デザイン
スマホゲームUIの正しい作り方【デザイン編】
ゲーム(サービス)のUIデザインはグラフィックとは違い、サービスの機能や遊びに深く関わるのでただ見た目を綺麗に整えるだけに留まりません。
「使いやすさ」というのは人それぞれ感じ方も違うし、サービスの特性によって変化します。そのため一概に”こうすべき”という明確な答えはありませんが、基本となるポイントは存在するので、最低限これだけは守っておくとよいでしょう。
UIUX設計において基本的なデザインルールをまとめます。
もくじ
視線の流れは左上から右下へ
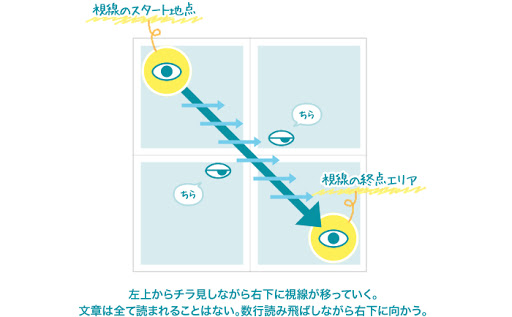
文章は左から右へ、上から下に読むものなので左上が最優先、右下に行くほど情報の重要性が低くなっていきます
WEBが登場したころからこの視線の流れは今も変わっていません。(逆に読む言語はどうか知りませんが)

スマホの場合、画面が小さいので一目で画面全体が視界に入りますが、左上から右下へのルールはやはり同じです。
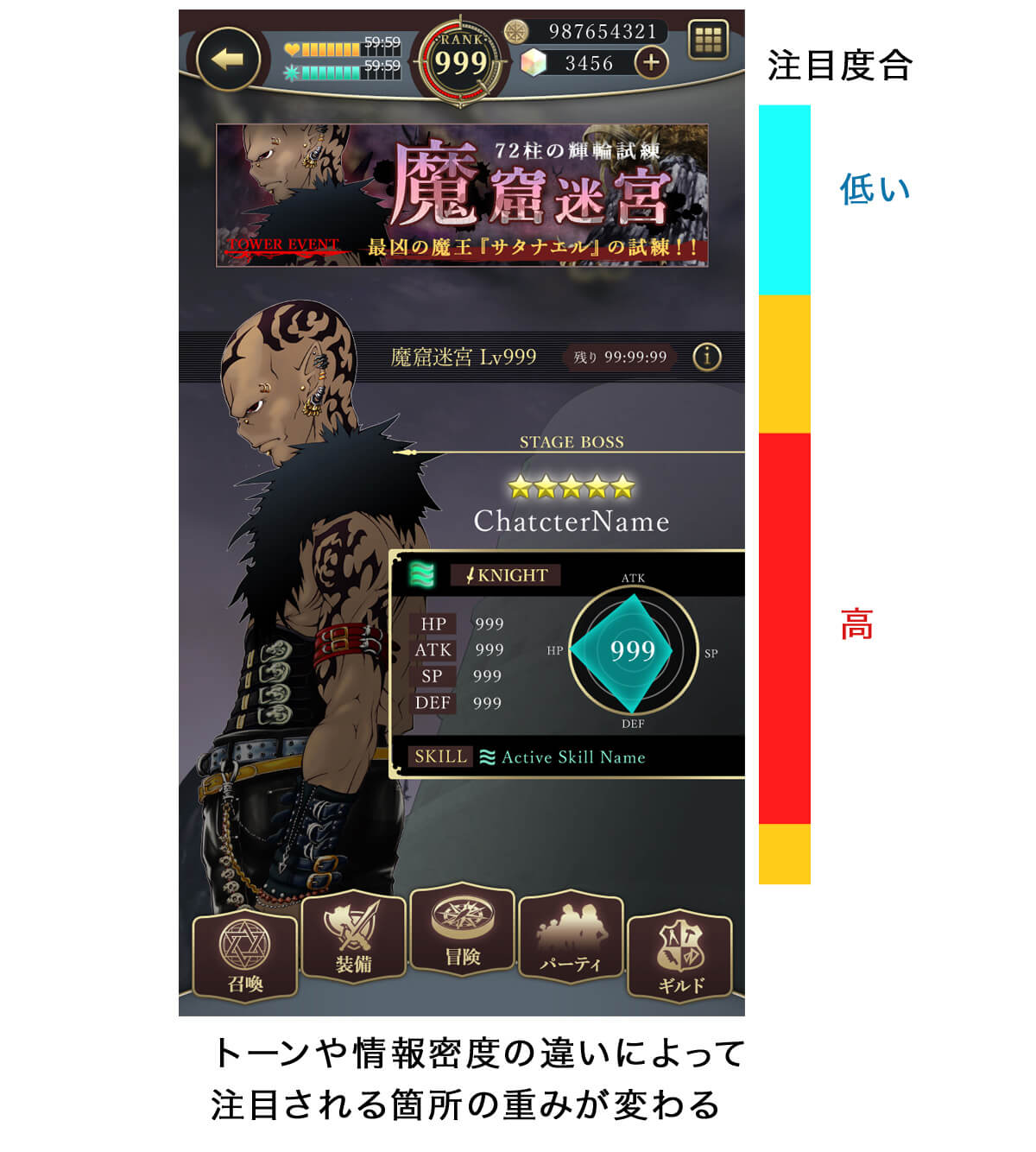
ただ、意図的に視線誘導ポイントを作ると視線の流れも変化するので、画面のどこに注目させたいかを考えてレイアウトを構成するがスマホのサービスでは重要になってきます。
 左上から右下へ視線が流れる基本は抑えつつ、視線を誘導したい箇所に重みを付けるなどすると、その部分を中心として視線の流れが変化します。
左上から右下へ視線が流れる基本は抑えつつ、視線を誘導したい箇所に重みを付けるなどすると、その部分を中心として視線の流れが変化します。
具体的なテクニックについては > 実録「視線誘導テクニック」 < でいろいろご紹介しているので、こちらをご覧ください。
表現を統一する
パーツ化されたオブジェクトは全画面、全機能で統一しましょう。
ページや機能が違うからと表示の仕方を変えてしまうと、同じものなのか別物なのか判断できなくなり、ユーザーが戸惑います。 ![]()
 表現を統一することでシチュエーションが変わっても同じものだと認識できるので、ユーザーはUIを学習してくれます。
表現を統一することでシチュエーションが変わっても同じものだと認識できるので、ユーザーはUIを学習してくれます。
表示物が多すぎてユーザーの操作で表示の仕方を切り替えるというUIがたまにあります。
スマートな方法とは言えませんが、ユーザーが自分の操作で表示を切り替えているのでこの方法はまだセーフ。
 プロサッカークラブをつくろう Road to World より これをシステム的に変更してしまうと「なぜ画面によって表示の仕方が違うのか?」「今まで見えていた物はどこに行ったのか?」「そもそもこれは同じもの?」と
プロサッカークラブをつくろう Road to World より これをシステム的に変更してしまうと「なぜ画面によって表示の仕方が違うのか?」「今まで見えていた物はどこに行ったのか?」「そもそもこれは同じもの?」と
ユーザーが意図しない表示になるので困惑します。
本来必要な情報を開発者の都合で隠してしまうのは非常に不親切です。
絶対にやめましょう。
パターン化する
基本的なパーツ類は必ず同じ位置、同じサイズ、同じ色で統一しましょう。 

ページによって位置がずれたり、色が変わってしまうとユーザーは毎回違う画面を見せられるのでUIを学習できません。
目的の機能がどこにあるのか毎回探しに行かなければいけないため、非常にストレスの多い操作になってしまいます。

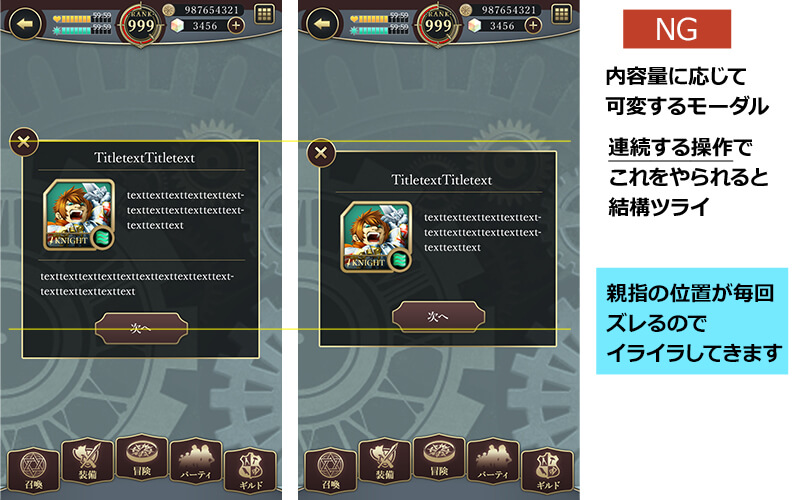
ユーザーに確認を促したい、手を止めて考えてほしい時などにわざと位置をずらすというテクニックもあります。タップ位置がずれるので、自然と画面に注目するし、考える時間も生まれます。  ただし、これはあくまでイレギュラーケース。
ただし、これはあくまでイレギュラーケース。
似たような画面が連続するような場所では、位置関係や表現をそろえておかないと、ただのストレスになるので使いどころは考えましょう。
基本機能のUIは全て統一しておきましょう。
パターン化することでルールが生まれ、触り続けることでユーザーはUIを学習します。
要素をまとめる
同じカテゴリに属するもの、関連付けたい内容などは出来るだけまとめるのが重要です。
関連性のある表示物をまとめておくことで情報を読み解くコストが下がり、ユーザーがUIを理解するための手間が省けます。
 画面のパーツを個々に並べるのではなく、ブロックとして捉えると画面を作りやすいです。
画面のパーツを個々に並べるのではなく、ブロックとして捉えると画面を作りやすいです。
拡張性を持たせておく
サービスは運用が始まってからが本番なので、運用していくうちにシステムや仕様がどんどん変わっていきます。
はじめのうちにガチガチにUIを組んでしまうと後になってから変更がしにくくなってしまうので、初期設計の段階で運用を見越した拡張性の高いUIに作っておくのがとても重要です。
「そんなの、どうすんの?」と聞かれると、正直経験を積むしかないのですが――
国産のガチャゲームの場合は、基本的なサイクルがみんな一緒なので何度か開発に携わるとだんだん想像がつくようになります。  クエスト進めて→進めなくなったら編成・強化→それでもだめならガチャ→またクエストの繰り返しです。
クエスト進めて→進めなくなったら編成・強化→それでもだめならガチャ→またクエストの繰り返しです。

UIUXデザイナーに必須な能力……予知能力!?
プランナーがどんな機能を今後想定しているか?
早い段階でヒアリングしておくと後の開発で急に対応を迫られるという事態をある程度回避できますが、それでも計画通りに物事が進むわけではないので、運用を見越した拡張性の高いUIを作るというのは、ある意味”未来予知”に近いですww
ただまぁ、そんな特殊能力を身に着けることなんて到底不可能なので、普通の人間のデザイナーでも出来る予防策はデザインの明確なルール化です。
わかりやすく言うと”デザインをテンプレート化”することです。  個々にデザインしてしまうと、新しい機能やページを追加する際も毎回フルデザインしなくてはいけなくなり、運用が長引くと内部的な構造が複雑化し、リソースもどんどん膨れ上がっていきます。
個々にデザインしてしまうと、新しい機能やページを追加する際も毎回フルデザインしなくてはいけなくなり、運用が長引くと内部的な構造が複雑化し、リソースもどんどん膨れ上がっていきます。
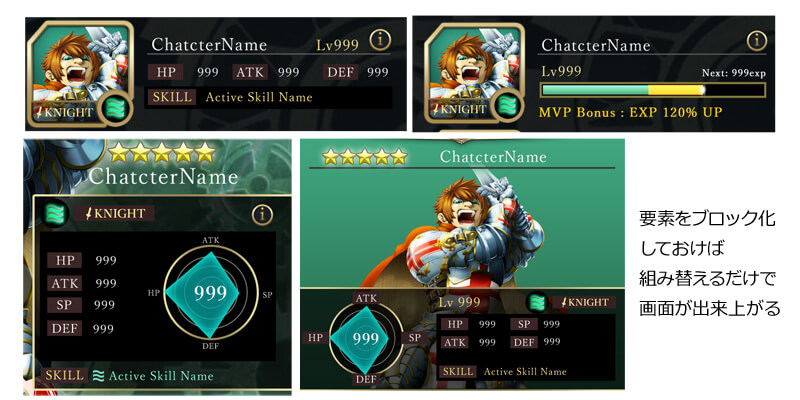
 ヘッダ、フッタが全画面共通なのは当たり前ですが、キャラやアイテムなどをリスト化した際のリストのデザイン、ステータス表示をまとめたブロック、必ずセットで表示させるパーツのまとまりなど、ブロックごとにコンポーネント化しておくと、画面追加や改造などがあった際に、要素をただ組み替えるだけで済みます。
ヘッダ、フッタが全画面共通なのは当たり前ですが、キャラやアイテムなどをリスト化した際のリストのデザイン、ステータス表示をまとめたブロック、必ずセットで表示させるパーツのまとまりなど、ブロックごとにコンポーネント化しておくと、画面追加や改造などがあった際に、要素をただ組み替えるだけで済みます。
UIが混乱してしまうプロジェクトはこの辺りのコンポーネントの作り方が甘いです。
どんなパターンが来てもある程度対応可能な画面の基本構造を初期段階できちんと作っておくのがとても重要です。
さいごに
コンソールと違い、説明書やコントローラが無く、ゲーム中は他のアプリを併用することもできないので、アプリはUIだけで操作をユーザーに理解させなければいけない難しさがあります。
同じパターンを繰り返したり明確なルールの上にUIを構築することで、ユーザーは自然と操作と機能を理解していきます。
ユーザーに自然とUIを学習してもらう機会をデザインで作り出すことがアプリの画面設計では重要です。
関連記事
-

【PhotoShop】チャンネルを使った面白い画像加工術②
-

多様な画角に対応するデザイン
-

UIUXデザイナーの心得
-

実録「視線誘導テクニック」
-

Illustratorで線画を作る【変人的】方法
-

【PhotoShop】チャンネルを使った面白い画像加工術①
技術備忘録 でよく読まれている記事
-

デザイン
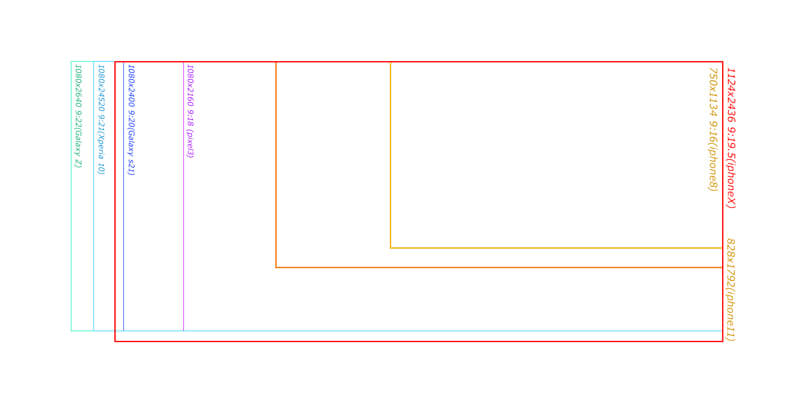
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい