
デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので
ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。
今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。
基本的にはWEBに関係する知識なので、デジタルデザイン全般の知識として覚えておくと良いでしょう。
デザインサイズは倍サイズ
なんか気づけばまるで合言葉のようにスマホの画面デザインは倍サイズってみんな言うけど、
何を基準に倍って言ってるのかよくわからない。
WEBデザインしている人はPCとスマホ両方をデザインしているから、この辺りのルールは熟知していると思うので、なにを今更当たり前なことを? と思うかもしれませんが、
ゲーム業界のデザイナーで なんで倍なのか? ってことにちゃんと答えられる人は少数派な気がします。
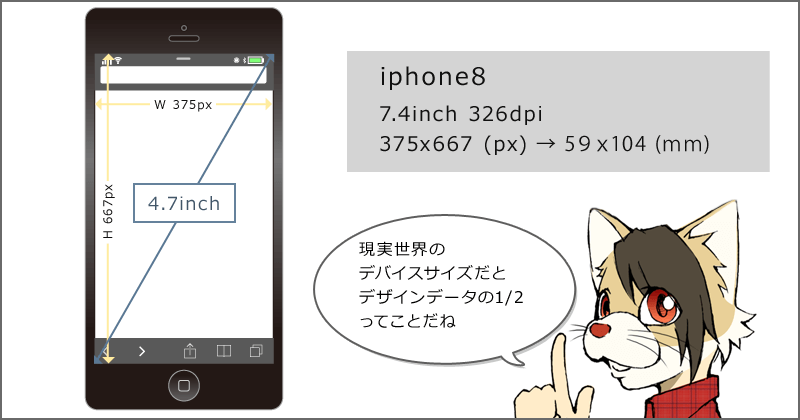
現実世界の端末の画面サイズがpxに変換すると1/2ってこと
2019年現在 発売されているデバイスの画面サイズで今のところもっとも普及しているのがiphone6~8の端末サイズで画面が 4.7inch。
これをpxにそのまま直すと 375x667px。
でも、デザインデータを作成するときは 750x1334px で作らなきゃいけない。
 おおー、確かに倍になってる。
おおー、確かに倍になってる。
・・・え、なんで?
それはー Retina だから。
Retinaっていうのはスマホにフォーカスした解像度の再現技術で、小さな画面でも綺麗に映像や画像を表示するための技術らしい。 詳しいことはググってください。
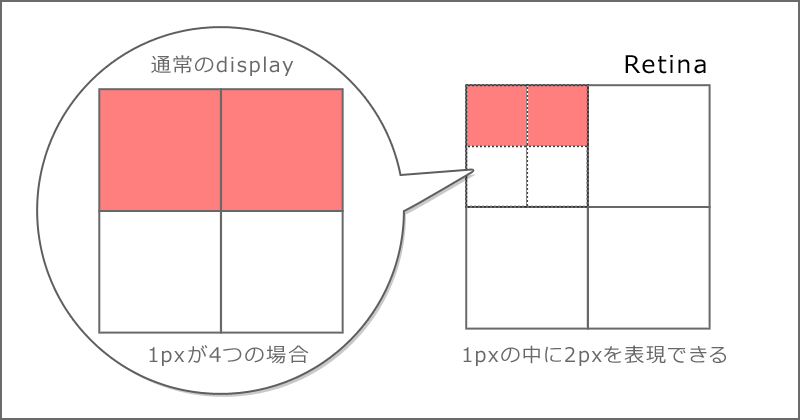
―で、このRetinaていうのがデザインデータを倍にしている元凶で、
1pxの中に4px分の点を表示させることができる技術らしく、
(Retinaじゃない普通のディスプレイは1pxを1pxで表示します)
縦横各々2pxのデータが1pxの中に納まってしまうため、半分になるわけです。

―てなわけで、現実世界の端末サイズでデザインしたもの(375x667px)をスマホで表示しようとすると、
2pxが1pxとして表示されて半分のサイズになってしまうので、デザインデータは倍のサイズで作ってね。ということらしい。
ちなみにiphone10は3倍、4K対応の端末も登場してきているので、端末ごとの解像度対応がますます面倒になっていくのかと思うと気が重いですねー。。
2023年版解像度についての話はコチラでも↓ 「2023年版 アプリのデザインサイズどうするよ?」
なにを勘違いしたのか、750×1334 のさらに倍サイズでデータを作っていた人がおりまして。。
データ自体がメチャクソ重いうえに、書き出しの際にイチイチ1/2に変換してと・・・
無知って怖いですね。。。
dpiのはなし
デザインデータ作るときの解像度ってどうしてます?
僕はとりあえず72dpiに設定してますが、そもそもWEBやアプリの画面デザインにこのdpiって意味ないですよね。
はじめのうちは僕もよく分かってなくて、とりあえず先輩から「72dpiでいいよ」って言われたから、それに従って盲目的にずっと72dpiで作ってたってだけです。。
で、やっぱり僕と同じように解ってないデザイナーさんがチラホラいて、人によっては300とか350でデータを作っててリサイズしようとしたときに アレっ? てなったことが多々あります。
144dpi?
dpiが何なのかは他のサイトで、僕なんかよりもずっと詳しく解説してくださっているものが沢山あるので割愛しますが、
画面のサイズがディスプレイによって変わわるため、それに合わせて1pxのサイズもディスプレイによって変化してしまうので、dpiという単位がWEBなどのデザインデータでは無意味になります。
印刷データでもない限りdpi設定は不要ということです。。。。
・・・のはずなんですが、なにやらRetina対応なら144dpi(72dpiの倍)でデータを作れ と謳っているサイトがあれば、
72dpiでいいよ と言っているサイトもあり、何が正解なのか解らなくなってきました。。
でもさ、WEB用書き出ししたらみんな72dpiになっちゃうじゃん? 解像度変えても画面サイズ一緒なら絵は何も変わらないじゃん?
やっぱりdpiは関係ないんじゃないの?
WEBやスマホでの画面のデザインは端末の画面サイズが問題で、解像度がいくつであろうと関係ない。  サイズが同じなら解像度を変えたところで、見た目は何も変わらないわけですよ。
サイズが同じなら解像度を変えたところで、見た目は何も変わらないわけですよ。
だって、解像度は端末に依存するから。
ということでデザインデータは72dpiのままでいいんじゃないかと僕も思います。
まぁ、この72っていうのも20年以上前にMackintoshが勝手に決めた基準らしいので、曖昧っちゃ曖昧です。。。
デザインデータを144dpiに設定すると単純にデータサイズが2倍になるので、デザイン時に文字やオブジェクトのサイズをいちいち計算しなくてもいいという利点があります。
ただUnityなどは直接px指定で構築しなければいけないので、結局同じ手間が発生するし、この後解説する1px問題などもあるので、データを作成する際は注意が必要です。
追記:
dpiは印刷物に使われる単位(dot/inch)で、デジタルデータに使用される単位はppi(pixel/inch)です。
厳密には別の単位ですが、ppiの大きさはデバイスやソフトウェアの設定次第で変わるので、ココではdpiと表記しております。 参考:PXとPTの関係性
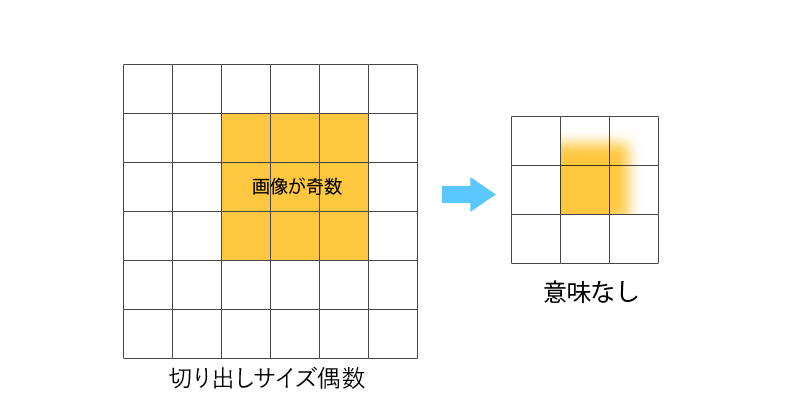
奇数禁止
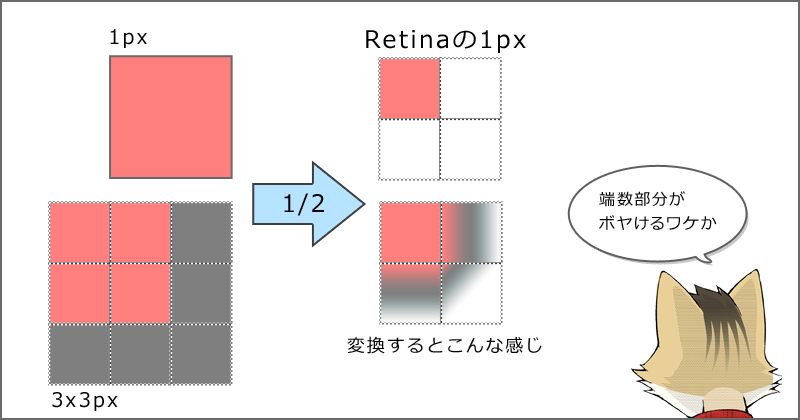
①に通じる話で、Retinaだと2pxが1pxで表示されてしまうので、1pxで作った画像は単純に言えば0.5pxになってしまうワケです。
でも画面で0.5pxを表示することはできないので、その画像は消えるかぼやけます。
同じく3pxや7pxなど奇数のサイズで作られたデータは端数部分が0.5pxになるのでやっぱりボヤっとした見た目になります。

デザインがボヤっとした印象になっている場合は、デザインパーツを偶数にして作り直してみると綺麗に見えるようになるかもしれません。
ただ、グリッドやラインといった単純なパーツなら、px単位で指定して作れますが、
画像みたいに複雑なものだとそうはいかないので一概に全部偶数にすべきとも言い切れません。
切り出しサイズが偶数でも中の画像が奇数なら同じことなので、画像とシステム的に表示する箇所とデザイン段階で意識してつくることが大切です。 
1pxの線が端末上で消えるって大騒ぎしてたデザイナーがおりまして・・・無知って怖いですね。
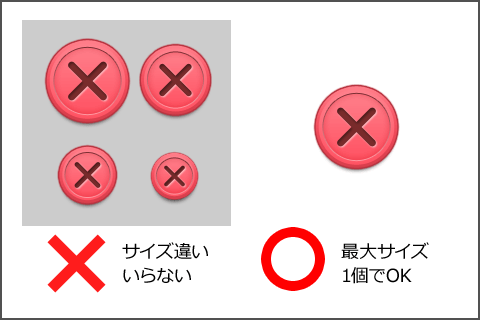
画像は拡大しちゃダメ
アイコンやサムネイルなど、UIのいたるところで使いまわされるデザインパーツ。
全部同じサイズで表示するのがベストだけど、使いどころによってはサイズが変化するのは致し方ないこと。
ただ、この場合注意しなきゃいけないのは、拡大表示すると画像が荒れるので拡大しちゃダメってこと。
小さい画像を拡大すると元々存在しないデータを無理やり引き延ばすから汚くなる。  縮小表示する分には画像の劣化は目立たないので問題ありません。
縮小表示する分には画像の劣化は目立たないので問題ありません。
使いまわすようなパーツは最大表示サイズで作っておいて、画面に応じて表示サイズを変更すればOKで、わざわざ表示サイズ分を全パターン用意する必要は無いということですね。
 ただ、画像丸ごと一律小さしてしまうので、アウトラインなど太さを維持したい場合は(2pxのラインを50%にすると1pxになってしまうということ)やっぱりサイズ違いを用意する必要がある。。
ただ、画像丸ごと一律小さしてしまうので、アウトラインなど太さを維持したい場合は(2pxのラインを50%にすると1pxになってしまうということ)やっぱりサイズ違いを用意する必要がある。。
また、あまりにデカいものはメモリの消費が半端ないので、使いまわすとかえって端末に負荷をかけてしまう。そういうものは使いどころを限定して個別に用意するのもテクニック。
文字高の最低サイズ
ディスプレイで表示される文字サイズの基準というのは明確に定義されていませんが、WEBにおいてはWCAG2.0から英語では14pt~18ptが望ましいと言われていまるようです。実際、webサイトで多く使用されている文字のサイズは概ね30px前後がスタンダードなようですね。
各社スマートフォンのガイドラインにはいくつか記載があります(都度更新されるので、2023年時点では…)
Googleの提唱する「読みやすいフォントサイズ」は16px。
iOSの「iOS Human Interface Guidelines」では、標準が14ptで、11pt以下にはしないようにと明記されています。
Androidは16spが標準的なサイズとしているようですが、ユーザーの設定によってspの倍率が変わるので明確にpxに変換するのが難しいです。
いずれも実機上でのサイズなので、デザインデータとしては
28px~32pxくらいが標準的な文字サイズといえるでしょう。
以前所属していたアプリ開発チームでも研究したことがありまして– 結果として
日本語の一般的なMSゴシック/明朝での最低ラインは――
日本語では20px(SP:10px)
英数字では16px(SP:8px)
これ以下だと著しく視認性が落ちます。
読めなくはないが疲れます。
タップ領域の最低サイズ
ヘッダによく見る課金につなげる”ゲーム内通貨”の”+”ボタンなんか超小さくて、小指の先でないと反応しないよ?みたいなアプリも結構あります。
アプリによっては全体的に小さくて、そもそも操作しずらいっていうゲームもたまにあって、プロが見ると「素人っぽい・・・」と感じてしまいます。
ボタン”タップ領域”のサイズに関してはiOSとAndroidが各々独自に最低サイズを「ガイドライン」で定義しています。
タップ領域の最低サイズ
iOS:44pt x 44pt (約7mm)
Andrond:48dp (約9mm)
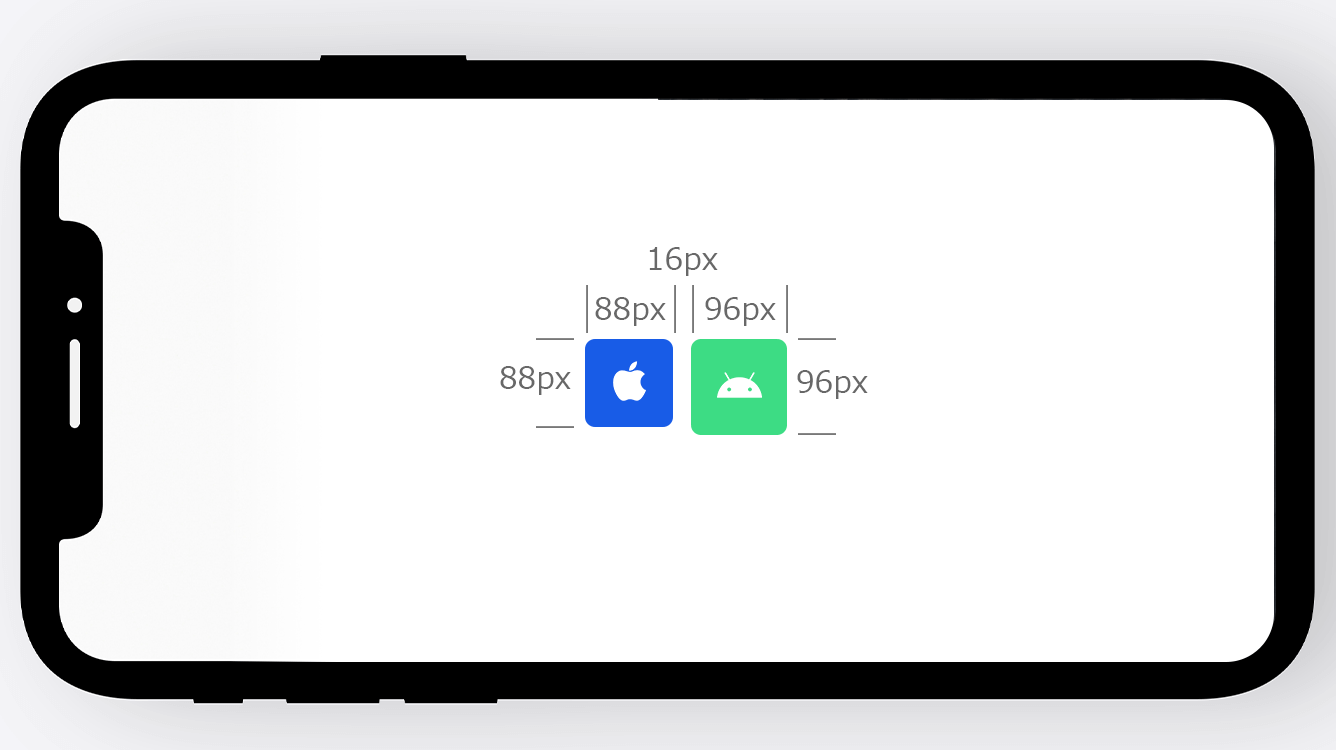
また、ガイドラインによるとボタン同士の間隔は16px以上と規定されています。
単位が各々違うのですぐにはピンと来ないかもしれませんが、端末の解像度によって表示できるサイズが変わるので各々独自の単位を設けているようです。
iOSのptは文字高で使われるpt(ポイント)とは別物です。dpはAndroid独自の単位で端末の解像度によって倍率が変化します。(申し訳ありませんが、ここでは割愛させていただきます。詳しいことはググってください。) iOS ガイドライン Android ガイドライン
細かく計算するとややこしいので、現在主流のRetina/超高解像度ディスプレイでは1pt/1dpがおよそ2pxです。
つまりデザインデータを作る際は ボタンやタップ領域は最低でも88px~96px というのがガイドラインで定められている最低サイズということになります。 
実機で見ると↑くらいのサイズ感になると思いますが、最低サイズなのでやっぱり気持ち小さめですね。
グローバルナビや決定/キャンセルボタンのようなよく使うボタン系は最低でも100pxくらいあると使いやすいと思います。
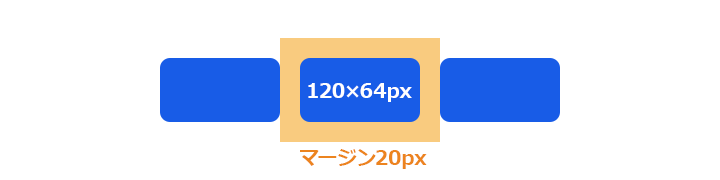
画面要素が多すぎて、どうしてもボタンサイズが88px以下になてしまう場合、僕は最低サイズを64pxと決めています。
ただし、ボタンサイズを88px以下にするときは必ずもう一方のサイズを100px以上にするようにして
ボタンの周辺のマージンを20px以上空けるようにしています。 
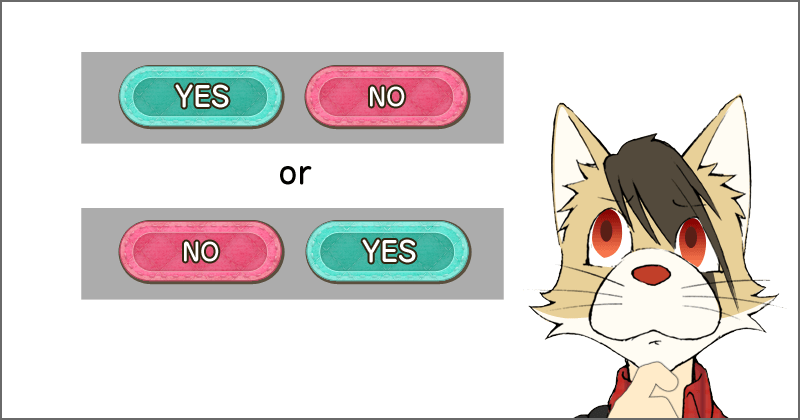
YES/NO 左右問題
サービスによって肯定的なボタンと否定的なボタンの並びが違う。よく見かけますね。  特にルール的なものがないので、サービスの中で表現が統一されていれば問題ありませんが、
特にルール的なものがないので、サービスの中で表現が統一されていれば問題ありませんが、
アプリ開発初期にはよく意見が分かれる頭の痛い問題です。
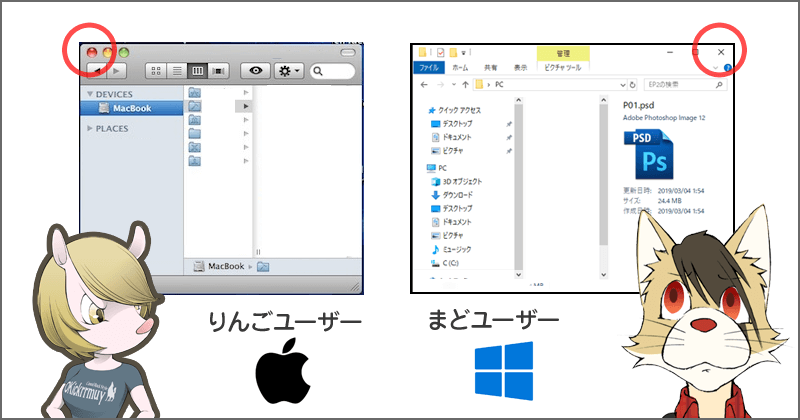
とくにMacユーザーとWinユーザーで大きく分かれます。
winの場合、エクスプローラのcloseボタンが右上なのに対し、macでは左上。
普段自分たちが使い慣れているものに準拠しようとするとそれだけでも意見が食い違います。

ではUX的にはどうか?
例えば決定ボタン。
ユーザーにとって押しやすい方がいいか、悪いかの話になると
課金に繋がるものは安易に押せるようにするのは危険とか、 課金させたいから押しやすくしようぜとか、 運営の都合で考え方が変わるので正解がありません。
ユーザーが右利きか左利きかによって使い勝手も変わるし
お国柄によっても左右の意味が違ったりするので、やはり答えは出せそうにありません。
多くの宗教では”右”が神聖という考え方があります。
重要なボタンは画面中央の下側に置く
みたいなのが多くなってきているようですが、
結局のところサービス内でルールが統一されていればどっちでもいい
といったところではないでしょうか。 
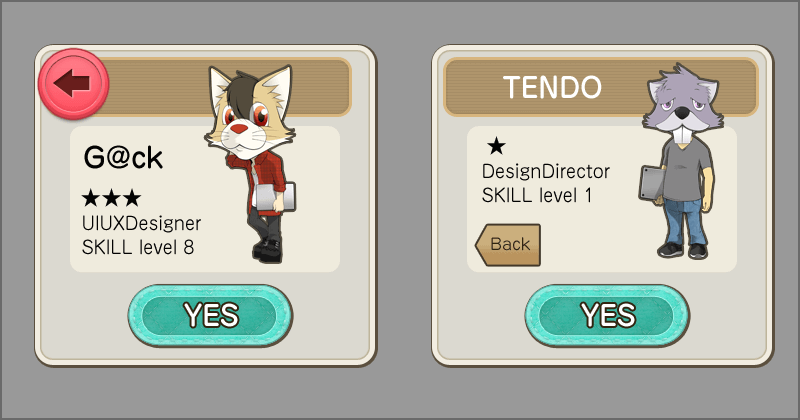
Backボタンは小さいほうがいいみたいな記事を以前見たことがありますが、どうでしょうね。
アプリにおいてはよく使うボタンで
バックキーが目立たないと、行った先のページで詰んでしまうため
どこにあるのかわからないくらい目立たないのはNGです。
 サイズや云々というよりもBackボタンとして認識できるか否かの問題です。
サイズや云々というよりもBackボタンとして認識できるか否かの問題です。
目立たせるために大きくしたところで、バックキーだと認識できなければ無意味ですから。
押しやすくするのは良くないという意見もよく聞きますが、前述のとおり、よく使うボタンなので「押しやすい位置に置かない」ではなく「誤タップを誘発させない位置に置く」が正解かなと思います。
Fuckin’ Apple
iphoneて新機種が発表されるたびに画面サイズ変えてくるじゃないですか。
あれデザイナーからすると非常に迷惑ですよね。
「それを言うならAndroidだって機種ごとにマチマチでもっと面倒じゃないか。」
という声が聞こえてきそうですが、
実はAndroidの方が画面サイズの画角は概ね統一されていたりします。
2018年あたりのスタンダードは 16:9 がほとんど。
端末によって数pxの違いがありますが、画面表示させると1~2pxズレるか、空白が入るだけでデザインへの影響がほぼありません。
一方iphoneは機種ごとに画角ごと変えてきやがるんで、それこそ世代ごとにデザインを変えていかないといけないという不毛な対応が求められます。
しかも対応させないとstore申請弾かれるし・・・
そもそも16:9は日本の企業がテレビモニターの規格で打ち出し始め、世界的に浸透していった比較的新しい基準です。
appleだけが独自路線突っ走って新機種で市場調査してるような状況なんで
そう考えると Fuckin’Apple! て言いたくなりませんかデザイナーの皆さん?
関連記事
-

実録「視線誘導テクニック」
-

LightRoomが優秀すぎる
-

新人UIUXデザイナーに送る「UIデザインの進め方」講座
-

2023年版 アプリのデザインサイズどうするよ?
-

スマホゲームUIの正しい作り方【実装編】
-

【PhotoShop】チャンネルを使った面白い画像加工術①
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい





