
UX
スマホとコンソールのデザインの違い
スマホゲームのUIデザインに関わり続けて早10年。
ゲームとは関係が無い様々な業界からゲーム開発にやってくるデザイナーさんも多く、他業界のデザインとは勝手の違う開発スタイルに戸惑う方も多くいらっしゃいます。
特にコンソールゲームの開発経験者は、経験者であるが故か、スマホとコンソールとの違いを理解できずにスマホ開発の理屈をなかなか受け入れてくれないというケースも多々あります。
スマホゲームのUIデザインは他のデザインとは違うという認識を持たなければいいUIを作るのは難しいです。
スマホのゲームをデザインするうえで最低限押さえておきたいポイントをまとめてみたいと思います。
コントローラが無い
スマホのゲームとコンソールゲームの決定的な違いは何か?と聞かれたら僕は即座に「コントローラーが無いこと」だと言います。
ピンとこない方も多いかもしれませんが、これは重大な違いです。
コントローラはいわばインターフェイスの入力を担う部分なので、画面上には出力される情報だけ表示しておけばユーザーは操作には困りません。
ファミコン時代のシンプルなゲームなら、画面上のキャラクターがフィールドを進んでいくだけでゲームとして成立していたので、UI表示そのものが必要ない場面がありました。

同じことをスマホでやろうとすると、入力される前と後、両方の状態を画面上に常に表示させておく必要があります。
(Aボタンを押す前の状態と押した後の状態の変化をUI表示しないと、ユーザーは操作したことが認識できない)
コンソールの移植ゲームでは疑似コントローラを設置するなどしますが、ユーザー自身の指で画面の一部を隠してしまうので、デザインの時点で隠れる部分と表示させる部分とをきちんと考慮する必要があります。  またスマホの操作は基本”タップとドラッグ”の2種類くらいしかないので、”AボタンとBボタン”しかないコントローラでどう遊ぶか?みたいなことをUIで何とか実現するしかないわけです。
またスマホの操作は基本”タップとドラッグ”の2種類くらいしかないので、”AボタンとBボタン”しかないコントローラでどう遊ぶか?みたいなことをUIで何とか実現するしかないわけです。
コントローラを操作すればとりあえず遊べてしまうコンソールとは違い、スマホは画面上の表示物でゲームの内容を理解させなければいけません。
スマホの画面そのものがコントローラになるので、画面の作り方もゲームの遊び方もコンソールとスマホでは決定的に違うということを認識しておく必要があります。 
画面サイズが違いすぎる
前述のようにコントローラの無いスマホは、ユーザーが操作するためのUIを画面上に設置する必要があります。
一方、コンソールは操作のためのUIを表示する必要がないので、
画面を占めるUIの領域がコンソールに比べてスマホの方が必然的に大きくなるのです。  また、画面のサイズがそもそも違うので、表示物のサイズ感が全く違います。
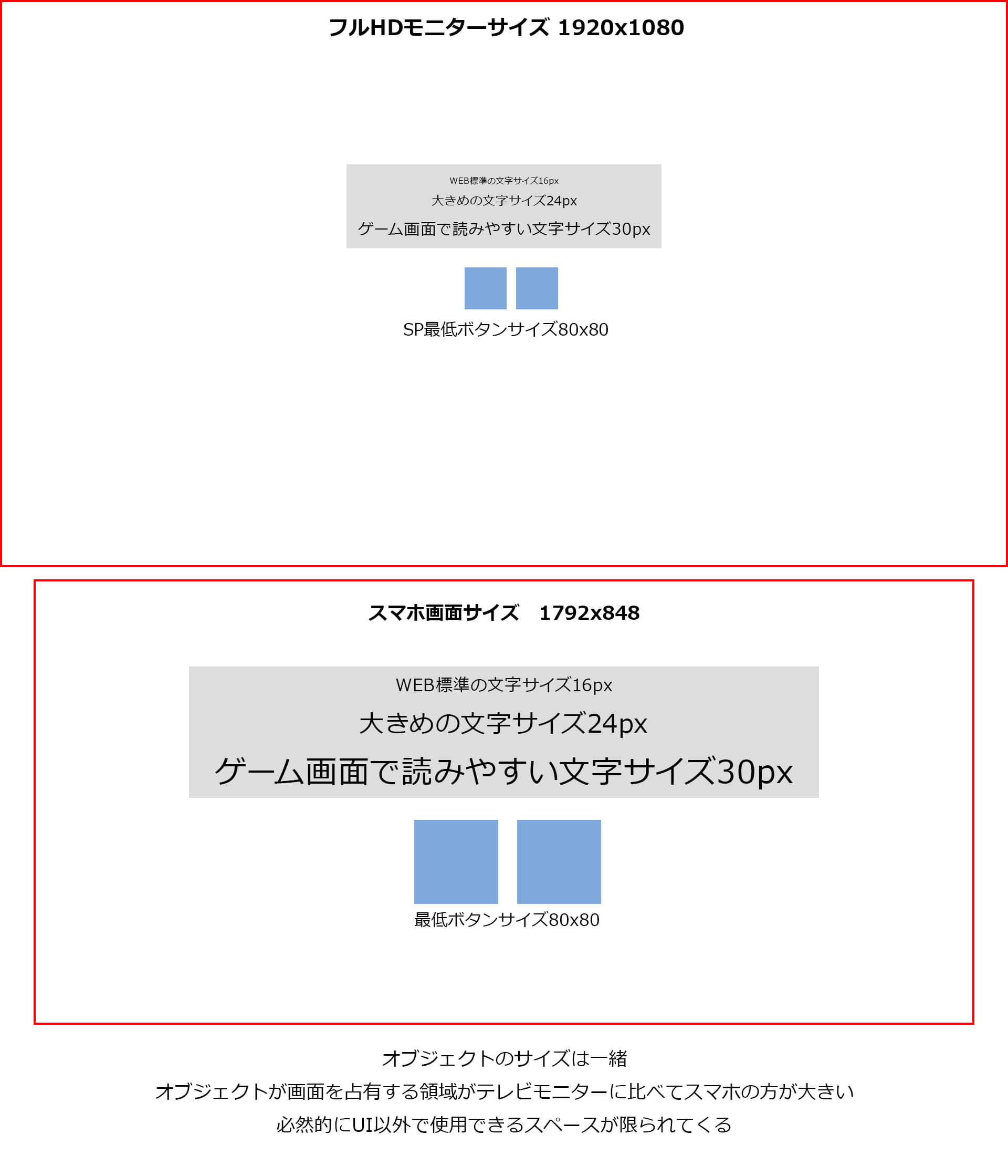
また、画面のサイズがそもそも違うので、表示物のサイズ感が全く違います。
テレビ画面で可読できる文字サイズも、スマホにそのまま持っていくと小さすぎて読めません。
iOSやgoogleが定めるガイドラインに習うと、文字サイズやオブジェクトサイズはテレビ画面におけるサイズ感に比べてどうしても大きくなるため、そもそもの画面の作り方が違うわけです。 
スマホゲームを作っているのにコンソールゲームの画面を持ち出して「こうしたい」という人は、もう少しスマホの画面について勉強しましょう。
コンソールの(テレビ)画面とスマホの画面ではサイズ感が全く違います。
画面の作り方がコンソールとスマホでは全く違う現実を受け入れましょう。
マニュアルがない
昔のゲームソフトにはパッケージの中に説明書が入っていました。操作に困れば説明書を読めば簡単に答えが得られたわけです。  最近のコンソールゲームは説明書を同梱しなくなりましたが、それでもWEB上に公式ガイドなどを設置してPCでもスマホでもいつでも自由に閲覧できるようになっています。
最近のコンソールゲームは説明書を同梱しなくなりましたが、それでもWEB上に公式ガイドなどを設置してPCでもスマホでもいつでも自由に閲覧できるようになっています。
しかし、スマホのゲームには説明書すらありません。
WEBで確認しようにもゲーム起動中にブラウザを起動するとゲームからいったん離れなければ確認もできません。
ヘルプ内に遊び方のガイドを設けているゲームもありますが、テキストだけの簡素なヘルプが多く、マシンパワーが必要になるインゲーム(バトルなど)のプレイ中に直接閲覧できるような作りにはなっていないので非常に不便で不親切です。
コンソールの場合はチュートリアルを丁寧に作りこんで、説明書が無くてもゲームを進めながら徐々に操作を学習させていくというパターンが多いですが、容量的な制限の大きいスマホゲームではリッチなチュートリアルを組み込むのも難しいという現実があり、説明画像1枚を挿し挟むだけか、初回起動時にいっぺんにチュートリを経験させる方式が一般化しています。
 情報量があまりに多いのでチュートリを突破するとだいたい忘れてしまうし、同じものを再確認する場所も皆無なので、操作に行き詰まると、熱量の低いユーザーはそこで離脱してしまいます。
情報量があまりに多いのでチュートリを突破するとだいたい忘れてしまうし、同じものを再確認する場所も皆無なので、操作に行き詰まると、熱量の低いユーザーはそこで離脱してしまいます。
マニュアルが無いからこそUIの見た目だけで操作方法をユーザーに分からせなければいけないというのがスマホの難しい部分です。
かのドラクエ開発者の”堀井雄二”氏はBSフジの人気番組「ゲームセンターCX」インタビューでこんなことを言っていました。
「説明書を読むのが嫌いだから、とにかく解り易いものを作る」のが大切だと。
これがUIUXデザイナーに課せられた最大のミッションなのです。
関連記事
もっと見る技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい




