
UX
ダメUXの作り方
UXをきちんと設計できない開発者が犯しがちな初歩的なミスには共通点があるので、まとめてみたいと思います。
一つでも当てはまったらヤヴァイです。
もくじ
性善説の上に理論を組み立てる
なにかしらの施策を打つとき、UXを考えるとき、ユーザーがこう行動してくれるだろうという性善説に基づいてすべてを計画してしまう。  人それぞれ行動パターンも思考パターンもは違うのだから、性善説がそもそも成り立つわけが無くて、結局のところ設計した本人にとって都合のいい行動パターンに基づいたUXになってしまっている。
人それぞれ行動パターンも思考パターンもは違うのだから、性善説がそもそも成り立つわけが無くて、結局のところ設計した本人にとって都合のいい行動パターンに基づいたUXになってしまっている。
ユーザーがどんな行動をしても結果が同じになるように設計するのがプロの仕事です。 
主観的
「自分がこう思うからほかの人も同じように思っているだろう」という思い込みが激しい。  自分だけの使いやすさを追求して、サービスに慣れていないユーザーのことを無視している。
自分だけの使いやすさを追求して、サービスに慣れていないユーザーのことを無視している。
利用するのは慣れたユーザーだけだからと彼らはよく言い訳します。
しかし、初心者にも使いやすいUIなら玄人にだって使いやすいはずだし、初心者を繋ぎとめられなければ長く利用してくれるユーザーをとり逃してしまいます。
自分と同じ思考パターンを持った人にだけは刺さるだろうけど、そもそもそんな人間存在しないのでは?
ご都合主義なペルソナ
「ターゲット層は金持で時間が有り余っているゲーム好きなセレブです」  んなレアユーザーなんていねぇーよ。
んなレアユーザーなんていねぇーよ。
‥‥信じられないことに真面目にこんなこと言う開発者が結構多い。。
何がしたいのか解らない
理想が高く、企画の具体性がない。 
「ユーザーの傾向を統計すると、他のユーザーと競い合うような成果発揮の場が必要そうです。
また、一人当たりの課金額が¥5000ほどなので最も多いユーザーの年齢層は若年層の社会人が多いようです。
最近のトレンドとしてリアルタイムの共闘ゲームが受けているようなので、一定数のユーザーを獲得できる市場があると思われます・・・」
――で?
具体的に何がしたいの?と聞くと何にも考えてない企画者が結構多い。
分析なんて聞いてない。「君はなにがしたいんだ?」「お前がやりたい音楽はなんだ!?」「お前はどんな映画が撮りたいんだ!?」etx・・・
作りたいものがないクリエイターなんていません。
制作者自身に何がしたいのか?がない以上、ユーザーにとっても何をさせたいのか解らない、だれも幸福にならない意味不明な機能が出来上がります。
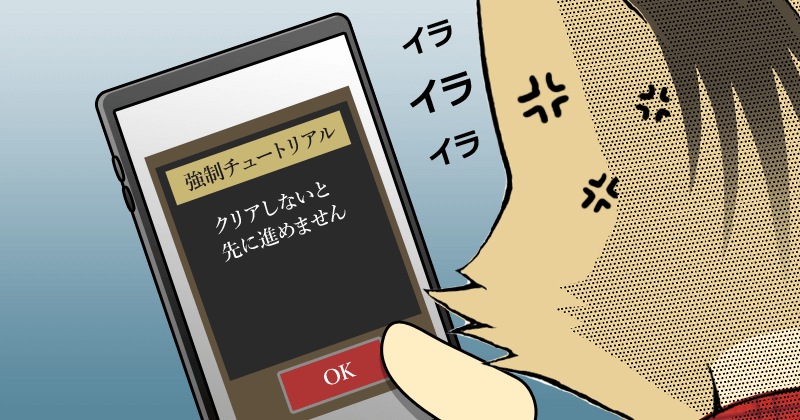
チュートリを過信しすぎ
新機能を入れた時など、とりあえずチュートリアルを強制的に挟み込めばそれでいいと思っている。  指示型のチュートはただの作業でしかなく、ユーザー自身が能動的に答えを探し出せるようなものでない限り、チュートで指示された内容なんてすぐに忘れてしまいます。
指示型のチュートはただの作業でしかなく、ユーザー自身が能動的に答えを探し出せるようなものでない限り、チュートで指示された内容なんてすぐに忘れてしまいます。
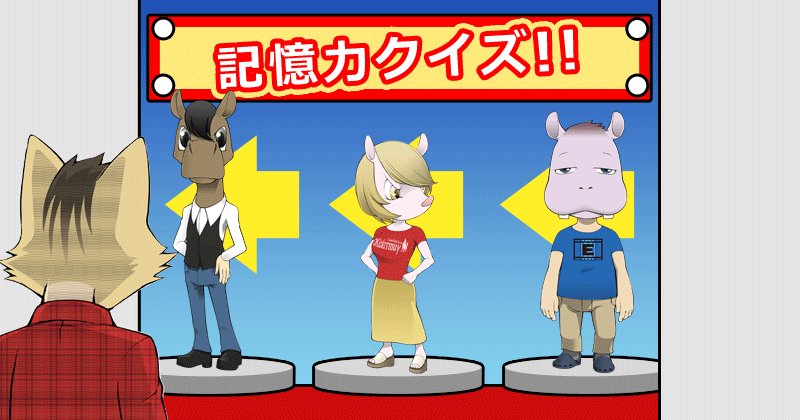
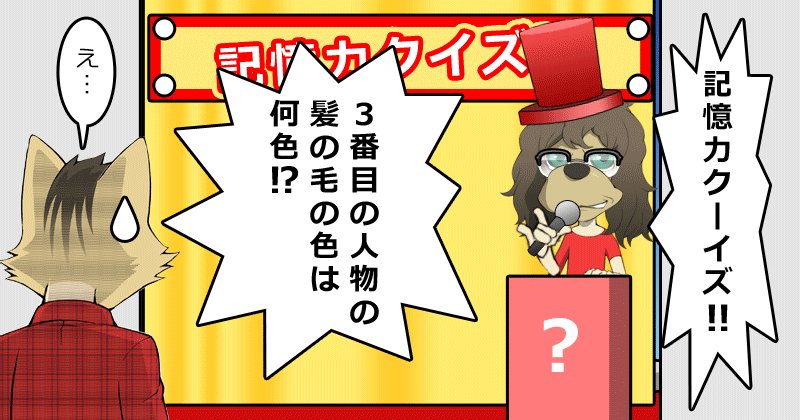
画像と説明文だけの1枚絵なんてもってのほか。
たいていの人が飛ばし読みするし、ちゃんと読んでいたとしてもイチイチ覚えていられません。
人間の記憶力なんてそんな優秀じゃないです。
瞬間視記憶術みたいな特殊能力があるなら別だけど。
チュートリ入れとけばOKという考え方はやめましょう。 
「チュートリの突破率はいいから問題ない」という分析屋も多いですが、それは大きな間違い。
チュートリはガイドがあるから突破できて当たり前なんです。
画面の指示通り進めればいいだけですから、チュートリで離脱されてしまうようなクソアプリはもはや問題外です。
問題はチュートリ突破後の方で、突破後にどうしていいかわからなくて詰むパターンがヤバいんです。 
情報過多、説明過多
すべて説明しようとして情報過多になり、かえって見づらい画面になる  SGのプランナーはとにかく何でもかんでも情報を詰め込みたがる傾向にあります。
SGのプランナーはとにかく何でもかんでも情報を詰め込みたがる傾向にあります。
すべて説明したくなる気持ちはわかりますが、人間が一度に処理できる情報なんてたかが知れています。
1つの画面にすべて詰め込むのではなく、状況に応じて情報を分散させた方がわかりやすいし、記憶しやすいです。
「デザイナーよろ」でどうにかなると思わないでください。デザイナーにも限界があります。
ユーザーからの意見がないからいいと思っている
機能に対しての改善要望や意見はユーザーから多く寄せられるもの。
でもUIに対してはユーザーは何も言わない。
だから変える必要なんてない?そんなワケありません。
UXはユーザーが意識しないもの。意識させちゃいけないものです。
運営側がユーザーにどうさせたいかを作るものだから、それに対する意見が無いのは当たり前。
ユーザーは提供されたサービスに自分から慣れていかざるを得ないので、不満があってもとりあえずそのまま使います。
慣れてきて初めて「もっとこういう機能があったらいいのに」と思うわけです。
ただそれは機能のはなし。
ユーザーはUIには無関心。だってそういうものだから
iOSやWindowsのアップデートでUIがガラッと変わることありますよね。
前の方がよかったとか、使いづらいなーと思っても、使い続けて慣れていくしかありません。だってそういうものだから。
代替のサービスがあってそっちのほうが使い易ければ乗り換えるだけです。
つまりユーザーはUIに対する不便さを感じていても、慣れていけばいいと思っているから特に何も言わないんです。
パソコンのキーボードだって、自動車の運転席だって、誰かが初めの構造を考えたわけで、使用者はただその使い方を学んだだけです。
もしそこに不具合や不便さがあれば、重大な事故にもつながりかねないので、開発者は常に最適解を探し続けます。
> ユーザーはUIに関心がない <
ユーザーからの意見がないから変えなくていいなんて言っちゃうのは、考えることをやめたサルと同じです。
UIUXデザイナーは自分たちの作ったサービスに対して常に自問自答しています。
サービスの効果を最大限に発揮させられる表現方法とはどんなものなのか?最適解を探し続けるのが我々の仕事です。
だからこそ、ユーザーが気づかない部分に気付けるのは、むしろデザイナーだけだと言えるのではないでしょうか。
関連記事
-

その方法ぢゃDAUは上がらない
-

スマホとコンソールのデザインの違い
-

スマホはゲームを遊ぶ機械ぢゃない
-

スマホのアクションゲームが面白くない理由
-

ユーザーはUIに関心が無い
-

IP(版権)作品を成功させる方法
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい




