デザイン
アプリ画面のデザイン時に注意すべきこと
ゲームアプリのデザインを散々してきたので、無駄なくスムーズにプロジェクトを進める方法は概ね分かってきたつもりです。
そのうえでデザイナーがまず最低限留意しておくべき「アプリ画面のデザイン時に注意すべきこと」をまとめていこうと思います。
はじめから気を付けておけば余計な遠回りをしなくて済みます。
もくじ
Atlasサイズと切り分け方を常に意識しよう
ゲームアプリを開発する場合、デザイナーにとって最も気を遣う部分がやはり画像。
ゲームの表現がリッチになればなるほど、UIのクオリティも求められるようになるのですが、その分画像容量も肥大化していきます。
画面クオリティを維持しつつ、容量を圧迫しないデザイン設計が必要になってくるわけです。
端末の性能を考慮する
端末の容量が大きくなり、通信速度も速くなり、処理能力がアップし、現在のスマホは家庭用のPCと比べても遜色ないほどの性能があります。
しかしそれでもスマホで表現できるゲームの規模には限界があり、通信環境や端末性能には個人差があります。
ですから常にハイスペックのゲームを作るというわけにもいきません。
ロード時間が長いとそれだけでもユーザーにはストレスです。
画面デザインの段階からいかに効率よく端末に負荷をかけない画面を構築するか?を考えてデザインするのがポイントです。
なにも考えずに画面を作ってしまうと、後々リソースが肥大化してアプリの容量削減に追われることになります。
実装の仕方が悪いと、最悪デザインのやり直しくらいの事態に直面します。
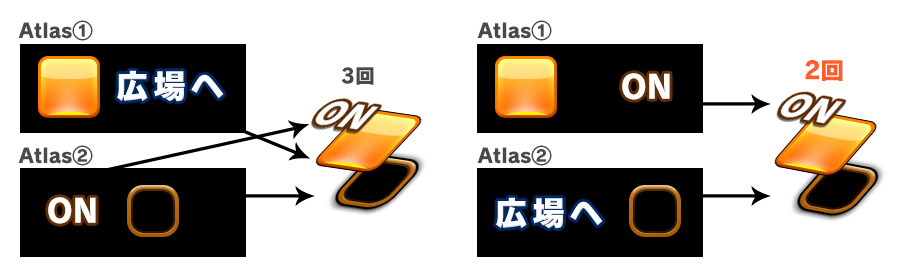
アプリサイズを抑える最も単純な方法は、デザインを使いまわすこと
不慣れなデザイナーは画面ごとに個別のデザインをしてしまうので、画面数に比例してAtlasが増えていきます。
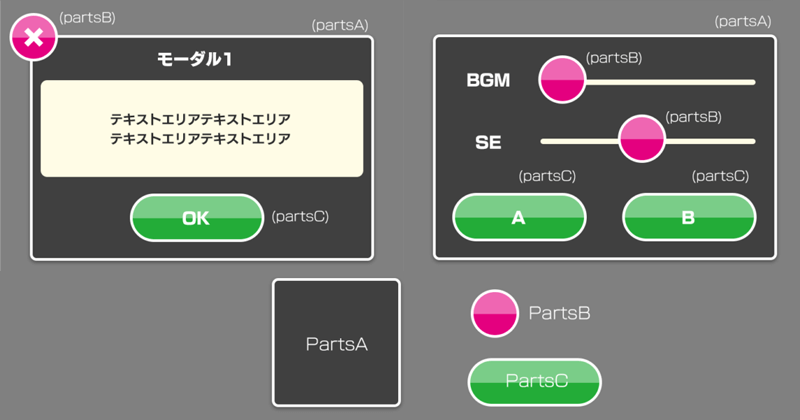
初めから、使いまわせるパターン化できるデザインをパーツとして用意しておいて、各画面に使いまわしていけばAtlas数を抑えることができます。  しかし、どの画面においてもおかしくならないパーツであることが前提なので、初期のデザイン設計が非常に重要になります。
しかし、どの画面においてもおかしくならないパーツであることが前提なので、初期のデザイン設計が非常に重要になります。

文言の表現統一など、デザイン意外の要素も考慮する必要があるため、あらかじめプランナーやエンジニアと意思統一しておく必要もあります。
プロジェクト次第ですが僕の場合、Atlasサイズは1024×1024までで、1画面に2枚までと決めています。
Atlasサイズが大きいとメモリの消費が激しくなり、最悪落ちます。
Atlasサイズを小さくするテクニック ポイントは”極力画像を使わない”ことです。
パーツの切り出し方ひとつで容量削減は大きく変わります
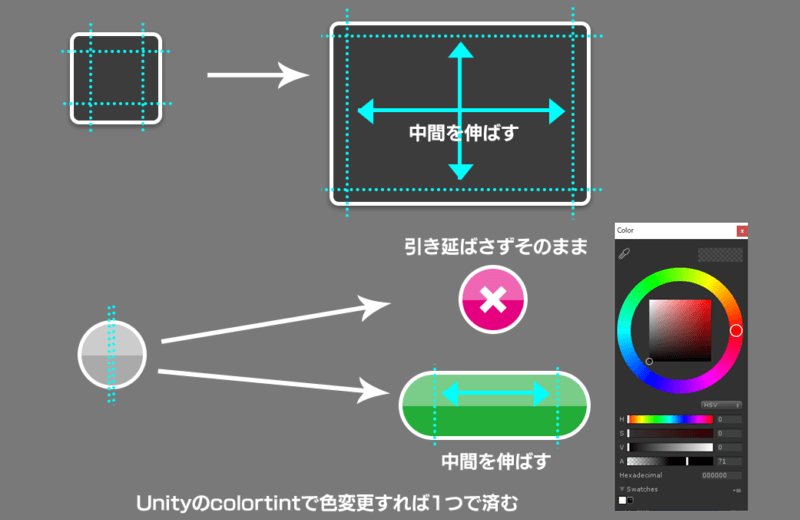
Unityにはナインパッチという画像の一部分を引き延ばしたり、繰り返したりできる機能があるのでこれらをうまく使いながら画面を作っていきます。  デザイン段階でどこを画像にするか?どこを伸ばすか?を考えてデザインすることがとても重要です。
デザイン段階でどこを画像にするか?どこを伸ばすか?を考えてデザインすることがとても重要です。
repeatもメモリの消費が大きくなるので多用しないほうがいいでしょう
実装方法や画像の圧縮技術といったエンジニアリングの知識も勉強しておくのも重要です。
デザイン知識に乏しいエンジニアにデザインリソースの管理を任せきりにしてしまうと、どうやって画面を作っているのかわからなくなってしまい、デザイナーがデザインを触れないという非常に不便な状況に陥ります。 
SG開発のUIUXデザイナーはデザインだけできればいいわけではありません。
どうやって画面を構築するのか?どうやって動いているのか?
エンジニアリングの知識もある程度勉強しておかなければ、効率のいい画面デザインはできません。
仕組みを理解しましょう。
画面は動くものだという前提を忘れるな
ゲームの画面はWEBや紙のように静止した状態ではなく、絶えずどこかが動いているものです。
そのため単純に見た目だけを整えてもゲームの画面に当て込むと、なんだかしっくりこない ということはよくある現象。
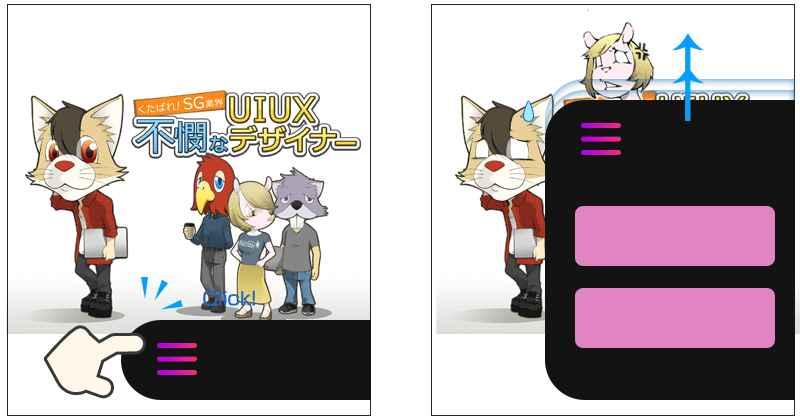
また、ユーザーの操作によって変化するものや反応するものも多いので、ものが動いた結果の画面も想像しながらデザインをしないといけません。
ユーザーの操作によって出現したパーツが、重要な情報を隠してしまうとか  画面が切り替わったときのトランジションだとか
画面が切り替わったときのトランジションだとか  アプリの画面デザイナーには2Dデザイン以外のアニメや空間把握の知識が求められるのも事実です。
アプリの画面デザイナーには2Dデザイン以外のアニメや空間把握の知識が求められるのも事実です。
ただ、これらをうまく利用することで、静止画面にはできないリッチな表現や狭い空間の中には本来入りきらない情報量を収めることも可能になったりします。
ユーザーの操作によって表示される隠された情報や、エフェクトによる視線誘導など、ユーザーにとって有益な情報をより効果的に見せるといった手法もあるわけです。
ただ、あまり多用しすぎると視線が定まらず、ただのノイズになってしまうのでご注意を。  表示の優先度が同じ情報なら、人間の目は動いているものに視線が誘導されるものです。
表示の優先度が同じ情報なら、人間の目は動いているものに視線が誘導されるものです。
しかしそれが複数になってくると視線が定まりません。
色に頼るな、文字を減らせ
日本人って色に対する感覚が他国の人に比べて敏感らしいです。
虹色というと7色ってイメージですが、アメリカでは6色らしいし、ドイツでは5色に見えるそうです。
 国による色の違いまとめ → 虹は7色じゃない ←
国による色の違いまとめ → 虹は7色じゃない ←
色彩感覚には個人差もあるので、人によって色の見え方は変わります。
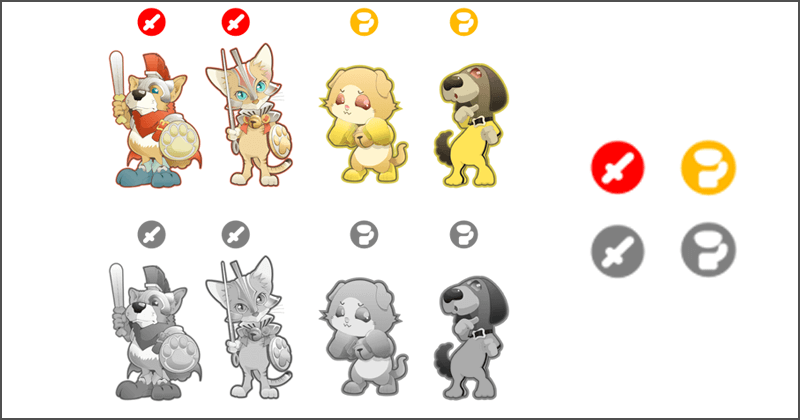
属性だったり、状態異常だったりを色分けで表現するゲームって非常に多いですが、人によってその見わけがつかない場合があるということです。  色の違いによって判別させるのではなく、トーンの差や形の違いで差別化を図るのがユニバーサルデザインの考え方です。
色の違いによって判別させるのではなく、トーンの差や形の違いで差別化を図るのがユニバーサルデザインの考え方です。
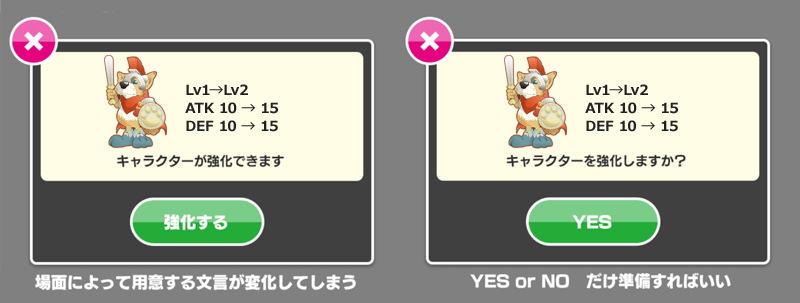
日本のゲームは文字による説明も非常に多いです。
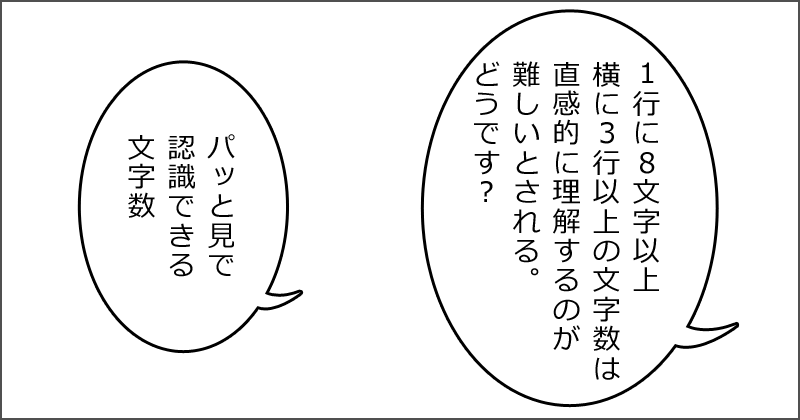
以前、漫画家をしていた時に何かの本で読んだのですが、人間が直感視で認識できる文字数はせいぜい20字程度(8文字x3行)だそうです。  よくよく見なければ意味を理解できないようなものはデザインとは呼べません。(ただの読み物です)
よくよく見なければ意味を理解できないようなものはデザインとは呼べません。(ただの読み物です)
それに、海外で展開を考えているサービスならなおさら文字に頼るべきではありません。
文字数や表現が変わってしまうためレイアウトが崩れるし、利用者のすべてが文字に対してリテラシーの高い人ばかりではないからです。
文字による説明が無くても理解できるような画面作りがこれからの正しいデザインの在り方だと思います。
迷ったらパクればいいじゃん
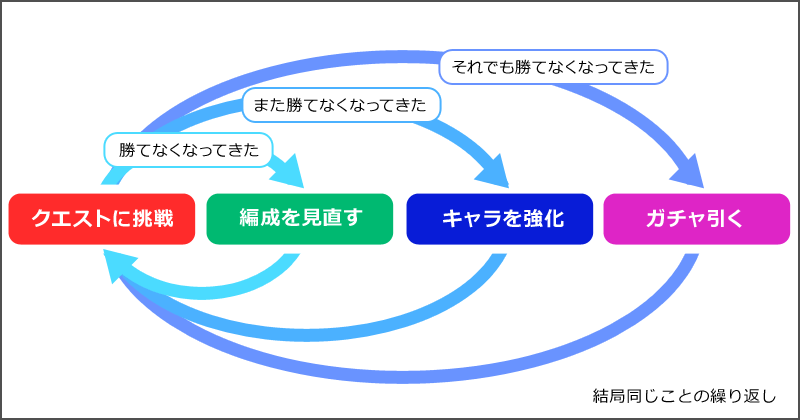
国産のガチャスキームのソーシャルゲームはゲームサイクルがみんな一緒です。  箱庭やシュミュレーションといったジャンルが違うものは別として、
箱庭やシュミュレーションといったジャンルが違うものは別として、
各々のゲームで付加価値的な独自機能を打ち出して差別化を図ってはいるものの、
極端な話–パズドラやモンストの焼き直しでしかありません。
ガチャスキームであるが故のジレンマみたいなものですが、詳しいことは後日解説します。
以前「パズドラもモンストも一緒だ」と発言したら、プランナーにゲキギレされまして。。
3時間滔々と説明されましたが、結局–プロジェクトメンバーみんな 違いが理解できませんでした・・・
やりたいことはみんな一緒
よほど独創性のある企画でない限り、すでに他のアプリでやっている施策内容が殆どです。そのため、全く新しい表現のUIを作るのは難しいでしょう。
どんなにデザイナーが頭を悩ませて、奇を衒ったUIデザインにしてみたところで、デザイナー職以外の人はそれがどんな風に画面に組み込まれるのか、どんな操作感なのか が想像できないので最終的にはどこかで見たことのあるようなUIに落ち着いていくのが関の山です。
こういう機能がほしいと言い出したら、まずは既存アプリの同じ機能のUIをサンプルに見せて方向性を固めるのが手っ取り早いです。
ただし、一つだけ注意。
まるパクリはダメです。
権利的な問題もありますが、そもそも全く違うサービスなのでシステムやデザイン、仕組みが違う以上まんま同じものを組み込んでもそれは機能しません。
サービスに合わせて改造するのが必須です。
たまに「こっちのアプリでこれをやってるからウチも」とか無知な人は言いますが「よそはよそ、うちはうち」です。
「自家用車にジェットエンジン積もうぜ」と言ってるのと変わらないので、バカがバレますよ。お気を付けください。
その情報、本当に必要?
UIを語るとき、みんな言うのが「使いやすさ」という言葉。
でも、この使いやすさって誰基準なんですかね?
極端な話、使いやすさなんて個人差でしかなくて、
直感的なUIが好きな人もいれば、数値大好きでゴチャついてるのが好きな人もいるし、
色弱な人にとっては色での判別が難しいし、目の悪い人は細かいものが見えない。
右利き、左利きで使い勝手も変わってくる。
だから「使いやすさ」なんてことを言っている時点で論点がずれてると思うんですよ。
じゃあ何がいいUIなのか?
僕はこう考えます。
「必然性」
ユーザーにとっての使いやすさは、
何かをしようとした瞬間に目的の機能にきちんと誘導できるか
が重要だと思います。
小さな画面に必要な情報を選別する
スマホは画面が小さいので、当然ながら画面内に入れられる要素の数にも物理的な限界があります。
また、スマホゲームは基本的に画面をスクロールさせないので、何が何でも1画面内に情報を入れる必要があります。
プランナーさんの提出する仕様書にはこれでもかと情報がぎっしり詰まっているので、そのまま画面に表示するのはまず不可能です。
そのため、スマホアプリのUIデザインの際には状況に応じて情報を出しわけたり、掲載する要素を選別する必要があります。

単語の入れ替えや表現の仕方によって文章をコンパクトにすることもできるので、文章をリライトするといった工夫も時には必要です。
また、画面が小さいので単純に表示物が小さくなります。
デザイン時は拡大して作業すると思うので気づきにくいかもしれませんが、実機上でどのくらいのサイズで表示されるのか?というのは必ず確認しましょう。
画面に表示する内容は選ぶ。
必要な個所に必要な情報を。余計な情報は排除する。
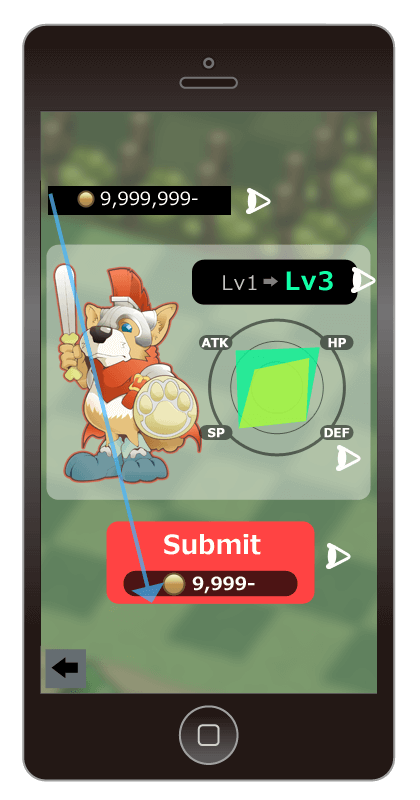
表示の優先順位をつけて視線の流れを作る。  場面に応じて適切な情報を出しわけて、文章をリライトして解り易く簡潔に。
場面に応じて適切な情報を出しわけて、文章をリライトして解り易く簡潔に。
スマホゲームのUIUXデザイナーには空間把握能力と構成力、文章力が求められます。
その画面に本当に必要な情報なのか? 一番見せたいものは何なのか?
常にこれを意識して画面作りを行うだけで自然と「使いやすい」UIが出来上がってくるんだと思います。。
関連記事
-

実録「視線誘導テクニック」
-

デザインに必要なことは全て漫画から学んだ
-

UIUXデザイナーの心得
-

LightRoomが優秀すぎる
-

アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
-

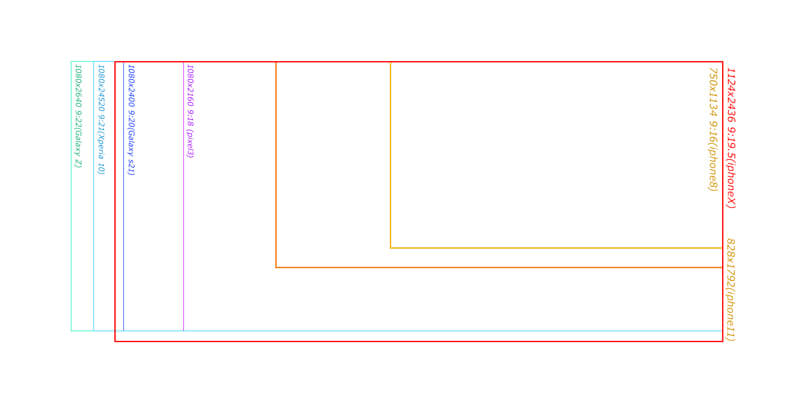
多様な画角に対応するデザイン
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい