
デザイン
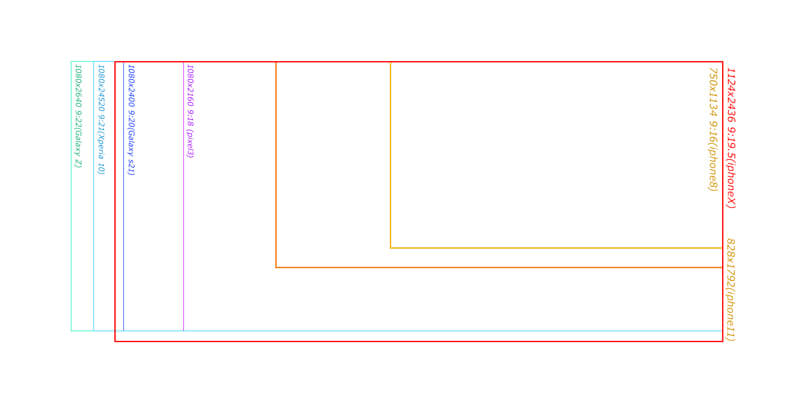
多様な画角に対応するデザイン
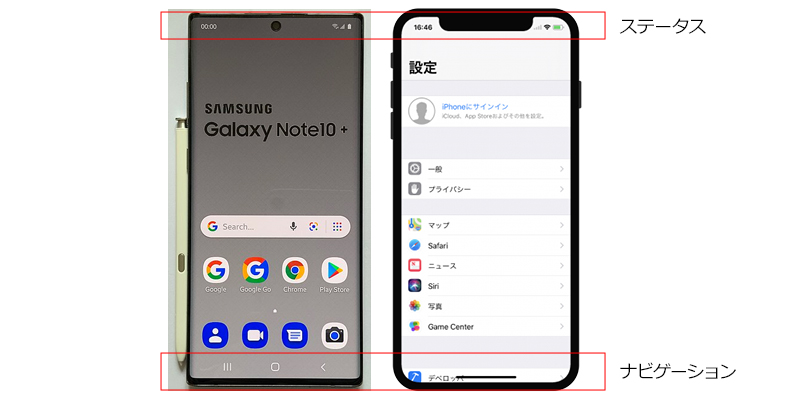
iphoneX以降から登場した全面ディスプレイの端末では、物理ボタンが排除されたため、同様の機能を持つ操作パネルが画面内に搭載されるようになりました。
以前は実際に表示される部分だけを考慮してデザインしておけば問題なかったのが、ステータスバーや操作ボタンが重なる領域も考慮してデザインする必要が生まれたわけです。 
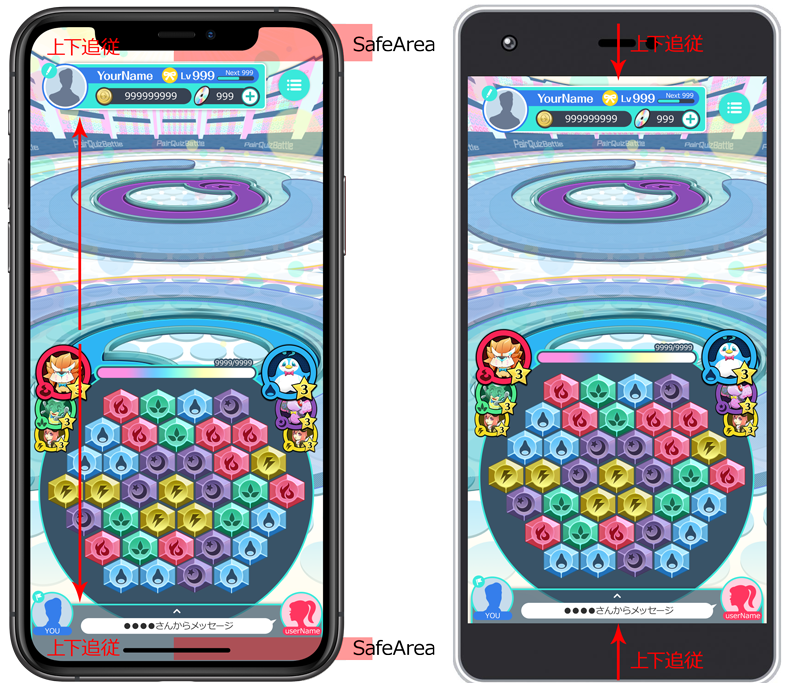
セーフエリア問題
iphoneのセーフエリアのサイズは明確に定義されているので、それほど難しくはありません。
画面下部が34px(102px)
画面上部は端末によって誤差があるので44px~50px(132px~150px)
詳しくはガイドラインを>> Apple Design Resources
Androidは端末によりマチマチです。
画面上下のエリアは、設定変更していない限りは強制的に入り込むのが一般的なようなので、iphoneのように余白を取る必要はなさそうですが、
ステータスエリアに黒帯が入ったり、消えたり、カットアウトの下にデザインが入り込んでくるなど、端末によって対応状況は様々なようなので、デザインだけでこれに対応するのは難しいかもしれません。 
開発側でカットアウト領域の表示方法を変更できるようなので、デザイナーとしては、実際のコンテンツ領域にフォーカスした画面作りで十分だと思います。
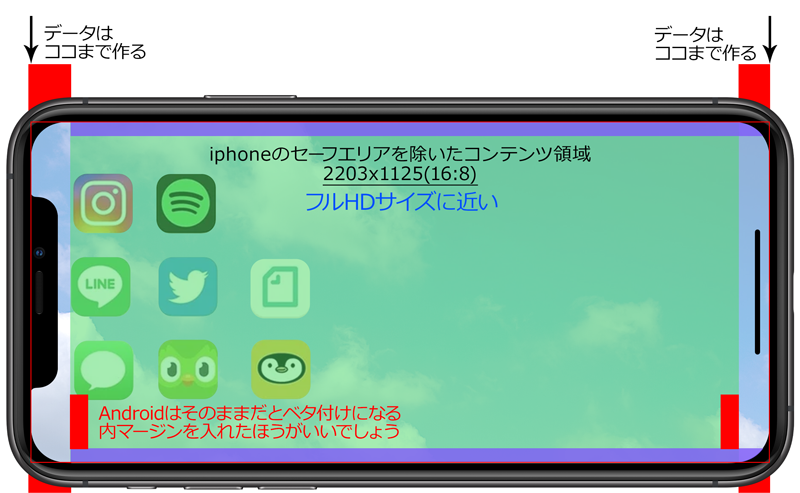
背景など画面全体に広がるものはセーフエリアの下まできちんと表示されるように制作し、ナビゲーションやステータスにかぶらないようにデザインしましょう。
空白部分を単色の帯(黒など)で隠すのは(公式ガイドラインで)NGです。
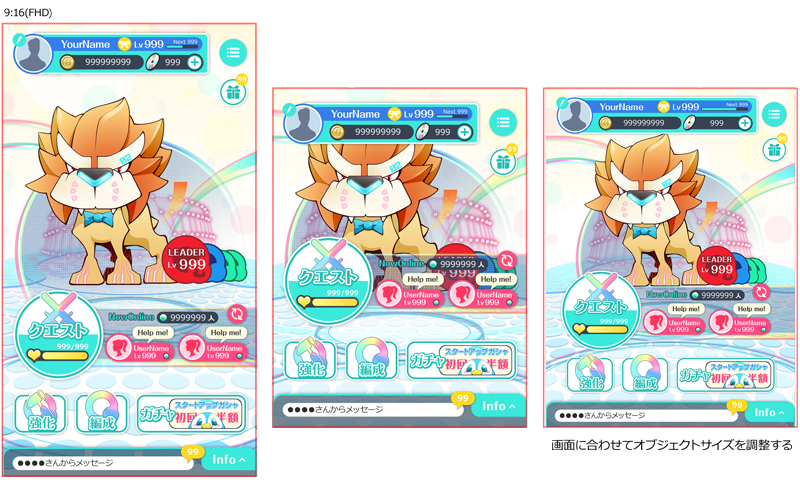
 iphoneのセーフエリアを除いたコンテンツ領域がフルHDサイズに近い(16:8)ので、Androidもiphone基準のデザインサイズに対応しておけばいいでしょう。
iphoneのセーフエリアを除いたコンテンツ領域がフルHDサイズに近い(16:8)ので、Androidもiphone基準のデザインサイズに対応しておけばいいでしょう。
ただし、Androidにそのまま持っていくと画面端にベタ付けになるので、内マージンを入れる処理をしたほうがいいでしょう。
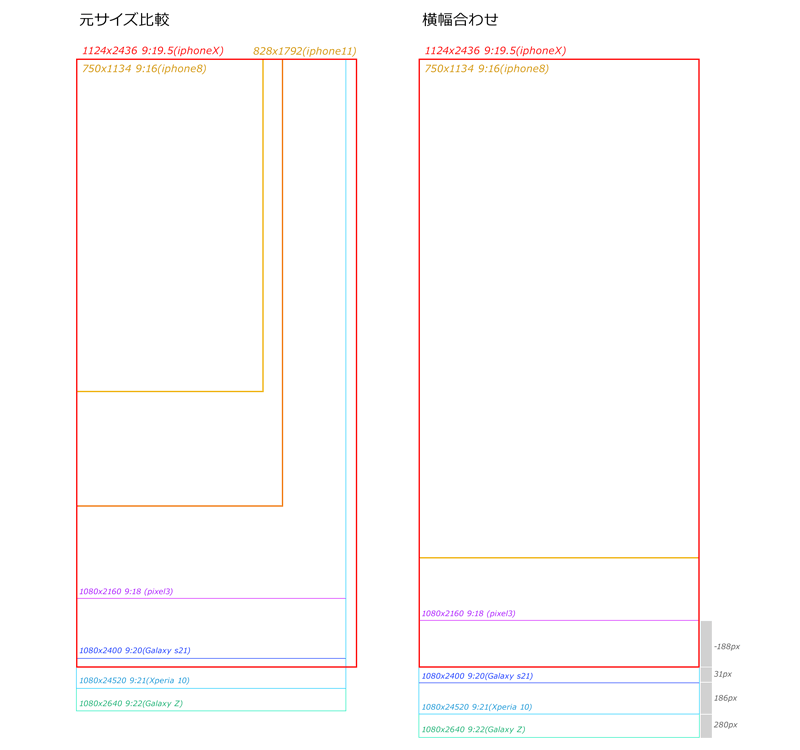
デザインサイズは横(短辺)基準で
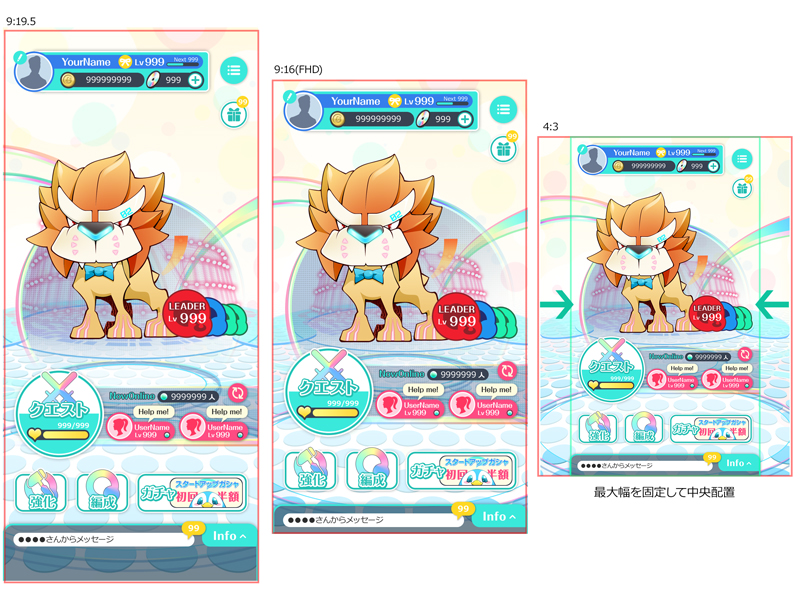
画角の違う端末に対応するデザインを作る際は、Googleが推奨する最小画面幅に基づいてレイアウトを設計するのが安全です。
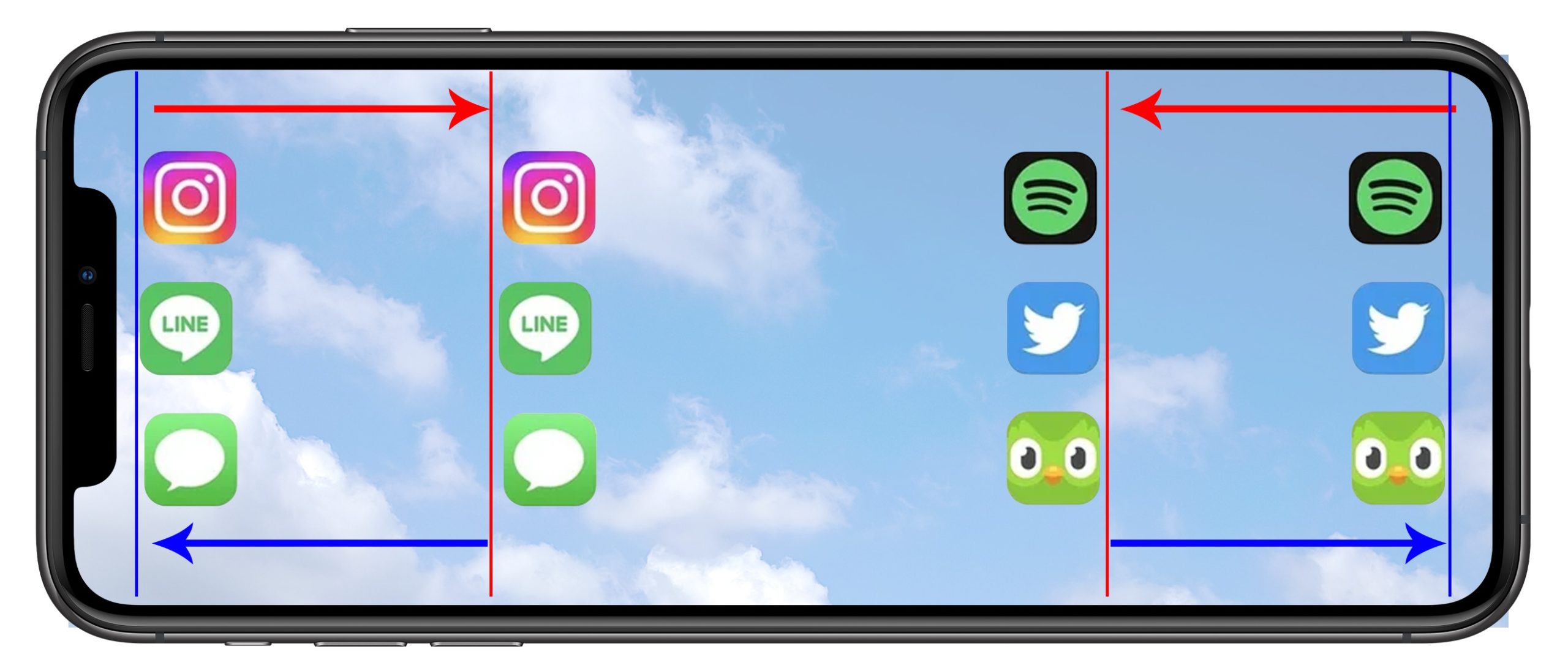
縦を基準に合わせると横幅の差が大きくなってしまうのでかなり柔軟な対応が必要になります。横(短編)基準で合わせて縦(長辺)に追従させる方が作り方としては楽です。 

横基準(短辺)で画角を合わせると単純に「物理ボタンが排除された分、縦長になっただけ」という見方もできるので(←乱暴)、横は今まで通り(750px)で”縦に伸びた場合にレイアウトが大きく崩れないように作っておけば問題ない”という考え方が出来ます。  参考:2022年最新スマホ画面サイズ一覧|デジマースブログ
参考:2022年最新スマホ画面サイズ一覧|デジマースブログ
タブレットの画角
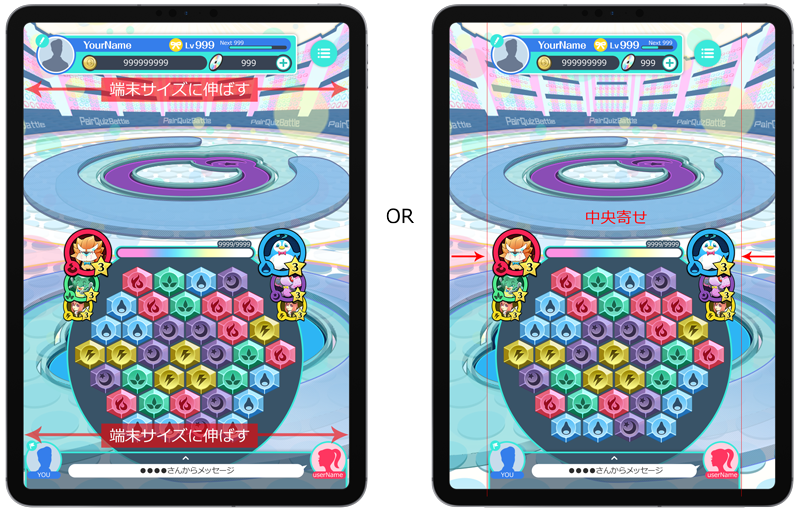
タブレットのアスペクト比は9:16(FHD)と4:3が主流です。
特に4:3はスマホに比べて縦幅が短いので、特別な対応が必要になってきます。
対応の仕方は主に2パターンで、画面幅に合わせてオブジェクトを追従させるか、縦長端末の横幅を基準として中央寄せにするか、のどちらかになると思います。
前者の場合はメインとなる中央部分にUIがかからないように/オブジェクト同士が被らないように、かなり柔軟な対応が求められるので少し難易度が高めですが、いくつかのゲームアプリではきちんと対応しているものもあります。 
後者の場合は横幅の最大値が固定されるので、4:3で見ると両端の空白が少し目につきますが複雑な画角対応をしなくていい分、作りとしては単純です。  参考「現代のモバイルゲーム開発者が向き合うべき ディスプレイ事情と、その対応方法」
参考「現代のモバイルゲーム開発者が向き合うべき ディスプレイ事情と、その対応方法」
多様な画角への対応方法は
最小画面幅に基づいてレイアウトを設計しつつ
縦に長い端末の場合は画面の縦幅に追従させて、セーフエリア分の空白を確保する。 
横幅が広い端末では
縦同様に横にも追従させるか、最大表示幅を固定して中央寄せにする。 
関連記事
-

アプリ画面のデザイン時に注意すべきこと
-

デザインに必要なことは全て漫画から学んだ
-

LightRoomが優秀すぎる
-

2023年版 アプリのデザインサイズどうするよ?
-

Illustratorで線画を作る【変人的】方法
-

スマホゲームUIの正しい作り方【デザイン編】
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい