デザイン
新人UIUXデザイナーに送る「UIデザインの進め方」講座
最近、UIUXデザイナーを目指してゲーム業界にやってくる若いデザイナーさん増えてきましたね。業界にとっては喜ばしいことなんですが、個人的にはちょっとした違和感。理由はUIとUXは別物だから。 >参考:「UIUXデザイナーってなに?」
UIデザインは一般的なグラフィックデザインと一緒で、勉強すれば知識や技術はある程度培えると思いますが、UXについては、デザインを学んだだけでは身につかない。
いくつものデザインをたくさん経験して、知識と技術を高めていくとようやく見えてくるものだと思うので、UIUXデザイナーは目指してなるものじゃないんじゃないかと個人的には思っているわけです。
-とはいえ、そんなこと言ってたらいつまでたってもUIUXデザイナーは育たないということで
今回は「どうやってUIの制作を進めるのか?」
UIデザインのプロセスを順を追って解説してみたいと思います。
1まずはリサーチ
いきなりデザインを始める前に、サイト/サービス全体のデザインテーマをどうするか決めないと、作りようがありません。
大雑把なイメージを掴むためにまずは”イメージボード”を作りましょう。
企画内容から想定される、競合するサービスやお手本にしたいデザイン、トレンドの動向などを意識して、参考になるグラフィックをかき集ます。
WEBやゲーム画面のまとめサイトやpinterestを飽きるほど見て回りましょう。

最低限決めたいテーマ
▶誰のためのサービス?
これから作ろうとしているのは、どんな人に使ってもらうサービスですか?
利用するユーザーによって見せ方やデザイン性は大きく変わってきます。 ターゲットが男性か女性かだけでもデザインの雰囲気は変わってきますし、年配者向けなら文字サイズやコントラストに気を遣う必要が出てきます。
ターゲットが男性か女性かだけでもデザインの雰囲気は変わってきますし、年配者向けなら文字サイズやコントラストに気を遣う必要が出てきます。
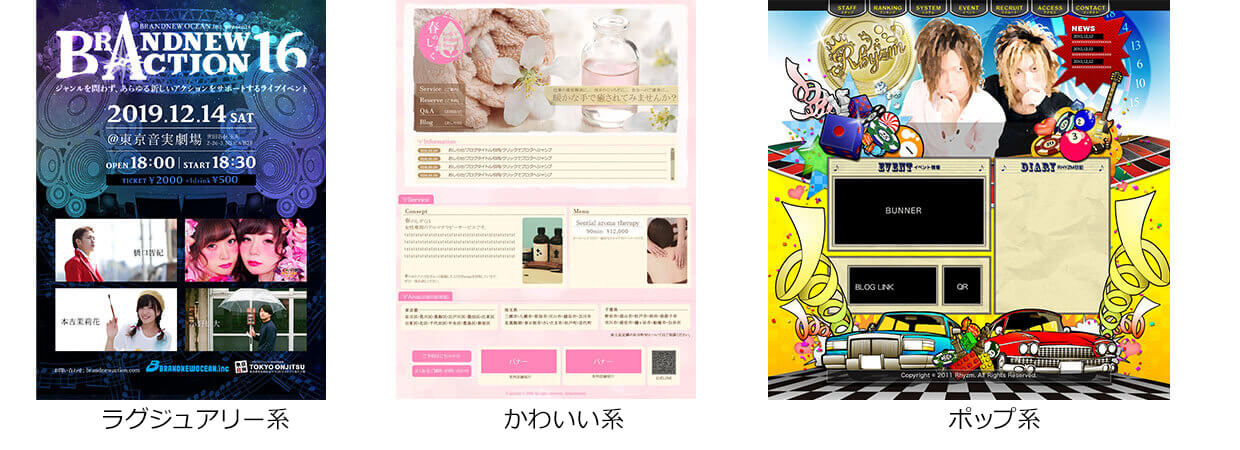
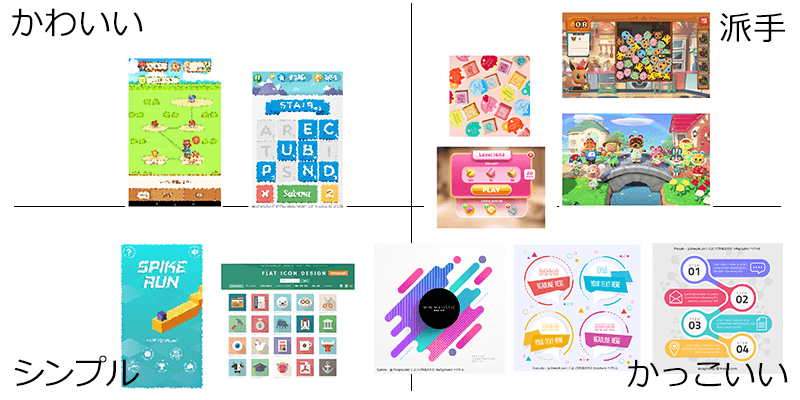
子供向けなら単純さや賑やかしなど表現の仕方も変わります。▶何系にする?
かわいい系? カッコいい系? シンプル系? お堅い系? リッチ系?
サービスをどんな雰囲気にしたいかが明確に決まれば、デザインも作りやすくなります。
コンセプトを決めましょう。
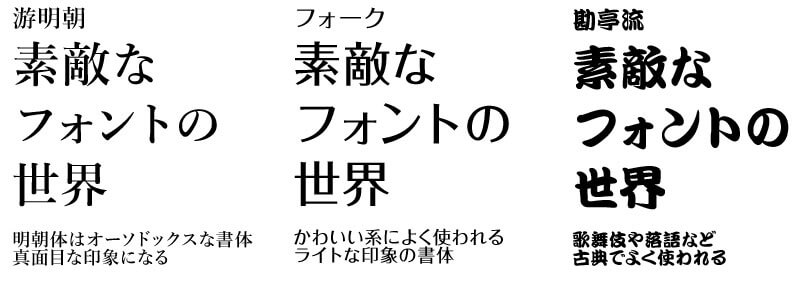
▶色使いやフォント
デザインのカラーリングや使用するフォントの種類が変わるだけで雰囲気はガラッと変わります。

▶グラフィック素材の方向性や使い方
写真やイラストなど、グラフィック素材のテイストや使い方でデザインの印象は大きく変わります。
ワンポイントで使うか、デザインに沢山盛り込んでガチャガチャさせるのか?
素材自体のテイストはシンプル系かかわいい系か? などなど
グラフィックの使い方ひとつでデザインの雰囲気に大きく影響してきます。


入念なリサーチを行うことで、ある程度サイト/サービスの目的が明確化してきます。デザインテーマが決まってくると、デザインでユーザーに与えたい印象も見えてきます。
ターゲットにするユーザーによってもデザインは変わるので、誰に向けて作るサービスなのか意識しましょう。
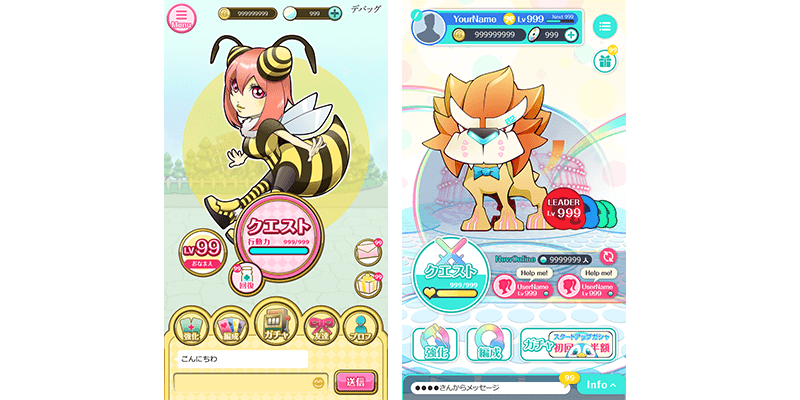
2サンプルを作ってみよう
デザインのテーマが固まったら、とりあえずサンプルデザインを作ってみます。
企画や仕様がまだまだ固まっていない時期だと思うので、この段階でFIX版を制作するのは不可能です。
モックレベルの設計案でデザインの方向性を見るためのサンプルでOK。  WEBでいえばトップページ、ゲームではインゲームなど、一番の目玉となる画面のサンプルを数パターン作ってみましょう。
WEBでいえばトップページ、ゲームではインゲームなど、一番の目玉となる画面のサンプルを数パターン作ってみましょう。
サンプルを作ることで、サイト/サービス独自のビジュアルイメージ(テーマ)が固まってきます。  制作したデザイン案をプロジェクトメンバーに共有して意見をもらいながら、より具体的なデザイン案に落とし込んでいきましょう。
制作したデザイン案をプロジェクトメンバーに共有して意見をもらいながら、より具体的なデザイン案に落とし込んでいきましょう。
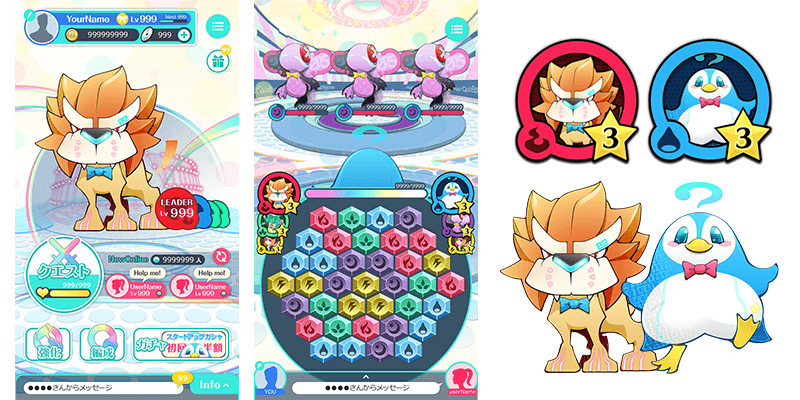
3より精度の高いデザイン案を制作
サンプルデザインで方向性が決まったら、もう少し詳細な画面デザインに詰めていきましょう。
より精度の高い企画仕様をもとに、ある程度FIX版に近い画面デザインを作りこみます。
ここで出来上がったデザインが今後のデザイン指針になるので、できるだけ詳細な画面デザインを作ります。  カラーリングやレイアウト、パターン化できるパーツ群など、他の画面を作る際にも使いまわせる”決まりごと”を意識するのがいいでしょう。
カラーリングやレイアウト、パターン化できるパーツ群など、他の画面を作る際にも使いまわせる”決まりごと”を意識するのがいいでしょう。
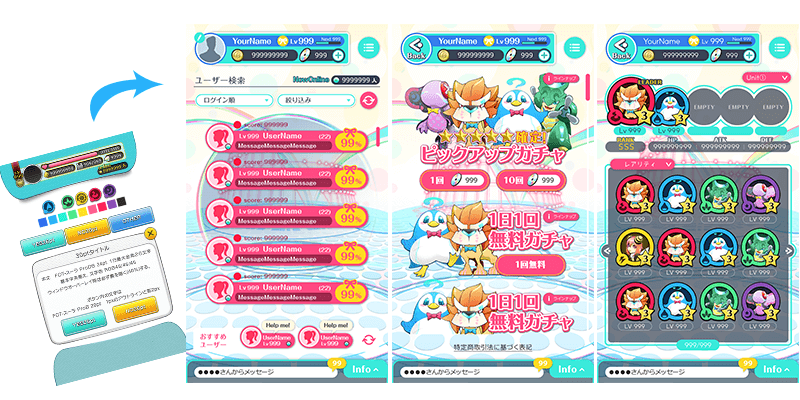
4トンマナを決めよう
FIX版に近い画面デザインが出来たら、デザインルールを策定します。
いわゆる”トンマナ”を作っていくわけです。
トンマナとは「トーン(tone)」&「マナー(manner)」の略です。
色調や雰囲気などデザインのコンセプトを明文化することでブランディングを確立し、レイアウトの様式やパーツ類の定義など制作側の決め事をルール化することで作業効率がアップします。
誰が見ても理解できるようにまとめてドキュメント化しておけば、量産体制に入った段階で新しいスタッフがアサインしても対応しやすくなります。 
●サイト/サービスの雰囲気共有
何系か、ターゲットやペルソナを把握するのに重要な情報
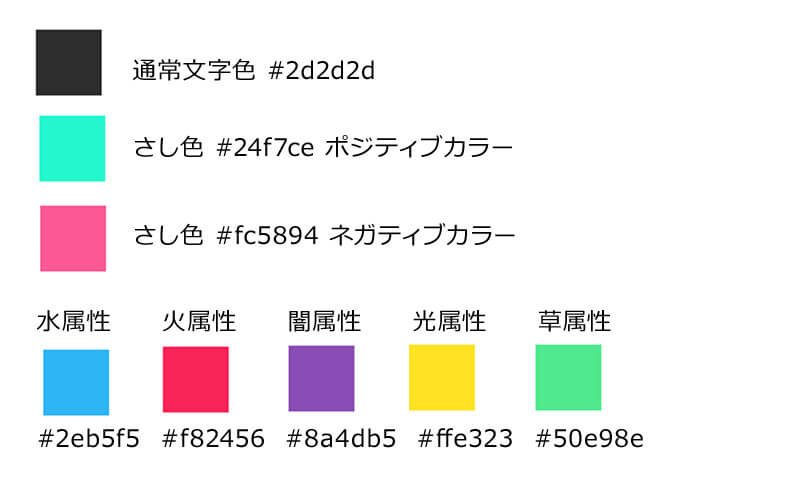
●カラーリング
サイト内で使用する配色ルールをまとめる。通常の文字色やアクティブ/ネガティブ時の色など、表現方法による使い分けなどもきちんと決めておく。

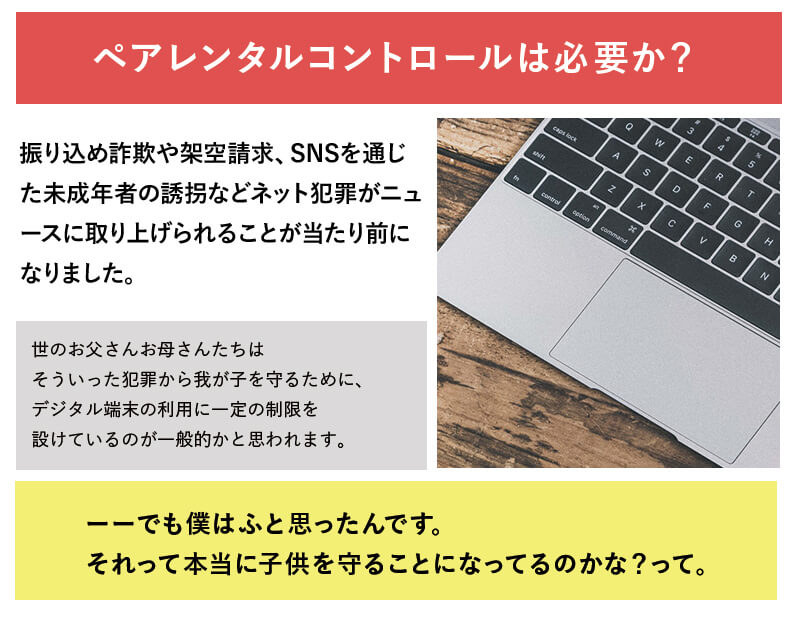
●文字の扱い
フォント、サイズ、ウェイト等をきちんと決める。タイトルと通常文章、最大/最低文字サイズなど想定されるパターンごとに使用する表現をルール化する。

●レイアウトのルール
オブジェクトのサイズ感や配置のルール、マージン(余白)の取り方など数値化できる箇所は極力細かく明文化しておきましょう。

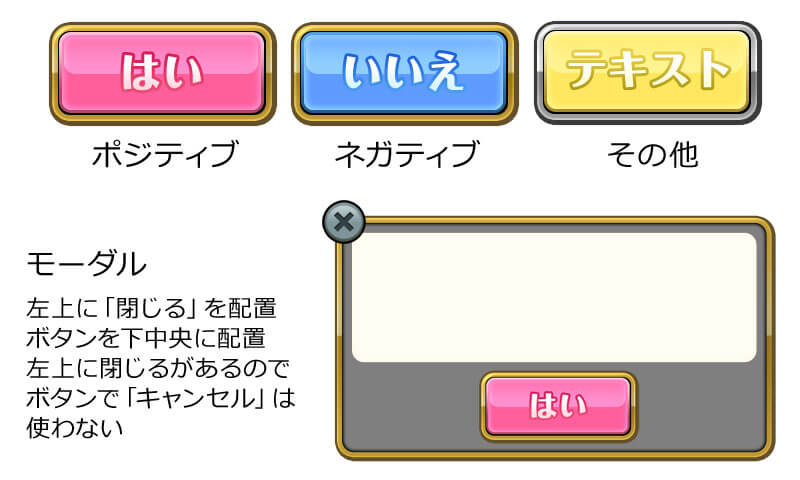
●表現のルール化
ボタンやアイコンの使い方、モーダルやポップアップなど通知関連の表示形式、
アクティブ/ネガティブ時、選択時等の色や使用するパーツや文字のスタイルなど
表現によって変化する見た目のパターンをルール化しておきましょう。
●グラフィックの使い方
絵素材や写真素材といったグラフィックの使い方や、雰囲気(テイスト)、加工方法などを決めておきます。【アートディレクション】
グラフィック部分はレギュレーションをきちんと決めておかないと、素材選定や制作時に混乱する原因となります。
※資料は他人に見せるためのものです。人に見せることを意識して作りましょう※
5製作開始
トンマナ(ルール)が決まれば、あとはそれをほかの画面にも当て込んでいくだけです。
仕様が確定した画面からどんどんデザインを起こしていきましょう。
サービス全体のデザインテーマを意識しながら、トンマナに沿って画面を作ります。  トンマナに定めたパターンから外れるイレギュラーケースや修正したいものも出てくるかもしれません。調整レベルでトンマナもデザインに合わせてブラッシュアップしていくのは問題ありませんが、基本となるテーマは決して変えてはいけません。
トンマナに定めたパターンから外れるイレギュラーケースや修正したいものも出てくるかもしれません。調整レベルでトンマナもデザインに合わせてブラッシュアップしていくのは問題ありませんが、基本となるテーマは決して変えてはいけません。
理由は、テーマが変わってしまうとすべて1からやり直しになるからです。子供向け可愛いデザインが一転、身の毛もよだつホラーになったら修正では済みませんよね。 
すでに決めたルール(カラーリングやサイズ感)も極力変えないように気を付けましょう。
基準を変えてしまうとそれに合わせた部分も全修正しなければいけないので、影響範囲の大きいルールを改定する際は、てこ入れのタイミングや作業工程に十分気を付けてください。
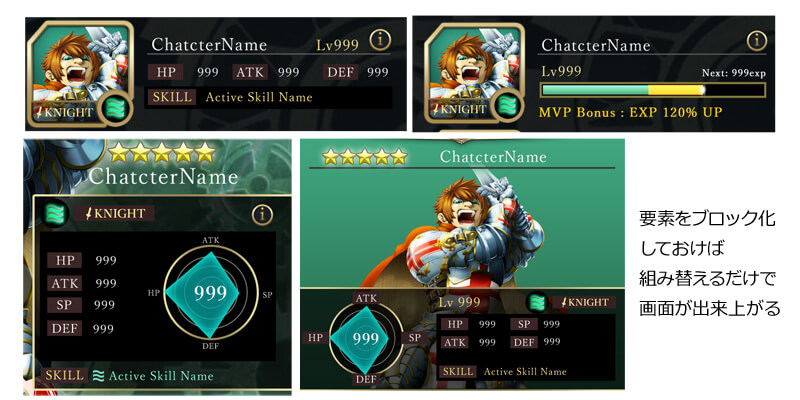
6テンプレ化しましょう
ある程度画面が出来上がってくると、お決まりのパターンが見えてきます。
ここまでくれば、統一できる表現や繰り返し登場するパーツ群、まとまったブロック要素をコンポーネント化して、それらを組み合わせれば画面が作れるようになります。 デザインをテンプレート化してしまえば、新しい画面の追加や、仕様変更に伴う既存画面の改造にも、素早く対応できるようになります。
デザインをテンプレート化してしまえば、新しい画面の追加や、仕様変更に伴う既存画面の改造にも、素早く対応できるようになります。  デザイナーが忙しくて手を動かせないようなときでも、テンプレがあればエンジニアさんが勝手に画面を組んでくれたりもします。←注:ちゃんとデザインチェックしましょうね。
デザイナーが忙しくて手を動かせないようなときでも、テンプレがあればエンジニアさんが勝手に画面を組んでくれたりもします。←注:ちゃんとデザインチェックしましょうね。
人や組織によって進め方に誤差はあると思いますが、だいたいみんなこんな感じで進めていると思います。
画面デザインを固める前にトンマナを決める場合もあれば、トンマナと一緒にテンプレを作ってしまって、すぐに量産を開始するという進め方もあります。
プロジェクトの状況や開発規模などによって進め方は自分なりに工夫してみてください。
以上、「UIデザインの進め方」講座でした。
関連記事
-

Illustratorで線画を作る【変人的】方法
-

デザインに必要なことは全て漫画から学んだ
-

LightRoomが優秀すぎる
-

実録「視線誘導テクニック」
-

アプリ画面のデザイン時に注意すべきこと
-

素人っぽいと感じるデザインの特徴10選
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい

 ターゲットが男性か女性かだけでもデザインの雰囲気は変わってきますし、年配者向けなら文字サイズやコントラストに気を遣う必要が出てきます。
ターゲットが男性か女性かだけでもデザインの雰囲気は変わってきますし、年配者向けなら文字サイズやコントラストに気を遣う必要が出てきます。