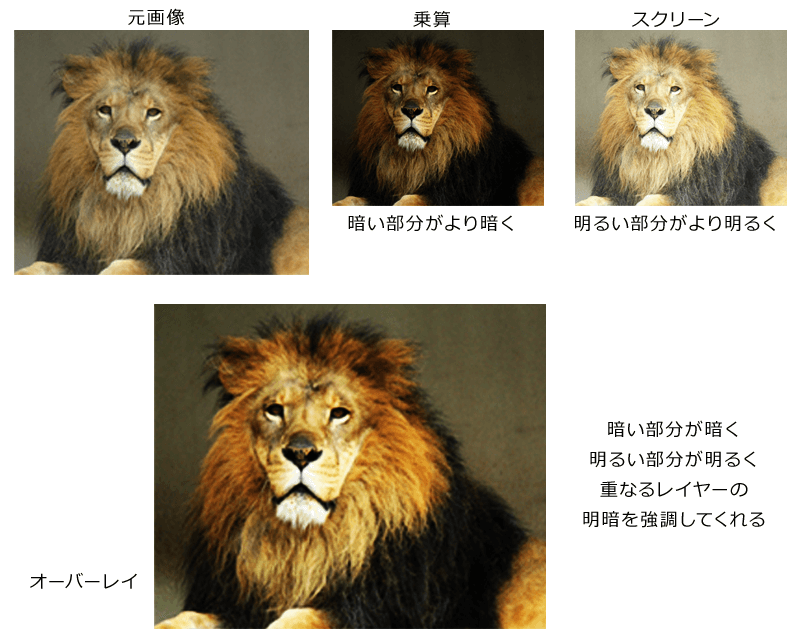
そもそもオーバーレイってなによ?
レイヤー描画モードの「乗算」と「スクリーン」をミックスしたような合成効果が得られる描画モードで、上下レイヤーの暗い部分と明るい部分を其々掛け合わせるのが「オーバーレイ」です。 
補正レイヤー重ねるのと変わんねぇじゃねぇか。と思われるかもしれませんが、この方法のいいところは応用がし易いってところ。
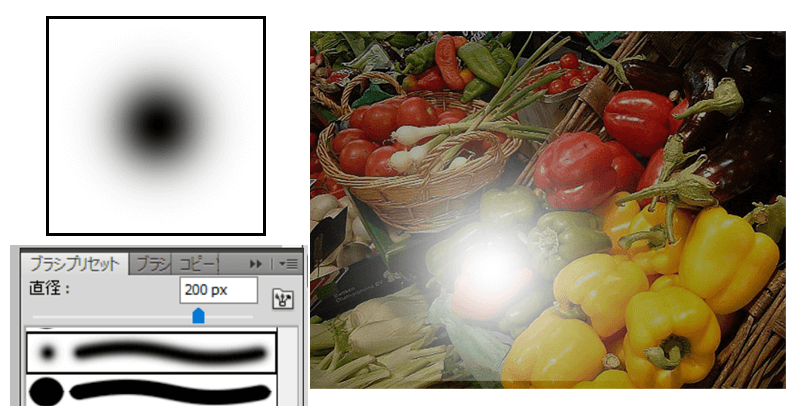
たとえば写真の中の一部分だけを明るくしたいとき。
 フォグのかかった”ブラシ”ツールでその部分を塗ります。
フォグのかかった”ブラシ”ツールでその部分を塗ります。  描画モードを「オーバーレイ」にして不透明度を調整すれば――
描画モードを「オーバーレイ」にして不透明度を調整すれば――  必要な箇所だけ明るくすることができました。
必要な箇所だけ明るくすることができました。
補正レイヤーでこれをやろうとするとイチイチマスク範囲をつくらなきゃいけないでしょ? 面倒でしょ?
人物の写真なんかでも顔が暗かったり、目立たせたいと思った時に10%くらいの薄い白やクリーム色を乗せてあげるだけでパッと明るい印象に変わります。
写真のコントラストを上げる
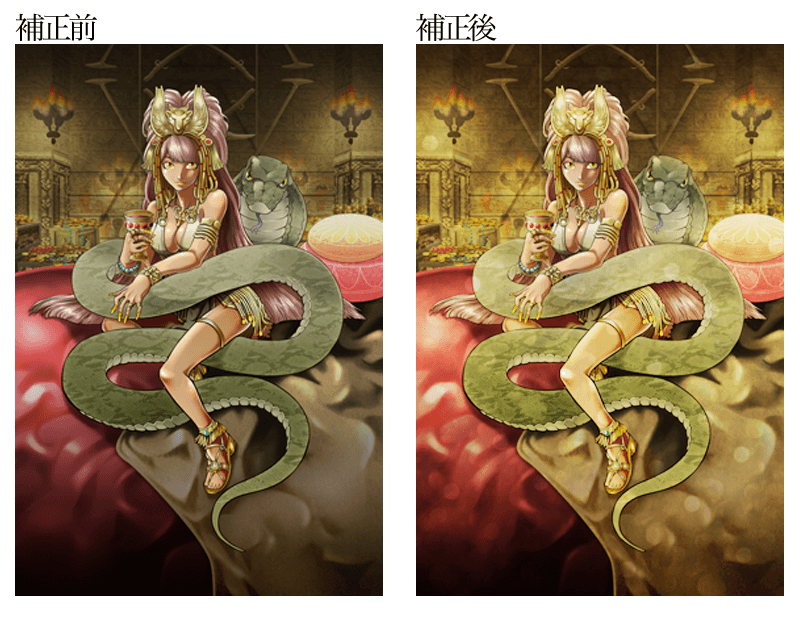
写真がボヤっとした印象の時、色がはっきりしない時、そんな時もオーバーレイが使えます。  ベースの写真をそのままコピーして重ねてオーバーレイさせるだけで色が強調されます。
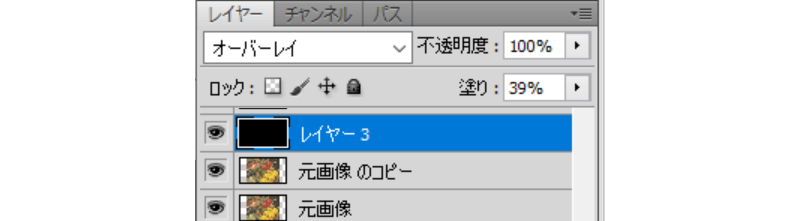
ベースの写真をそのままコピーして重ねてオーバーレイさせるだけで色が強調されます。  さらに輪郭を出すためにコントラストを上げたい場合は、明るくする時と同様に空レイヤーを用意して今度は真っ黒で塗りつぶします。
さらに輪郭を出すためにコントラストを上げたい場合は、明るくする時と同様に空レイヤーを用意して今度は真っ黒で塗りつぶします。  オーバーレイで重ねて透明度を調整すれば、コントラストが上がったように見えます。
オーバーレイで重ねて透明度を調整すれば、コントラストが上がったように見えます。  厳密には暗い部分が強調されるだけでコントラストが上がるわけではないんですが、似たような効果が得られます。
厳密には暗い部分が強調されるだけでコントラストが上がるわけではないんですが、似たような効果が得られます。
応用編
遠近感を出す
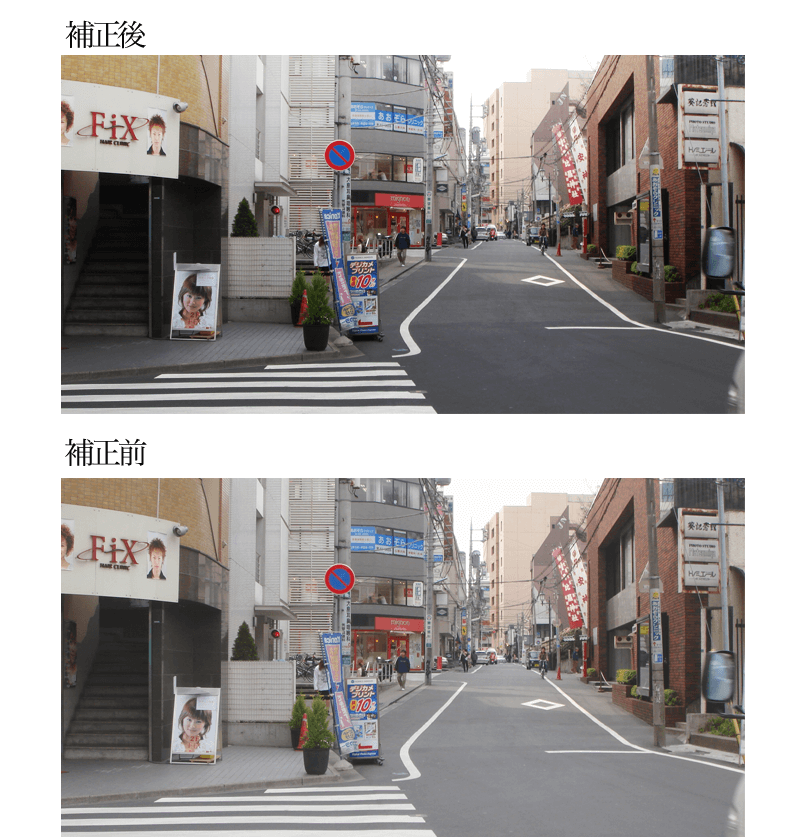
 黒から白へのグラデで塗りつぶしたレイヤーを重ねてオーバーレイさせるだけで、手前のものが強調されて奥のものが明るくなるので、なんとなく遠近感が出ます。
黒から白へのグラデで塗りつぶしたレイヤーを重ねてオーバーレイさせるだけで、手前のものが強調されて奥のものが明るくなるので、なんとなく遠近感が出ます。 
キラキラさせる
 フリー素材のサイトから拝借 > BEIZ images < 明るい画像を重ねてオーバーレイさせると明るい部分が強調されるのでキラキラした印象に早変わり。
フリー素材のサイトから拝借 > BEIZ images < 明るい画像を重ねてオーバーレイさせると明るい部分が強調されるのでキラキラした印象に早変わり。 
描画モード「オーバーレイ」一つでここまでいろんなことができます。
他の描画モードの特性も理解して組み合わせれば、現実では難しい劇的な効果を生み出すこともできるし作業の時短にもなります。
Photoshop使いの皆さんはぜひマスターしておきたい技術ですね。
関連記事
-

時短デザインのお供。無料素材リンク集
-

LightRoomが優秀すぎる
-

UIUXデザイナーの心得
-

実録「視線誘導テクニック」
-

【PhotoShop】チャンネルを使った面白い画像加工術①
-

多様な画角に対応するデザイン
技術備忘録 でよく読まれている記事
-

デザイン
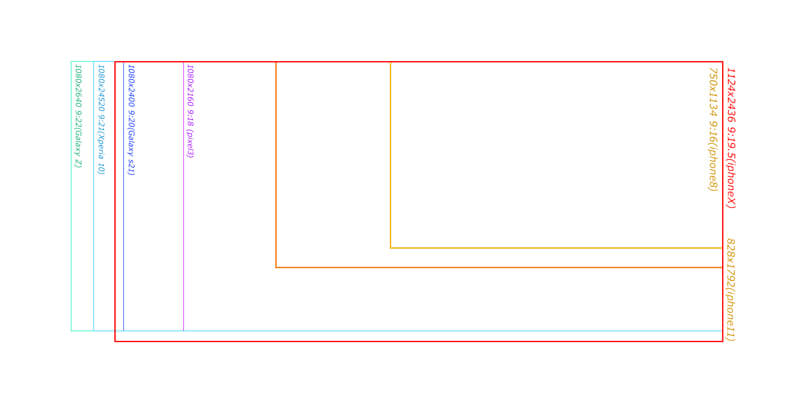
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい






 黒から白へのグラデで塗りつぶしたレイヤーを重ねてオーバーレイさせるだけで、手前のものが強調されて奥のものが明るくなるので、なんとなく遠近感が出ます。
黒から白へのグラデで塗りつぶしたレイヤーを重ねてオーバーレイさせるだけで、手前のものが強調されて奥のものが明るくなるので、なんとなく遠近感が出ます。