
UX
G@CK流UXの考え方
UIUXデザインを専門として仕事を初めてかれこれ10年近くになりますが、UIUXデザイナーを自負している以上、いろんな専門書やWEBの記事を読みます。
ただ、そういう記事を読んでいつも感じるのは「なんか胡散臭い」という感想ばかり。
”使いやすさ”だとか”見やすさ”だとかそういった記事は「それってお前の主観だろ」ってひねくれ者の自分なんかは思ってしまうし、
詳細な分析やデータに基づいた考察で説得力のある記事でも何言ってるのかチンプンカンプンだったり、「人間、そんな単純にコチラの意図通りには動いてくれないよ」という、どこか机上の空論的なご都合主義UXだったり、正直あまり参考にならないと感じるものが多い印象です。
感じ方や受け取り方は人それぞれ、十人十色、千差万別。
99人が同じように理解できることでも、1人2人は同じように受け取らない僕みたいなひねくれ者もいるわけです。
だから、ユーザーがどう感じるか?ということを考察すること自体が無謀な試みなんじゃないかとよく感じます。
ただまぁ、全ての人に刺さるものを作るなんて不可能なので、デザイナーは99人に刺さるものを目指すのが使命なんだとも思います。
そもそも、UIの使い易さとかデザインの美しさなんてことを気にしてるのはデザイナーだけです。
デザインに関心の無い一般ピーポーはなんとなくでしかサービスを使ってないし、見てないということに多分多くのデザイナーが気づいてない気がしています。 参考: > ユーザーはUIに関心が無い <
前置きが長くなりました。。UIUXデザイナーを自負しているお前はどうなんだ? って話ですが。
僕がUXをデザインする場合、いつも念頭におく一つの考え方があります。
それは――
ユーザーがどう感じるか? ではなく、こっちがユーザーにどう伝えるか? という考え方です。
見せたいものを見せればいい
猪突猛進、駆け引きや嘘が下手くそな亥年生まれなので、相手の立場でどう感じるかみたいなのを考えるが苦手です(致命的!)
ーーでも、人によって受け取り方が違うなら、いちいちそんなこと気にせずにこっちが見せたいものを見せつけて、あとは自由に考えてもらえればそれでいい! と言うのが僕のUX理論です。(ゲームデザインにおいてはこの考え方が案外有効なんです)
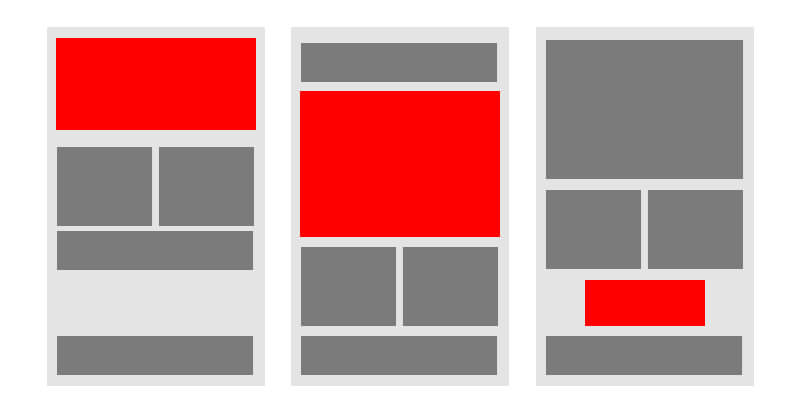
とりあえず、ユーザーに注目してもらいたい部分や触ってもらいたい部分に意識が向くように画面をデザインします。  次のページでも同じことを繰り返し、そういう画面を何度もユーザーに見せ付けることでユーザーは自然とこちらの意図する行動を取ってくれます。
次のページでも同じことを繰り返し、そういう画面を何度もユーザーに見せ付けることでユーザーは自然とこちらの意図する行動を取ってくれます。
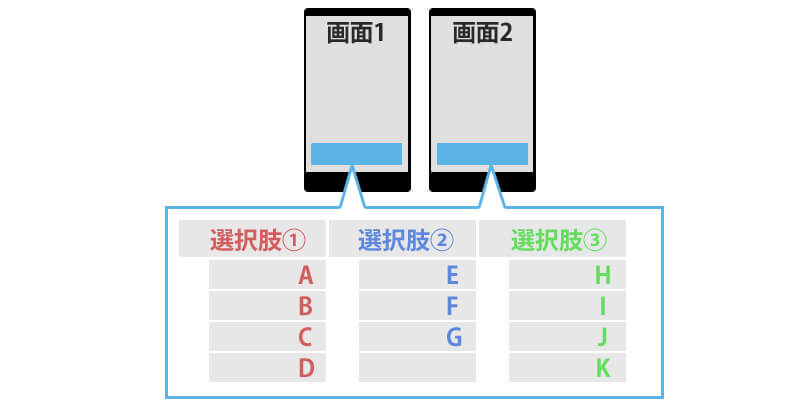
一つの画面にたくさんの情報があり、選択肢も豊富にあるとこちらでユーザーの動きをコントロールできなくなります。 
選択肢を減らす
「ゲームのUI設計ってむずかしそうですね」ってよく言われますが、むしろ僕はWEBの方が圧倒的に難しいと思っています。
ゲームの場合、1つの画面で操作できる行動が限られているから(バトル画面ではバトルだけ、編成画面では編成だけなどなど)ユーザーの行動をコントロールし易いんです。
次はユーザーにこっちの画面に行って欲しいと思ったら、他の選択肢を塞げばいいだけなので、結構単純です。(SGだからとも言えますが)
進める道が一つしかなければみんなそこを行かざるを得ません。 
ガチャゲーはクエストやって勝てなくなったら編成して強化して・・・という一方通行なので  WEBのように常にGMが表示されていて、どこの画面に飛ぶのか予測できない方が僕に取っては難しいです。
WEBのように常にGMが表示されていて、どこの画面に飛ぶのか予測できない方が僕に取っては難しいです。 
多分、他のUIUXデザイナーさんと基本的な考え方は一緒で、視点が違うだけだと思います。
多くのデザイナーはユーザーにとっての使いやすさや分かりやすさを考えることに主眼を置いていますが、僕の場合はこちらが意図する行動にユーザーを追い込んでいくと手法をとっているに過ぎません。
それがストレスになってしまうような作り方はしないように気をつけていますが、ユーザーの立場に立ってあれこれ考えるよりずっと楽なんですよね。
「こっちの水は甘いぞ」と呼んでも相手が辛党だったら来てくれないでしょ。
「そっちの井戸には貞子が出るぞ」とか「そっちの水には毒を入れたぞ」といえば嫌でもこっちに来ます。 興味本位で貞子を見に行きたい命知らずもいるでしょうけど・・・
UI=デザイナーの仕事、UX=心理学、行動学
専門分野が違うから本当は分けて考えるべきことなんですが、非デザイナーがUIを考えたところでロクなことにならないのは当ブログでも何度も訴えてきました。
ーーかといって心理学者でデザインできるなんてレアな人材がいるわけもないので、結局デザイナーがUXを学んでやるしかないわけです。
関連記事
もっと見る技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい




