デザイン
実録「視線誘導テクニック」
WEBや紙、ゲームの画面などなどいろいろなタイプのデザインを今まで経験してきましたが、そのどれもが基本的な考え方は一緒です。
ユーザー(読み手)に正しく情報を伝達できるか?
デザインというのはただ単に見た目を整えて、おしゃれにすればいいというわけではありません。
情報を的確に素早く伝達するためには”見せる”技術が必要であり、それらのテクニックを組み合わせて日常のありとあらゆるプロダクトをデザインするのが我々デザイナーの使命です。
今回は僕が普段からよく使う「実践で役立つ視線誘導テクニック」をご紹介します。
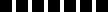
その1色を変える
画面の中で特に注目させたい箇所の”色”を変えることで視線を誘導させるテクニック
色を変える
画面全体のカラーバランスをある程度統一した状態で、ユーザーの目を引きたい箇所の色を変えると自然と視線を誘導できます。
「大事なところ赤!」というあれと同じですね。


ただし、これが使えるのは1画面内の限られた場所だけです。
どこもかしこも同じように色変したら意味がありません。埋もれてしまうのでかえって解りづらくなります。 
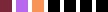
トーンを変える
色を変えるに似ていますが、明度や彩度といった”トーン”を変えることで視線の流れを生み出します。
全体的な明度や彩度が統一されている画面で、部分的に変化を与えると、その差によって視線が誘導されます。  カラーリング状態ではわかりずらいですが、グレースケールにしてみると解りやすくなります。
カラーリング状態ではわかりずらいですが、グレースケールにしてみると解りやすくなります。  色の識別が苦手な方などには特に有効な手段になるでしょう。
色の識別が苦手な方などには特に有効な手段になるでしょう。 
その2バランスを崩す
要素を傾けたり、一部分だけを大きくしたり、オブジェクトのバランスを変えることで注目ポイントを創り出します。
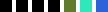
サイズを変える
視線を集めたい箇所のオブジェクトサイズを変えるだけで、注目ポイントを作りだせます。  ただし、いたるところで多用すると目立たなくなるので、使用するポイントは限定した方が効果的です。
ただし、いたるところで多用すると目立たなくなるので、使用するポイントは限定した方が効果的です。 
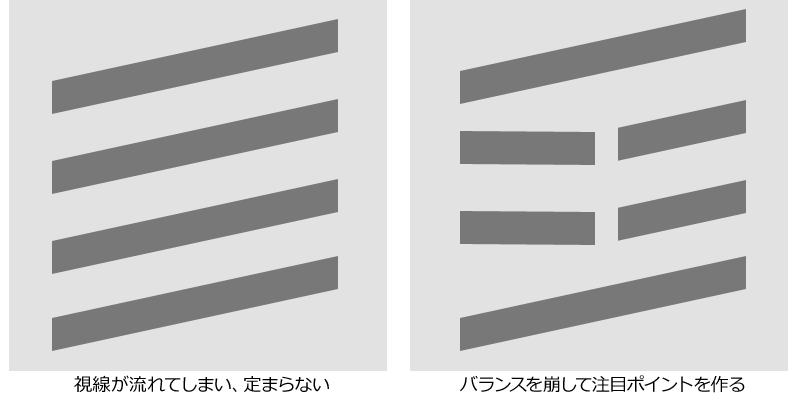
傾ける
全体的に傾けると傾けた方向に視線が流れます。注目ポイントを作りたいときはその部分だけバランスを崩すと、その位置で視線が止まります。 
 ”停止点”を作り出しましょう。(停止点がないと視線が定まりません)
”停止点”を作り出しましょう。(停止点がないと視線が定まりません) 
その3表現を変える
 2のバランスを崩すの手法に似ていますが、
2のバランスを崩すの手法に似ていますが、
ルール化されたデザインの中で一部分だけ表現を変えるだけで注目ポイントを創り出せます。
その4密度を変える
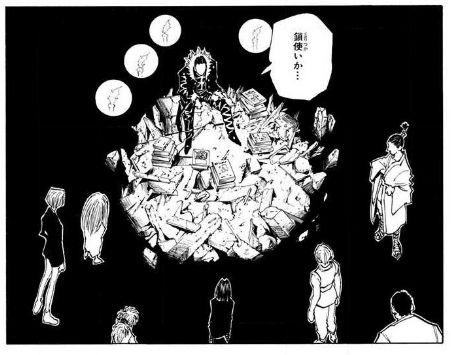
文章やオブジェクトなど、要素の集合体を”ブロック”として捉え、情報の密度を変えると視線の流れも変化します。
情報が詰まっている部分と少ない部分とでコントラストが生まれるのでうまく利用すると注目させたいポイントを創り出せます。 
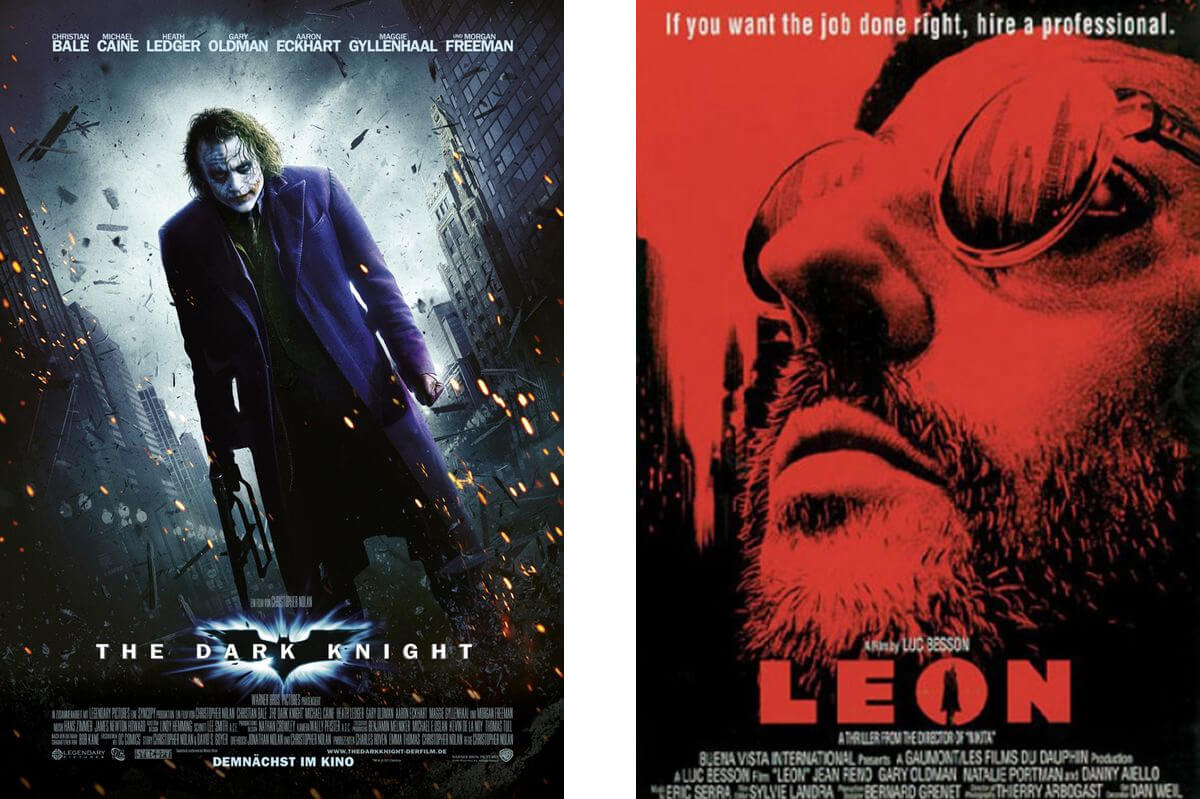
 写真などメインとなるグラフィックに対して、文字情報を集約させるといった、映画のポスターやパンフレットなどに多い手法ですね。
写真などメインとなるグラフィックに対して、文字情報を集約させるといった、映画のポスターやパンフレットなどに多い手法ですね。
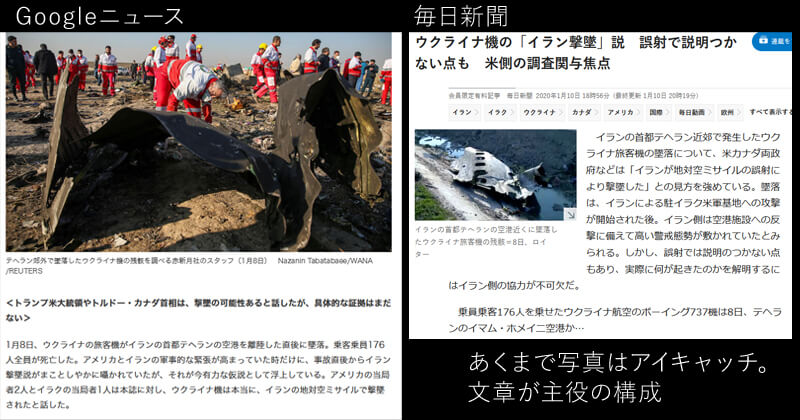
その5写真やイラストを利用する
ブログやニュースサイト、ネットショップなどに多く見られる手法で、文字だけの文章の中に挿絵や写真が入ると、それだけで注目ポイントが生まれます。 
 目を引きたい文章を画像の近くに置くと、画像と一緒に文章も視界に入るので画像と文字のセットをうまく利用するのもテクニックです。
目を引きたい文章を画像の近くに置くと、画像と一緒に文章も視界に入るので画像と文字のセットをうまく利用するのもテクニックです。
アイコンを利用するのもいいですね。
 また、”人は本能的に人の顔に注目する”動物なので人物の写真をうまく利用すれば、それだけでも視線を誘導できます。
また、”人は本能的に人の顔に注目する”動物なので人物の写真をうまく利用すれば、それだけでも視線を誘導できます。
関連記事
-

スマホゲームUIの正しい作り方【デザイン編】
-

デザインに必要なことは全て漫画から学んだ
-

アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
-

素人っぽいと感じるデザインの特徴10選
-

レイヤー描画モード「オーバーレイ」万能説
-

時短デザインのお供。無料素材リンク集
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい