デザイン
素人っぽいと感じるデザインの特徴10選
ゲーム業界における”デザイナー”は、主にグラフィッカーを差している場合が多く、残念ながらデザイン知識に乏しい方が沢山いらっしゃいます。
デザインの専門教育や実務経験が少ないので「本当にデザイナーか?」と疑いたくなるような、思わず失笑してしまうありえないものを作られるクリエイターがいらっしゃるのですが。。。
明らかに素人が作ったなとバレてしまう、素人デザインの特徴を10個上げてみたいと思います。
プロなら絶対マネしないように!
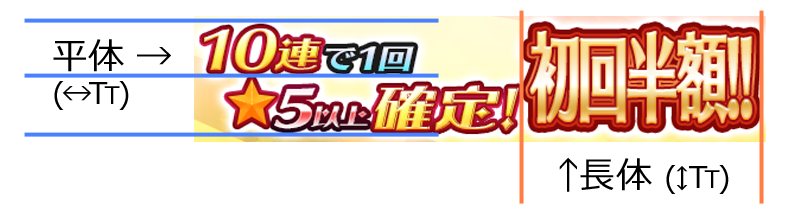
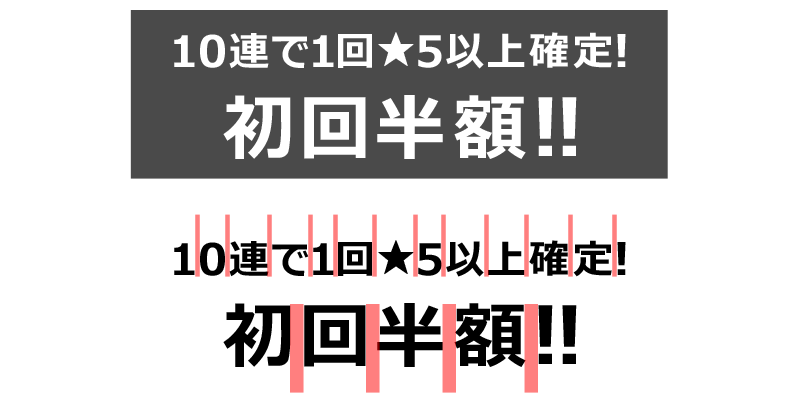
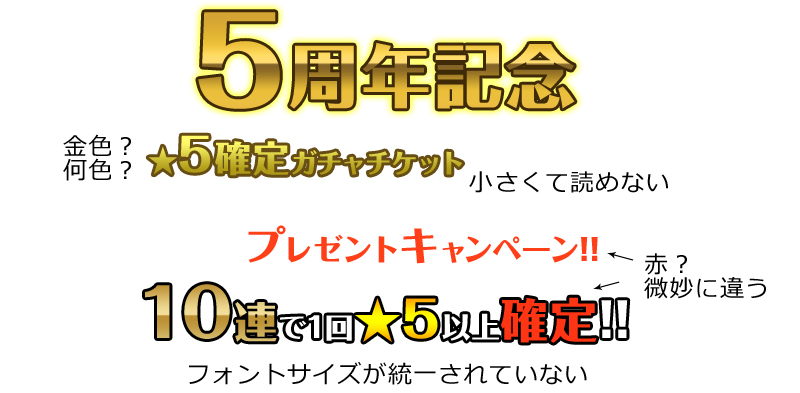
1文字の長体、平体を多用している
スペース内に収まりきらないからなのか、何も考えずに文字を潰したり伸ばしたりしてしまう人がいます。

フォントはありのままで美しく見えるようにデザインされているので、変形させてしまうと台無しです。
特別な理由がないのならそのまま使いましょう。 
2使用しているフォントの種類が多すぎる
いったいどんな意図があるのか、一つのデザインの中に複数のフォントを使い分けている方がいます。5~6個のフォントが共存しているとか気が狂います。

基本的には1デザイン1種類で、表現によって2~3個使い分けるで十分だと思いますよ。
とくに理由が無いなら無暗やたらとフォントを増やすのはやめてください。 
3文字詰めが下手すぎる
文字をそのまま流し込むと組み合わせによっては間がいて見えたり、狭まって見えたりするので、字間の調整はデザイナーにとっての必須能力なんですが、中には絶妙なセンスをしている方がいらっしゃいます。

難しいときは同じサイズのボックスを置いて合わせるとかして調整してもいいんですよ。 
4色使いが絶妙
カラフルなデザインは賑やかで華やかですが、何事も限度というものがあります。
色数が増えるということは単純に要素が増えるので、デザインの難易度も上がります。
色彩感覚に自信のない方は、色数を抑えたデザインをまずは心がけましょう。

目立たせたいのはわかるけど、あっちもこっちも強調したら結局どれが重要なのかわかりません。
何も考えずに足し算していくだけのデザインは画面が汚くなるだけでなのでやめましょう。
「紅一点」という言葉があるように、他と差別化していれば嫌でも目立ちます。 
5何でもかんでもグラデ
色を入れないと不安なんですかね?やたらグラデーションを使いたがる人いますね。
絶妙な色合いのセンスの方は正気を疑います。
特にビビッドな色合いや、色の差の激しいグラデは素人感がもろに出るので、グラデの使い方には気を遣いましょう。
あと単純に小さい文字にグラデかけちゃうと読みづらいです。

ひと昔前のデザインではよく見ましたが、もう2021年です。令和です。いつの時代のデザインしてんの?って思われますよ。
グラデーションって使い方に結構センスが現れる表現方法だと思うんですよ。
色彩感覚のいい人がやるとすごくキレイでオサレになりますが、下手な人がやると一発で素人だってバレるんで気を付けましょうね。 
6何でもかんでもアウトライン、光彩、ドロップシャドウ
文字や画像を見やすくするためなのか、やたらとアウトラインや光彩をいれたがる人いますね。
光彩(内側)にアウトライン2本入れてドロップシャドウにさらに光彩(外側)とか意味わかんないです。
同じデータを触る人のことも少しは考えましょう。
意味もなくエフェクトを多用するのは素人です。使いどころを考えてください。

あまりやりすぎると野暮ったいし、データの作りも複雑になるんで、使いどころは見極めましょうね。
アウトライン入れないでも見えるデザインもできるはずです。 
7トーンバランス無視
自分の作ったデザインは完成後にちゃんと見直しましょう。
明らかに「それ見えねぇだろ」ってデザインしちゃってる人は、よほど視力が良いんでしょうか?
背景とオブジェクトの明度、彩度が近似値とか、色付き文字のアウトラインにさらにグラデ入れちゃってるとか、ただただ見にくいだけです。
トーンバランスを考えましょうね。


世の中には色の感度が弱い方もいらっしゃいます。
そういう意味でもデザイナーはトーンバランスを意識した画面作りが必須の能力です。
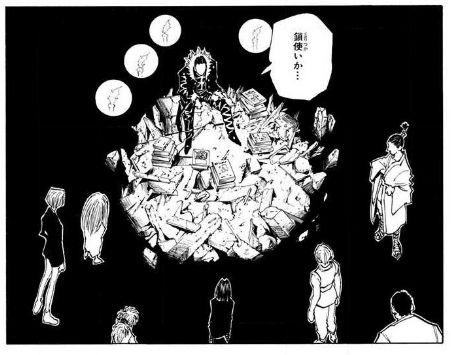
色を使わなくても見やすいデザインをして、そこから色を入れていくというプロセスでデザインを詰めていくのも有効ですよ。  集英社 富樫義博 HUNTERxHUNTER
集英社 富樫義博 HUNTERxHUNTER
「デザインに必要なことは全て漫画から学んだ」トンバランスがメリハリを生む
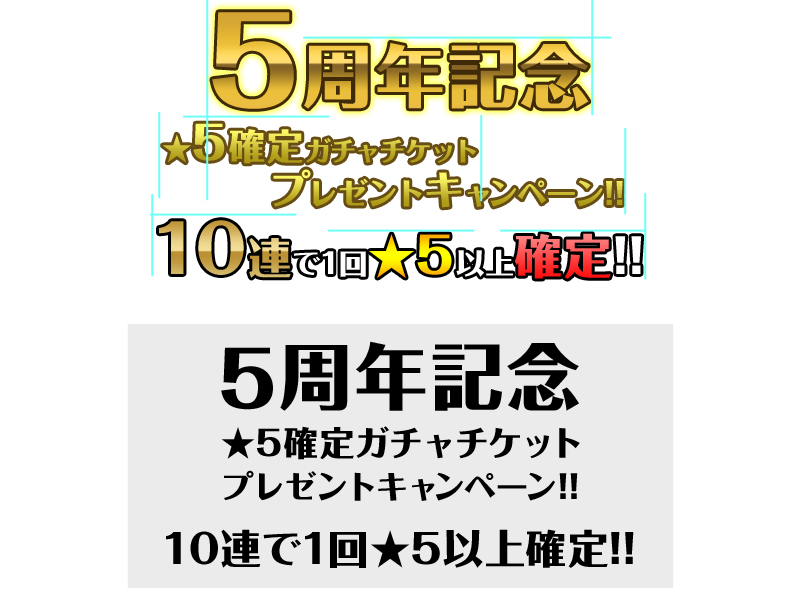
8ラインが揃ってない
画面端にベタ付け 見切れ 開始位置をズラす とか
一体どんな意図があるんでしょうね?
カッコいいと思ってるんですかね?
余計なことしないで揃えましょう。 
見切れや傾け、ジャンプ率を変えるなど、プロのデザイナーさんはよくやりますが、そういう高度なテクニックはデザインがまともに出来るようになってからやりましょう。  はじめのうちはラインを揃えるのを気を付けるだけで十分綺麗に整います。
はじめのうちはラインを揃えるのを気を付けるだけで十分綺麗に整います。
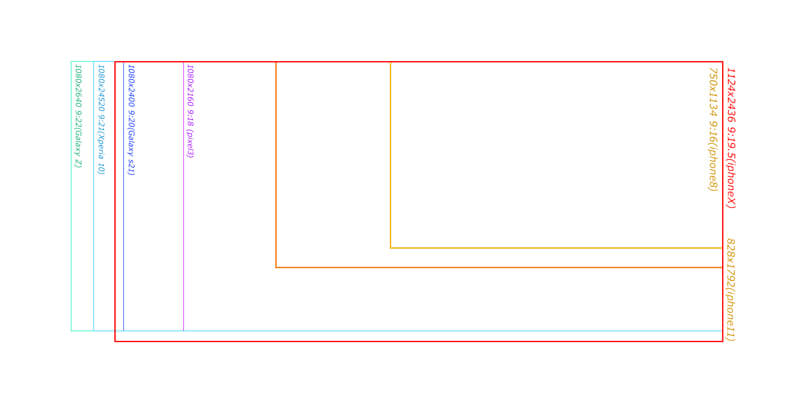
9サイズがおかしい
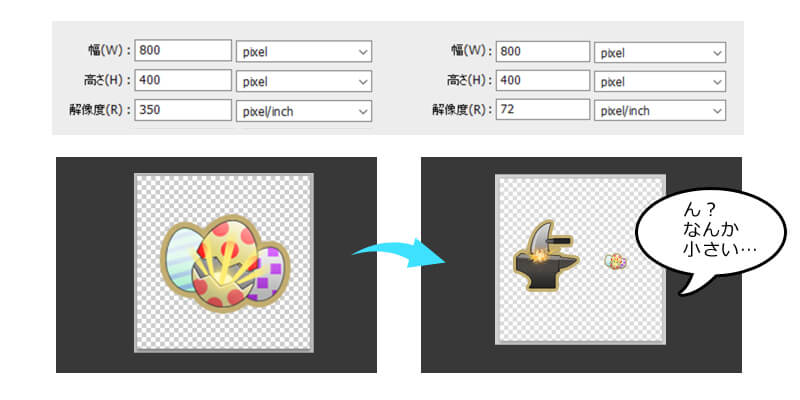
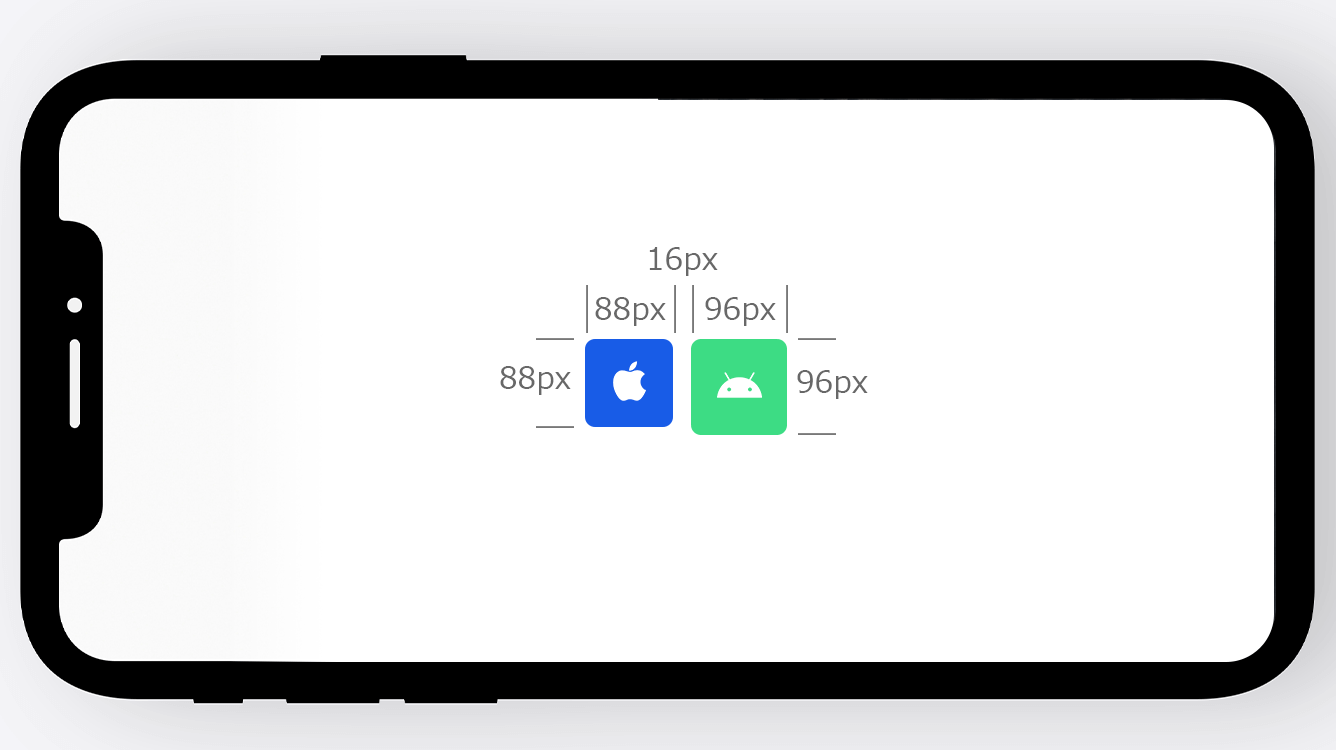
デザインというより、データの作り方になりますが、dpi設定ミスって他の画面とサイズが合わないとか、 デザイン制作中は画面を拡大しているので気づきにくいですが、実機で確認すると明らかに読めないくらい小さな文字を使っていたり、ボタンのサイズが小さすぎて押せないとか、
デザイン制作中は画面を拡大しているので気づきにくいですが、実機で確認すると明らかに読めないくらい小さな文字を使っていたり、ボタンのサイズが小さすぎて押せないとか、  ガイドライン読んでないの?っていうおかしなデータを作られる方割と多いデス。。。
ガイドライン読んでないの?っていうおかしなデータを作られる方割と多いデス。。。
それでテンプレとか作られると最悪です。直す方が大変です。
自分が作ったデザインくらい、きちんと実機で確認しましょう。おかしいと気付くはずです。  「アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識」 何がいけないのか?はガイドラインやいろんな書籍、WEBに情報が落ちているんで調べましょうね。 iOS ガイドライン Android ガイドライン
「アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識」 何がいけないのか?はガイドラインやいろんな書籍、WEBに情報が落ちているんで調べましょうね。 iOS ガイドライン Android ガイドライン
10ルールが統一されていない
フォントサイズがまちまち。カラーコードが指定されていないので同じ色でも微妙に違う。オブジェクト間のマージン(間隔)が揃っていない。
など、デザインルールが定まっていないと、それだけで混乱具合が見た目上に現れます。
特にサイトやアプリなどたくさんのパターンが必要なものは、いきなりデザインを始めないでトンマナくらいは先に作りましょう。 

まずは教科書通りに体裁を整えるだけでプロっぽさは出てくるので、おしゃれなもの、すごいものを作ろうとは思わずにルールを意識した画面作りを心がけましょう。
慣れてきたら次のステップに進めばいいんです。
以上、プロなら絶対にやってはいけないダメデザインテクニック集でした。
関連記事
-

【PhotoShop】チャンネルを使った面白い画像加工術①
-

デザインに必要なことは全て漫画から学んだ
-

スマホゲームUIの正しい作り方【実装編】
-

Illustratorで線画を作る【変人的】方法
-

多様な画角に対応するデザイン
-

スマホゲームUIの正しい作り方【デザイン編】
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい