
WEB
ローカルでwordpressを動かそう
世の中のウェブサイトのおよそ29%はwordpressで制作されているそうです。
wordpressでのウェブサイト開発をマスターしてしまえば、ウェブデザイナーは食いっぱぐれないかもしれませんね。
WEBサイトを公開するためには外部からアクセス可能なサーバーとデータベースが必要で、wordpressを使用するにはその二つが必要になります。
しかし、自宅にサーバーでも持っていない限り、自分のPCでwordpressを動かすことはできません。
いきなりレンタルサーバー上でWEB開発を始めるのもいいですが、はじめはローカルでテストサイトを作ってから本番にアップするというのが一般的な開発方法。
ローカル(自分のPC)でwordpressを動かせる開発環境を構築してみましょう。無料でできます。
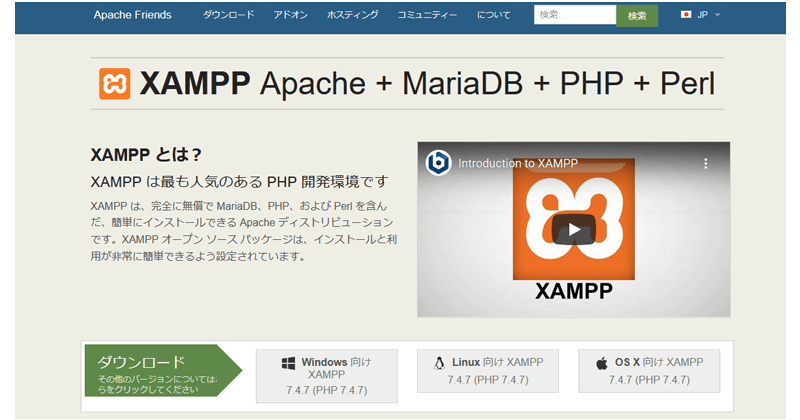
1XAMPのインストール
WEB開発を進めるうえで必要な環境を構築するためには”サーバー”と”データベース”が必要になります。
この二つを構築するためのソフトウェアでよく知られているのが、“Apache(サーバー)”と”MySQL(データベース)”です。
各々別団体が開発するソフトウェアであるため個別に用意する必要があるのですが、この二つをいっぺんに管理できる便利なソフトウェアが今回ご紹介する”XAMPP”です。
何はともあれ、XAMPPを自分のPCにインストールしましょう。これがないと始まりません。
XAMPPの本体はコチラからダウンロードできます。(無料です) https://www.apachefriends.org/jp/  ファイルをダウンロードしたらさっそくインストール。
ファイルをダウンロードしたらさっそくインストール。
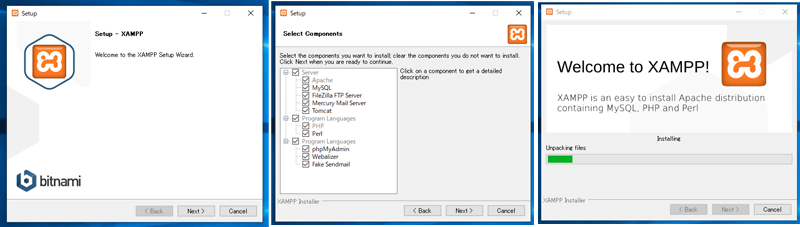
ダウンロードしたファイルを開いてinstaller.exeを実行してください。
はじめは特に何も考えずにそのままNEXTで進めて大丈夫な気がします。
※すでにインストールされているソフトは選択時にグレーアウトします。
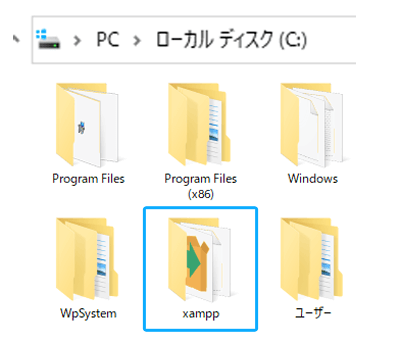
※インストールする場所はCドライブ(起動ドライブ)直下「C:\xampp」で問題ありません。指定した場所にインストールされます。 
2ブラウザで確認
XAMPPのインストールが完了したらさっそく確認してみましょう。
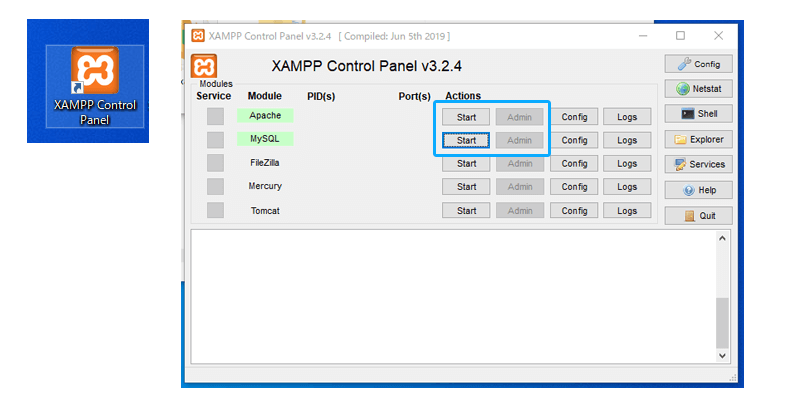
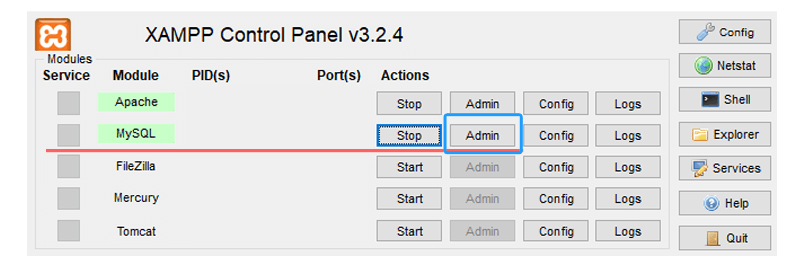
XAMPPのアイコンをダブルクリックして、XAMPPのコントロールパネルを表示します。  ApacheとMySQLのActionボタンの「start」を各々クリックしてプログラムをスタートさせましょう。
ApacheとMySQLのActionボタンの「start」を各々クリックしてプログラムをスタートさせましょう。
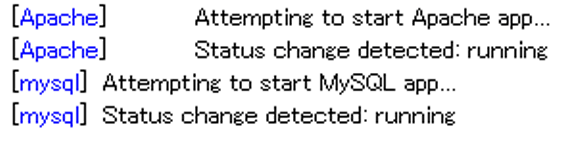
メッセージウィンドウに「runing」が表示されれば起動成功です。
ちょっとわかりにくいですがApache(サーバー)とMySQL(データベース)がローカルマシン(自分のPC)で動いています。
「stop」を押せばプログラムを停止させられます。  続いてActionボタンの「Admin」ボタンを押してみましょう。ブラウザが起動してダッシュボードが表示されます。
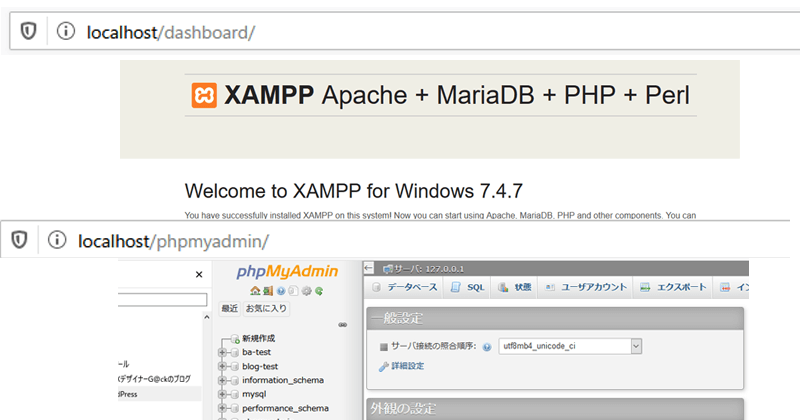
続いてActionボタンの「Admin」ボタンを押してみましょう。ブラウザが起動してダッシュボードが表示されます。
アドレスバーには「localhost/~」と表示されているはずです。
つまりローカルのサーバー環境にアクセスしているということです。  このダッシュボードのデータが保存されている場所が 「Cドライブ(インストールした場所)/XAMPP/htdocs」になります。
このダッシュボードのデータが保存されている場所が 「Cドライブ(インストールした場所)/XAMPP/htdocs」になります。
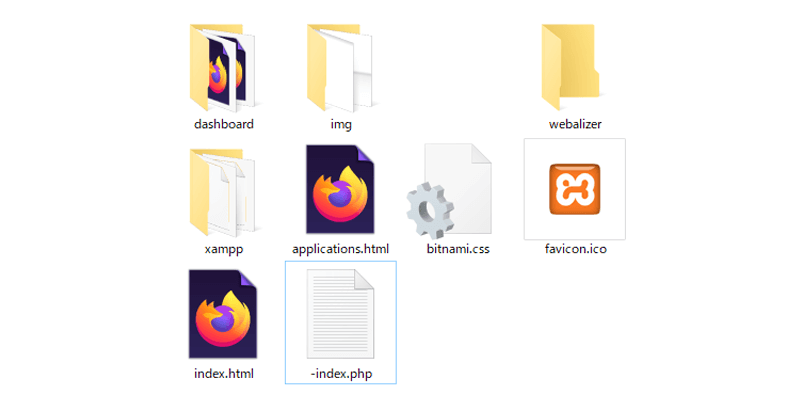
ブラウザから「localhost/」にアクセスすると「htdocs」を参照します。直下のindex.phpの内容が表示されるため「dashboard」ディレクトリにリダイレクトされてダッシュボードが表示されます。  ためしにメモ帳か何かで「index.html」を作って「HELLO」でも何でもいいので書き込んで保存してみてください。
ためしにメモ帳か何かで「index.html」を作って「HELLO」でも何でもいいので書き込んで保存してみてください。
index.phpを参照しないように名前を変更してもう一度アクセスすると、今作ったindex.htmlの内容が表示されるはずです。 
今後ここ(htdocs)にwordpressをインストールすることでローカルでWEB開発ができるようになります。
3データベースの作成
wordpressのデータを格納するためのデータベースを作ります。
ここで作ったデータベースにこれからインストールするwrodpressのデータが格納されます。
XAMPPのコントロールパネルのMySQLの項目で「Admin」ボタンを押してみましょう。  ブラウザでMySQLのダッシュボードが表示されます。
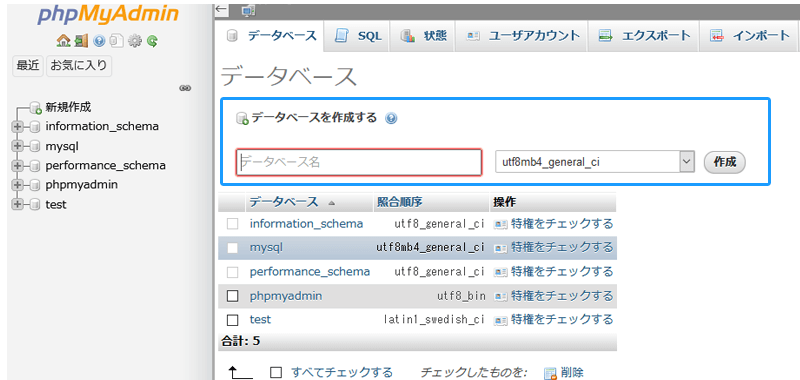
サイドナビの「新規作成」をクリックして「データベースを作成する」項目を表示させたら、適当なデータベース名を入力して「作成」ボタンをクリックします。(照合順序はデフォルトのまま「utf8_general_ci」でOK)
ブラウザでMySQLのダッシュボードが表示されます。
サイドナビの「新規作成」をクリックして「データベースを作成する」項目を表示させたら、適当なデータベース名を入力して「作成」ボタンをクリックします。(照合順序はデフォルトのまま「utf8_general_ci」でOK)
新しいデータベースが作成されます。 
↓ここは飛ばしても大丈夫↓
データベースのアカウントを作る方法
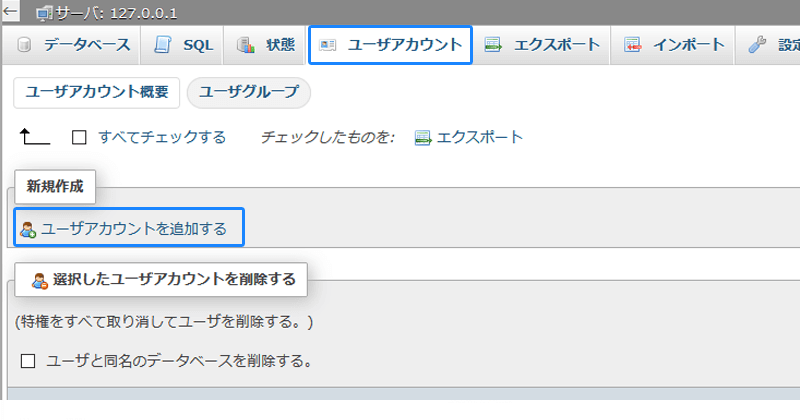
ユーザーアカウントタブをクリックして、アカウント追加をクリックします。  アカウント情報を入力する画面が表示されるので各々入力します。
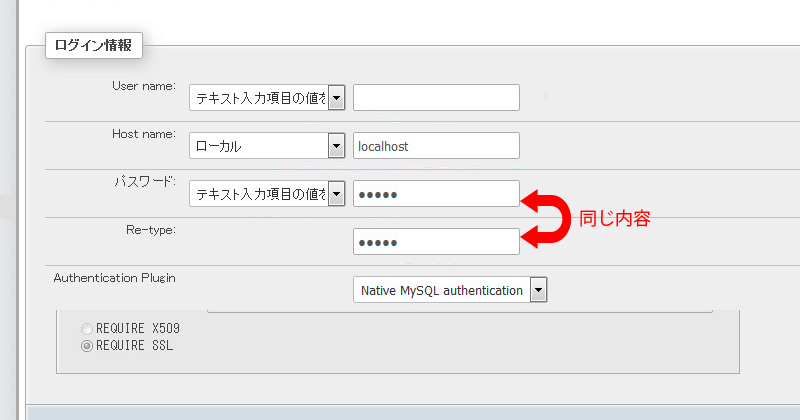
アカウント情報を入力する画面が表示されるので各々入力します。  ・ユーザー名は任意の名前
・ユーザー名は任意の名前
・Hostnameは ”ローカル”を選択して localhost を入力
・パスワードも任意の文字列で Re-type はパスワードの再確認です。同じ内容を入力します。
4wordpressをインストールする
サーバーとデータベースの準備ができたら、いよいよwordpressのインストールです。
まずはwordpressの本体を公式サイトからダウンロードします。「wrodpressを入手」ボタンからファイルをダウンロードしてください。(無料です) https://ja.wordpress.org  ちなみに同社が運営するブログサービス「wordpress.com」がありますが、こちらは他のブログサービスと同じようにすでに出来上がっているテンプレートを利用してブログを作るサービスなので、今回のようにwordpressをインストールして1からサイトを作るときのように、自由なカスタマイズができないのでお間違えないように。
ちなみに同社が運営するブログサービス「wordpress.com」がありますが、こちらは他のブログサービスと同じようにすでに出来上がっているテンプレートを利用してブログを作るサービスなので、今回のようにwordpressをインストールして1からサイトを作るときのように、自由なカスタマイズができないのでお間違えないように。
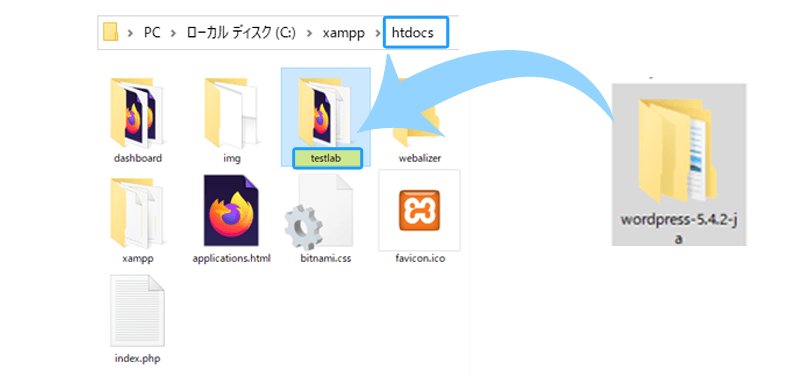
ダウンロードしたファイルをXAMPPの開発環境に移動orコピーします。
開発用のディレクトリを作って管理することをお勧めします。(testとか適当な名前でフォルダを作ってwordpressファイルを入れましょう) 
つまり今保存したwordpressのデータが格納されている場所が、ブラウザからアクセスすると「localhost/htdocs/test(作ったフォルダ)/wordpress/」になるわけですね。
ということでさっそくブラウザからアクセスしてみましょう。 XAMPPでApacheとMySQLを起動させた状態で、wordpressを保存したディレクトリにブラウザからアクセス(「localhost/htdocs/test(作ったフォルダ)/wordpress/」)すると
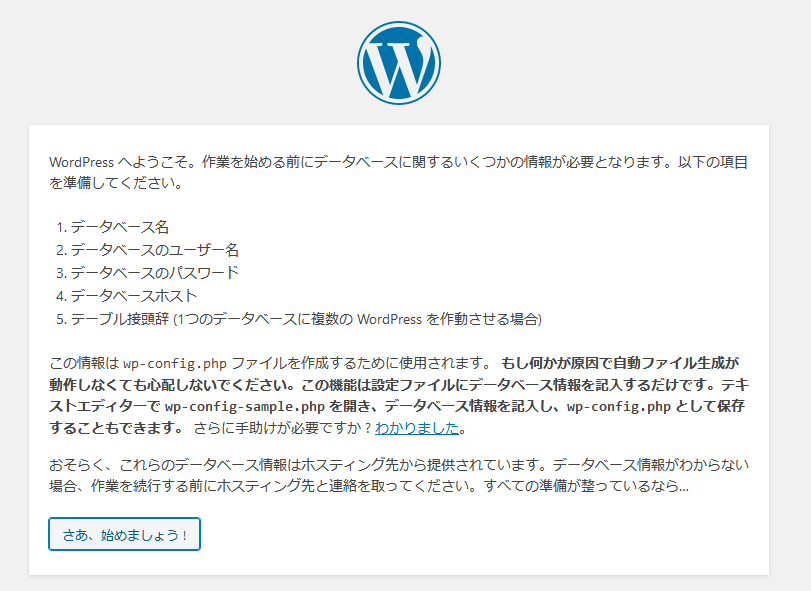
「ようこそ!」という画面が表示されました。この画面からwordpressのインストールが始まります。  ”さぁ始めましょう”のボタンを押すとインストールするwordpressの情報を入力する画面が表示されます。 「3: データベースの作成」の項目で作った情報を入力してください。
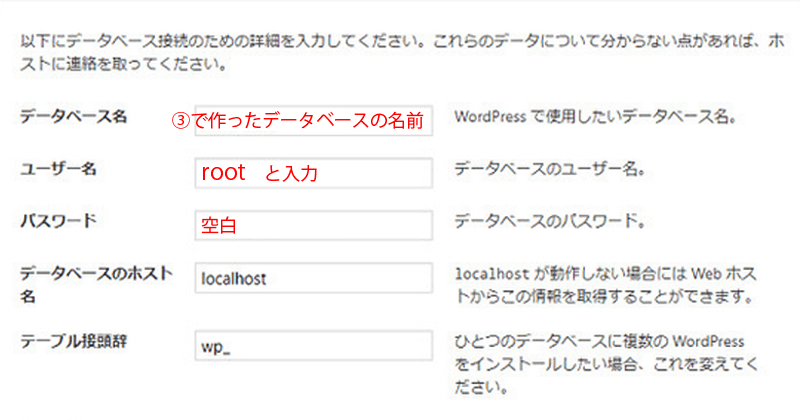
”さぁ始めましょう”のボタンを押すとインストールするwordpressの情報を入力する画面が表示されます。 「3: データベースの作成」の項目で作った情報を入力してください。  ・データベース名は 3で作ったデータベース名を入力
・データベース名は 3で作ったデータベース名を入力
・ユーザーは root を入力
・パスワードは 空白 にします。 デフォルトで「パスワード」とプレースフォルダーが入っていますが消してください
・データベースのホスト名はデフォルトのまま localhost でOK
・テーブル接頭語もデフォルトのまま wp_ でOK
なお、3でデータベースのアカウントを作成した場合はその情報を入力してください。
入力情報に問題がなければ「インストール実行」画面が表示されます。インストールを実行しましょう。
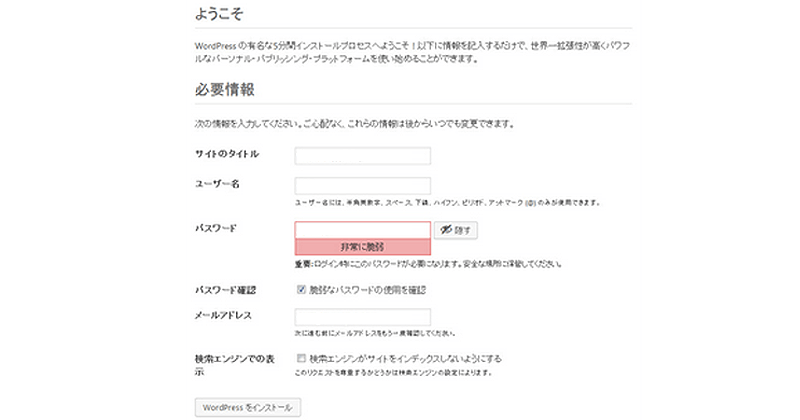
インストールに必要な情報を入力する画面が表示されるので各々入力します。  ここに入力するのはwordpressにログインするための情報です。
ここに入力するのはwordpressにログインするための情報です。
先ほど入力したデータベースの情報とは別なのでご注意ください。
入力内容はすべて任意で丈夫です。
忘れないように書き留めておくことをお勧めします。
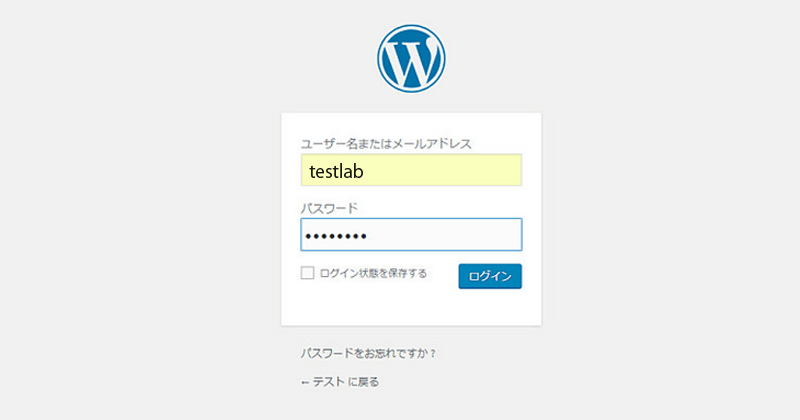
インストールが終了するとwordpressのダッシュボードにログインする画面が表示されるので、先ほどの画面で入力したユーザー名とパスワードを入力してログインしましょう。  これで晴れてwordpressが自分のPCで動くようになりました。
これで晴れてwordpressが自分のPCで動くようになりました。
お疲れさまでした!!
ユーザー情報を忘れたときの対処法
MySQLのアカウント情報がわからない場合は、MySQLがインストールされているディレクトリに情報があります。  XAMPP/phpMyAdmin/config.inc.php を見てみてください。
XAMPP/phpMyAdmin/config.inc.php を見てみてください。
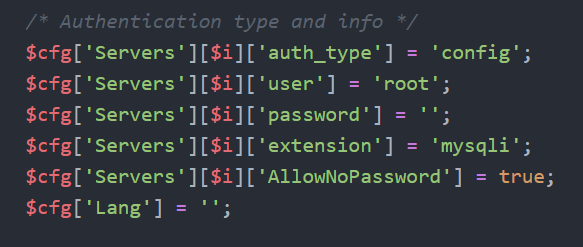
ユーザー情報の記載があります。  wordpressのアカウント情報がわからない場合は、wordpressをインストールしたディレクトリの wp-config.php を見てください。 XAMPP/htdocs/wordpress(インストールした場所)/wp-config.php ユーザーの情報が記載されています。
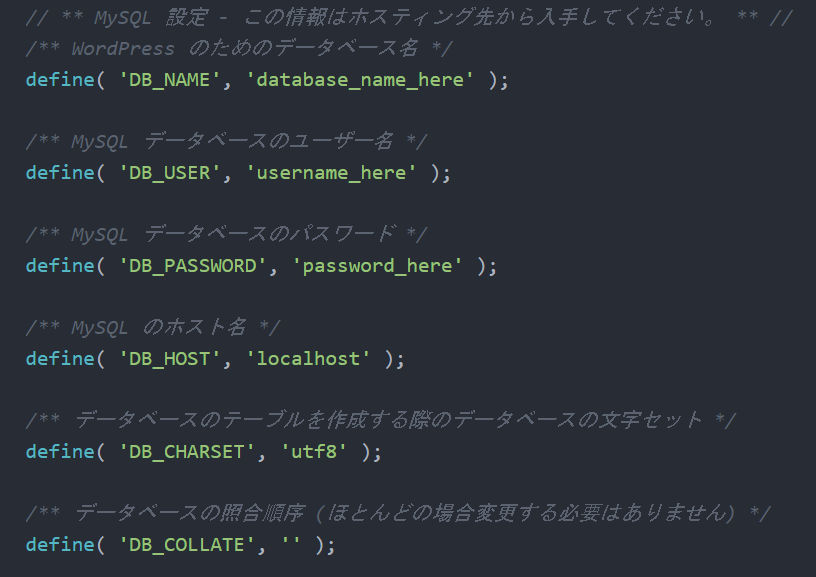
wordpressのアカウント情報がわからない場合は、wordpressをインストールしたディレクトリの wp-config.php を見てください。 XAMPP/htdocs/wordpress(インストールした場所)/wp-config.php ユーザーの情報が記載されています。 
関連記事
-

HTML/CSSお役立ちリンク集
-

デザイナー(非エンジニア)向け黒い画面が嫌いな人のためのGit
-

サーバー移管にハマる
-

AmazonKindleでインディーズ漫画を投稿
-

ブログランキングで記事が取得できない
技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい