WEB
デザイナー(非エンジニア)向け
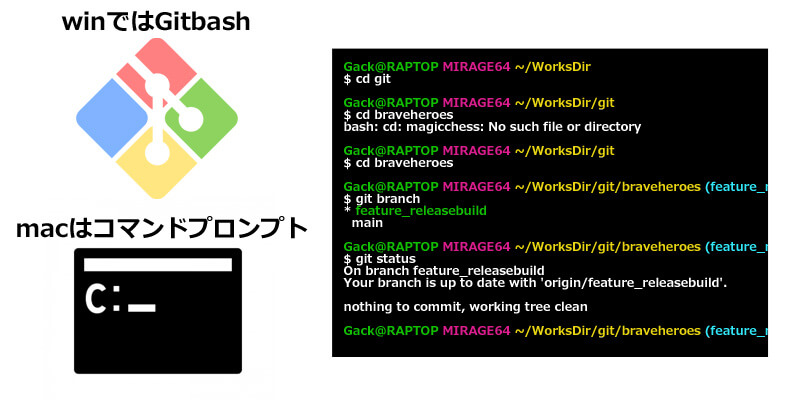
黒い画面が嫌いな人のためのGit
ゲーム開発現場ではもはや当たり前になってしまったgit。
現場で働くクリエイターには必須のシステムなんですが―― どうでしょう、使いこなせてます?
Gitに関する書籍やwebサイトはたくさんありますが、正直難しくありませんか?サルでも解るとかいいながら、絶対サルじゃ理解できないと思うんですよね。
Gitを難しいと感じる根本的な理由は、Git特有の概念ではないかと個人的には思っています。
エンジニアさんがまとめた手順通り使えばとりあえずなんとなく使えてしまうGitですが、概念を理解しないといつまでたっても「自分が何をしているのか?」状態で、不安は払拭できません。
そこで今回は「黒い画面嫌い!」という非エンジニアなクリエイター向けに、「Gitとはなんぞや?」という超基本をまとめてみようと思います。
もくじ
はじめにGitとは
分散型バージョン管理ツールと呼ばれるGit
詳しい解説はググると沢山出てくるので、ここでは端折りますが、G@ckなりに雑に説明すると…
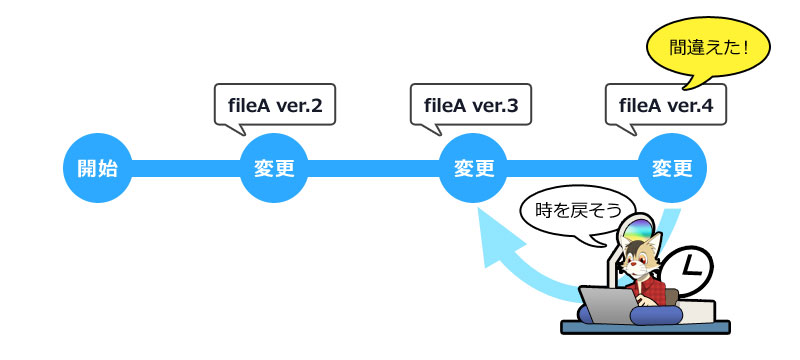
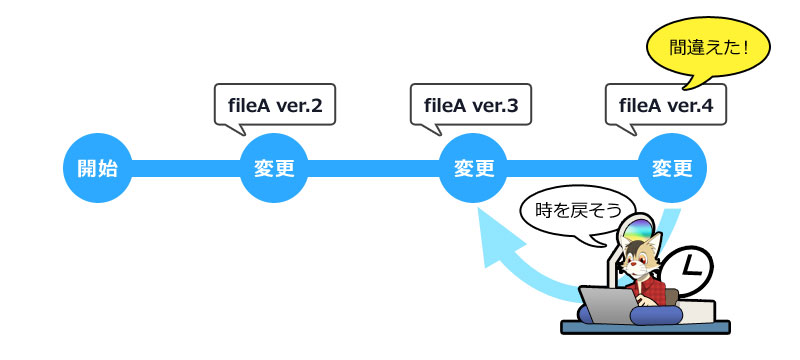
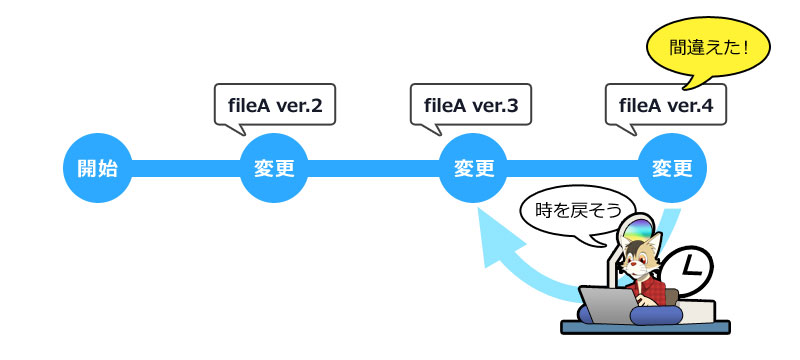
システム管理下のファイルの変更履歴を記録してくれるので、任意のバージョンまで遡ってファイルの状態を戻すことを可能にしてくれるシステムです。
タイムマシンですね。  リモートに作られたプロジェクトを複数のメンバーで共有し、他人の変更内容を取り込んだり、書き換えることが出来るのでチーム開発には便利なシステムです。
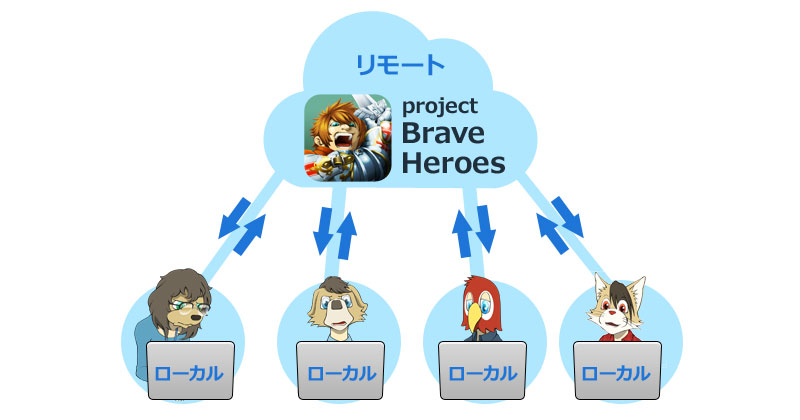
リモートに作られたプロジェクトを複数のメンバーで共有し、他人の変更内容を取り込んだり、書き換えることが出来るのでチーム開発には便利なシステムです。 
ポイントは
リモートとローカルを分離して開発が行えるという部分です。
各々のPCで開発を進めて、必要な変更だけをリモートにアップできるので複数人が同時に同じプロジェクトを開発できます。
以下、もう少しだけ詳しく解説していきます。
1リポジトリ
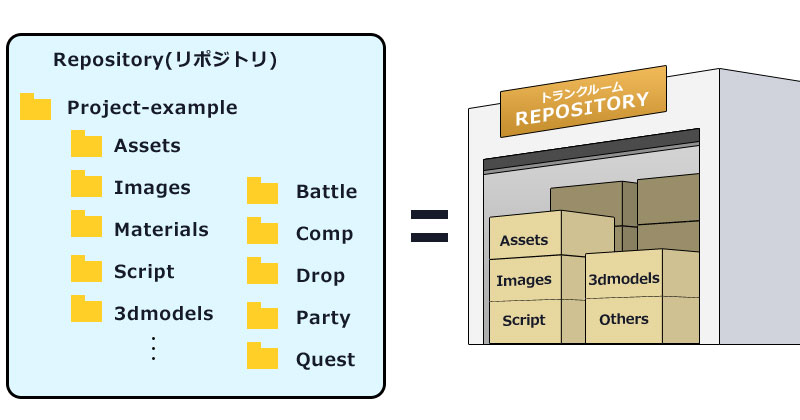
Gitでプロジェクトを開発するにあたり、ファイルやリソースを格納しておくための”部屋”が必要になります。
この部屋をGitなどのバージョン管理ツールでは「リポジトリ」と呼んでいます。 
Gitシステムの管理下に置かれたプロジェクトの全ファイルを入れたディレクトリのことをGitでは”リポジトリ”と呼んでいるというわけですね。
大切なポイントは
Gitシステムの管理下に置かれたディレクトリということです。
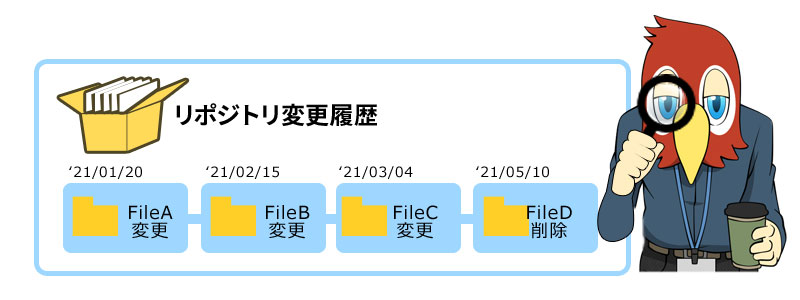
Gitシステムの管理下に作られたディレクトリ【リポジトリ】は常にGitのシステムから監視されることになるので、リポジトリ内でファイルの内容が変更されたり、追加・削除が行われると、それらが全て記録されます。  Gitではその変更ポイントを”ログ”としてみることができるので、任意のバージョンまでリポジトリの中身を戻すことができるわけです。
Gitではその変更ポイントを”ログ”としてみることができるので、任意のバージョンまでリポジトリの中身を戻すことができるわけです。 
2GitとGithub
リポジトリはローカルPC上に作成しただけでは、当たり前ですがチーム開発できません。
共有サーバー等に作成されたリポジトリを、編集権限が与えられたメンバーで共有することでチーム開発が可能になります。 

そこで登場するのが、Gitのシステムをクラウドサーバーで使用することができるみんな大好き「Github」です。(あ、好きじゃない?)  github.co.jp
github.co.jp
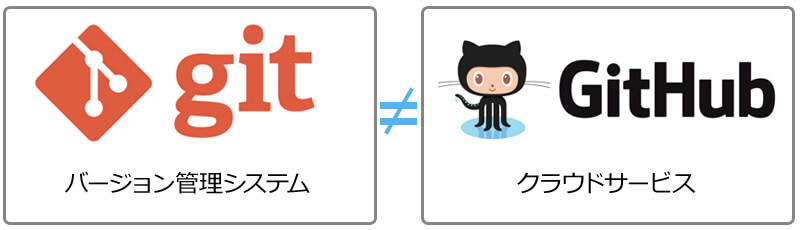
「Git」と聞くと「Github」を連想すると人も多いと思いますが、GitとGithubは別物です。 
詳しい説明は端折りますが
▶Gitは皆さんが普段使っているPC上で起動しているバージョン管理システムの名称です。
▶GithubはよりGitを使いやすくするためにクラウド上でのバージョン管理を可能にしたWebサービスです。
(Github以外にもBitbucketやbacklogなどがあります) 「今更聞けないGitとGithubの違い」in-Pocketさんより 
3clone(クローン)
リモート【Github等のクラウドサーバー】に作成されたリポジトリは、アクセス権を持ったメンバーなら誰でも触れるようになります。
このリモートリポジトリを複数人で編集して開発を進めることになるのですが、リモートのデータを直接編集するわけではありません。
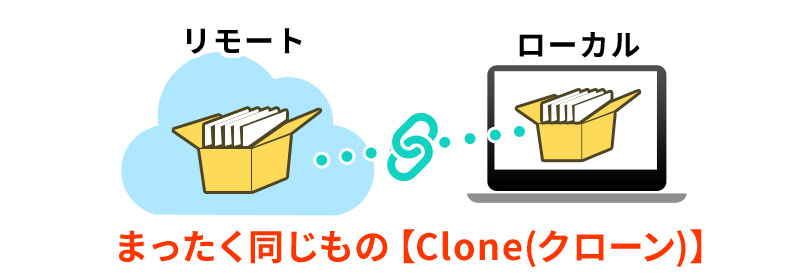
リモートリポジトリと全く同じものをローカルにコピーしてリモートと全く同じ環境をローカルに再現します。
この作業を”Clone(クローン)”と言います。 
クローンされたリポジトリはGitシステムの管理下に置かれるので、常に監視されている状態になります。  ローカルのリポジトリ内で何か作業してファイルに変更を加えるとGitはリモートのデータと比較してその差分を教えてくれます。
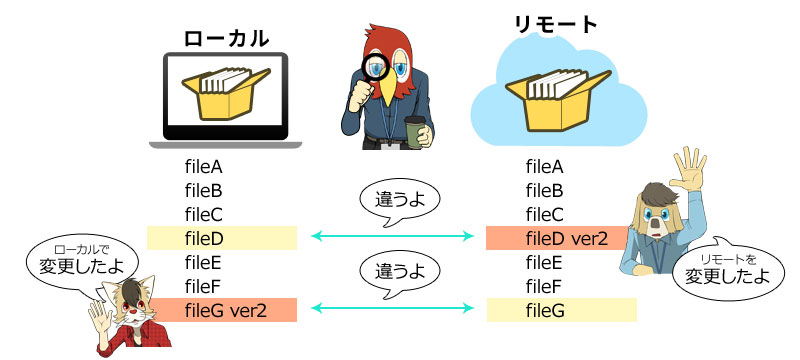
ローカルのリポジトリ内で何か作業してファイルに変更を加えるとGitはリモートのデータと比較してその差分を教えてくれます。
リモートのファイルに変更があった場合も、ローカルのデータと比較して差分を教えてくれるので、誰かがリモートのファイルを更新したということが解ります。
ローカルとリモートを比較して、変更されたものだけを取り込んでデータを更新していくというのがGitを使用した開発スタイルになります。 
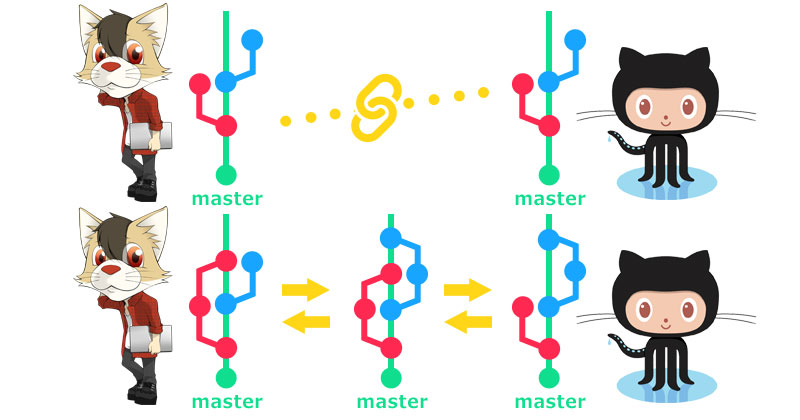
全く同じデータ構造を持つリポジトリを、ローカルとリモートで別々に管理するのがGitの特徴です。
ローカルで加えた変更は正しい手続きを踏まないとリモートには反映されません。
そのため、リモートに影響を与えずローカルだけで開発作業が行えるわけです。 Gitが”分散型”と呼ばれている理由です。
Gitが”分散型”と呼ばれている理由です。
4ブランチ
リポジトリ内のデータを編集するとGitは変更内容を記録します。変更内容が”ログ”としてたまっていくわけです。  しかし、開発メンバー全員が同じリポジトリを編集することになるので、同時に作業すると変更内容が衝突してエラーの原因にもなりますよね。
しかし、開発メンバー全員が同じリポジトリを編集することになるので、同時に作業すると変更内容が衝突してエラーの原因にもなりますよね。
【コンフリクト】と言います。 
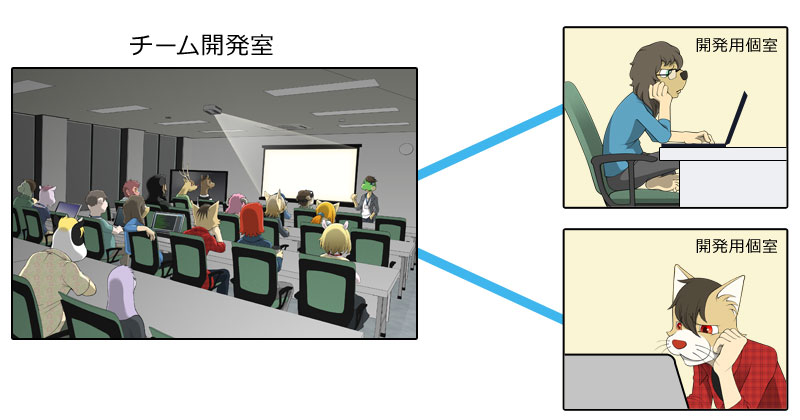
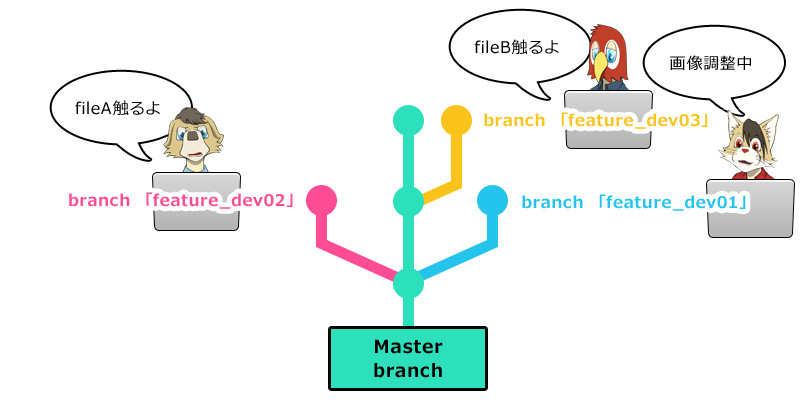
そこで登場するのが「ブランチ」という機能で、自分専用の開発部屋を作るという便利な機能です。  ブランチはその名の通り”枝”を表しています。
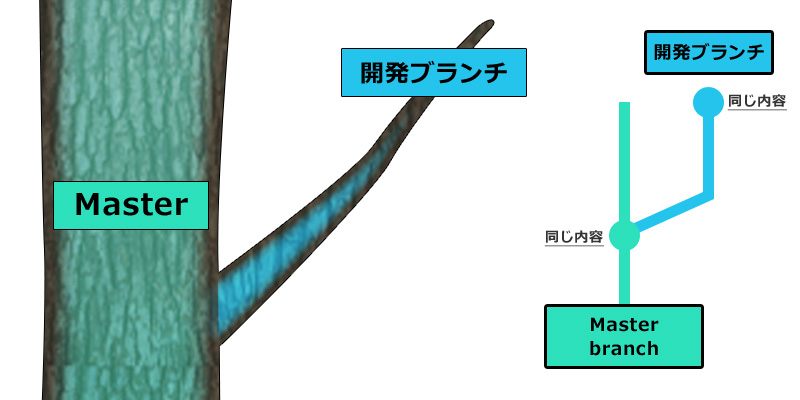
ブランチはその名の通り”枝”を表しています。
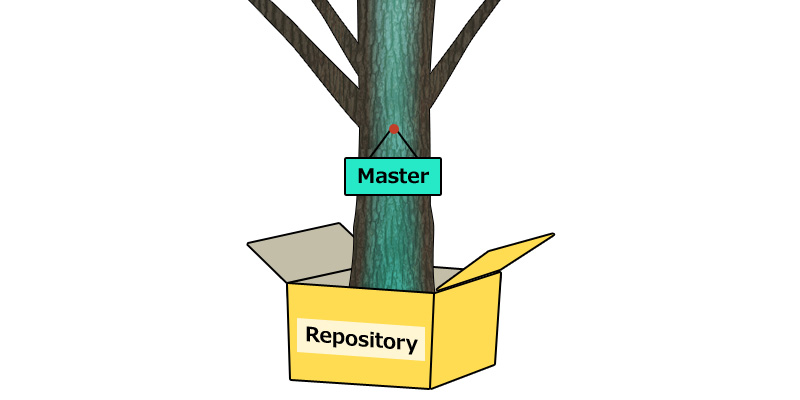
リポジトリを作るとGitのシステム上で自動的に”mainまたはmaster”という名のブランチが作られます。
まだだれも手を付けていないオリジナルデータの開発状況を記録しているブランチで、木に例えると”幹”に当たる部分になります。  リポジトリ内のデータを編集すると、このmasterブランチにログが記録されていくわけですが、前述のとおり全員がmasterで作業してしまうとコンフリクトが起こってしまう危険性があります。
リポジトリ内のデータを編集すると、このmasterブランチにログが記録されていくわけですが、前述のとおり全員がmasterで作業してしまうとコンフリクトが起こってしまう危険性があります。
(masterブランチがリリースと同じ内容だった場合、masterを更新した瞬間に公開されてしまうので、もし将来的な機能追加や修正などの場合は、masterで作業できませんよね)
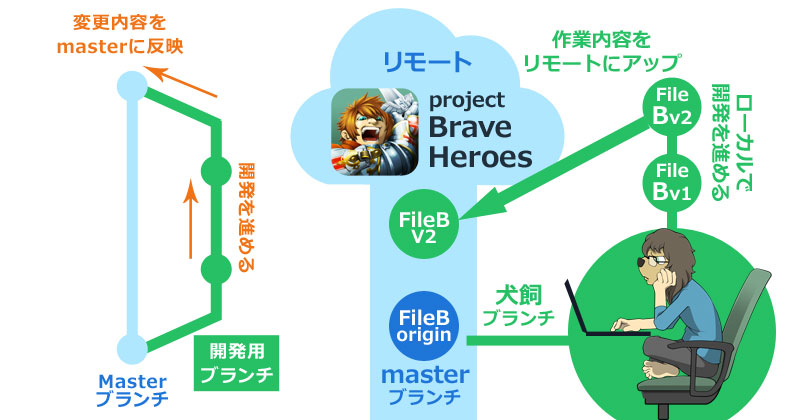
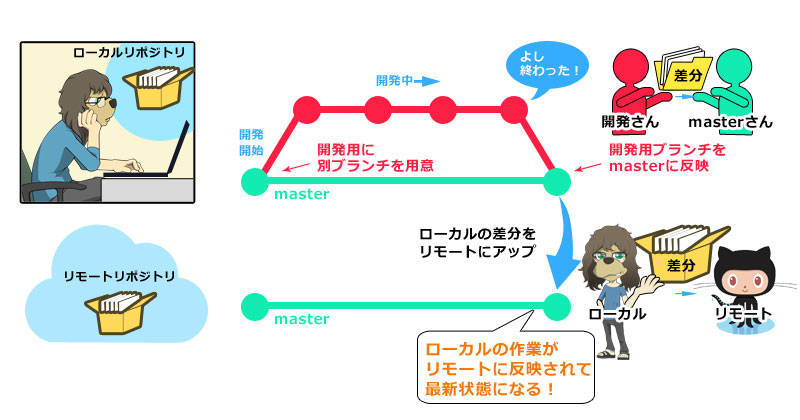
masterでのコンフリクトを避けるため、開発用のブランチを作って作業します。
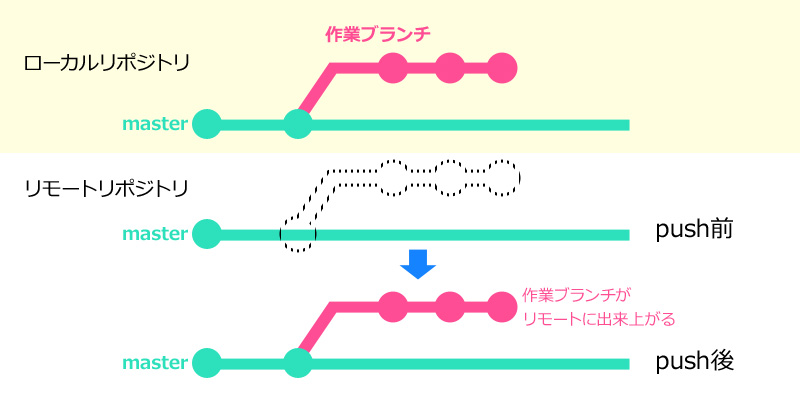
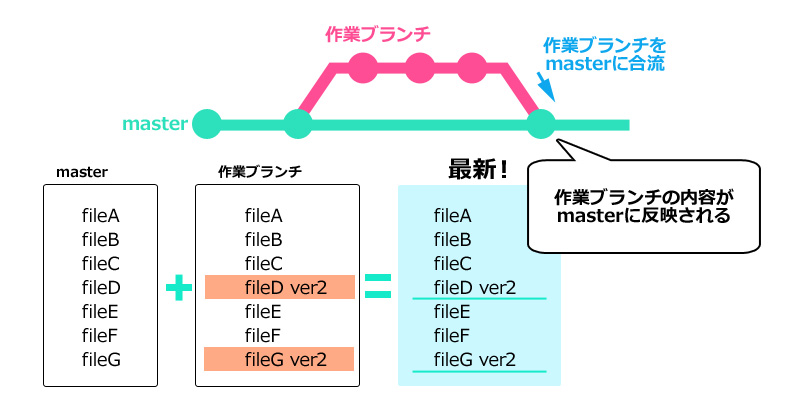
ブランチを作ると作成した時点のmasterと全く同じ内容のブランチが別ルートで生まれます。
幹(master)から枝(開発)が伸びるわけです。 
masterとは別のルートなので、こちら側を編集してもmasterには影響しません。
新しいブランチで新機能や将来的な修正などを行い、タイミングを見てmasterに合流させるという手順で進めれば、masterを変更せずに開発を進めることができるわけです。  (WEBでは本番と同じサーバーに開発専用の環境を作ったりしますが、Gitの場合はブランチを作れば同じことができるというわけですね)
(WEBでは本番と同じサーバーに開発専用の環境を作ったりしますが、Gitの場合はブランチを作れば同じことができるというわけですね)
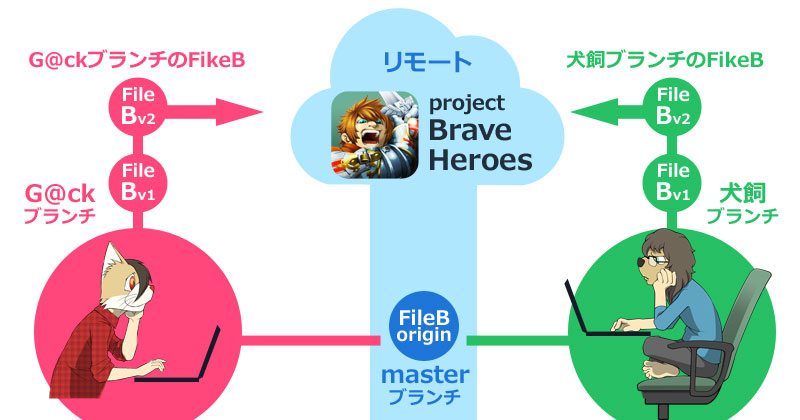
作業ブランチが分かれていても、同じファイルを同時に触っていれば、リモートにアップする際にコンフリクトが起きてしまいます。  Gitはコンフリクトが起こった際にどちらのファイルを採用するか選択できます。
Gitはコンフリクトが起こった際にどちらのファイルを採用するか選択できます。
開発環境がブランチによって分離しているので、勝手に上書きされたりというエラーが起こりにくい利点があります。 
他人の開発したブランチを取り込めば、その環境で自分も作業することが可能になります。
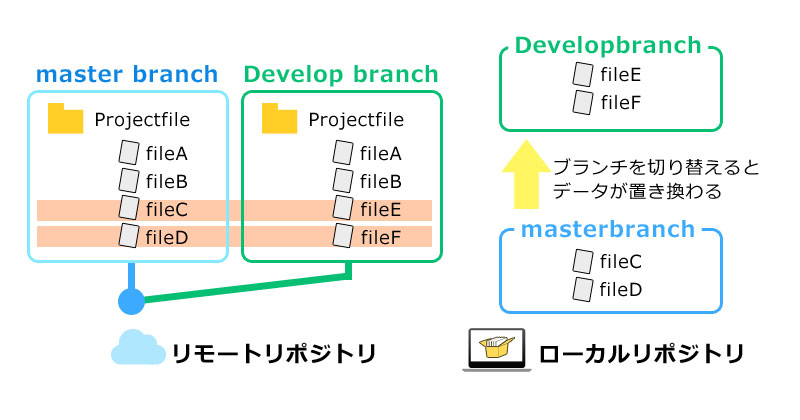
Gitのシステム上で他のブランチに切り替えるとローカルのデータの状態がそのブランチに合わせて変わります。 
Git開発では自分が今どのブランチにいるのか?を認識するのがとても重要です。  他のメンバーと連絡を取り合い、出来るだけコンフリクトが起こらないようにする(同じファイルを触らない)のも賢い運用方法です。
他のメンバーと連絡を取り合い、出来るだけコンフリクトが起こらないようにする(同じファイルを触らない)のも賢い運用方法です。
5Gitシステム概要まとめ
Gitの仕組みを少しは理解できたでしょうか?
ざっくりまとめると
 Gitはローカルとリモートにある同じリポジトリ(ディレクトリ)の中を比較してくれます。
Gitはローカルとリモートにある同じリポジトリ(ディレクトリ)の中を比較してくれます。
差分があればGitのシステムが教えてくれるので、双方のデータを組み合わせて更新していくというのがGitの開発スタイルです。
自分だけのブランチ(開発部屋)を作れば、他の開発に影響を与えずに作業を進めることができます。  ブランチはリポジトリ内の変更内容を記録してくれるので、
ブランチはリポジトリ内の変更内容を記録してくれるので、
更新履歴を
辿れば過去のバージョンに戻すことも可能です。 
6Sourcetree
さて、ここからは実際にGitを使用した開発方法について説明していきます。
必要最低限の使い方だけなので、より詳しく知りたい方はご自身で調べてみてください。  非エンジニアの皆さんはGitを使うときに「Sourcetree」を利用していると思います。
非エンジニアの皆さんはGitを使うときに「Sourcetree」を利用していると思います。
”Git = Sourcetree” と思われている方も少なくないでしょう。
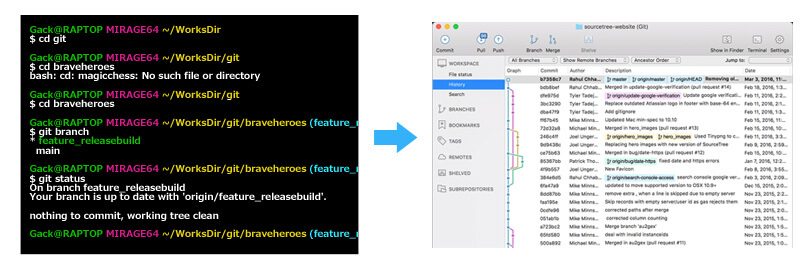
通常Gitはコマンドで動くのでSourcetreeを利用しなければ、皆さんが大嫌いな「あの黒い画面」で動かすしかありません。  そんな黒い画面が嫌いな人のために、Gitを使いやすくしてくれるアプリがSourcetreeです。
そんな黒い画面が嫌いな人のために、Gitを使いやすくしてくれるアプリがSourcetreeです。 

Sourcetreeのインストール方法:
SourceTreeインストール手順<Windows向け>【IT入門書籍 スッキリシリーズ】 SourceTreeのダウンロードとインストール方法【ProEngineer】 以下、Sourcetreeを使用した画面で解説していきます。
Sourcetree導入時の注意
SourcetreeというかGitを使うときにはどこでGitのファイルを管理するか?ということに注意しましょう。
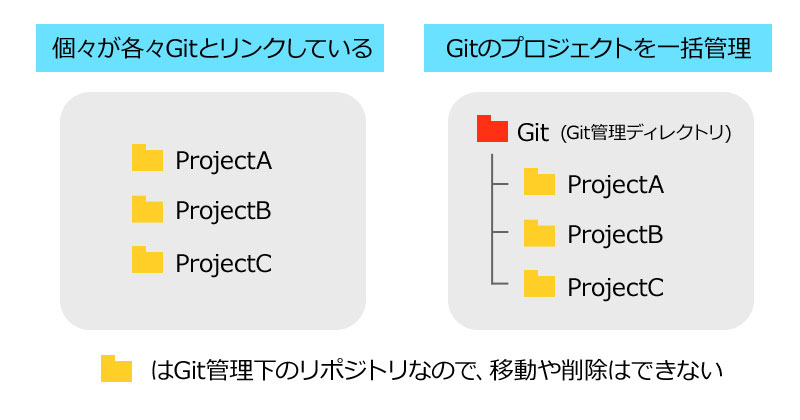
複数のプロジェクトで同時にGitを使用することもあるので、リモートとリンクしているディレクトリがどこなのかを理解してディレクトリの構造を作っておかないと、後にプロジェクトを追加したり、異動になった際に困ることになります。  個人的には
個人的には
クローンを個別に行うとその都度ディレクトリが作られるので、Gitシステム管理下のデータを一括で格納しておくディレクトリを作っておくと良いでしょう。
クローンした時点でリポジトリの監視が始まるので、一度クローンするとリポジトリを移動したり削除することができなくなります。(やり方はあります)
7開発のススメ
開発の進め方を具体的な手順とともに解説します。
sourcetreeやGitコマンドに関してはより詳しく解説しているサイトや書籍が沢山あるので、
ここではとりあえず、デザイナーが最低限使えれば運用するには困らない作業手順をだけをまとめます。
①クローンの方法
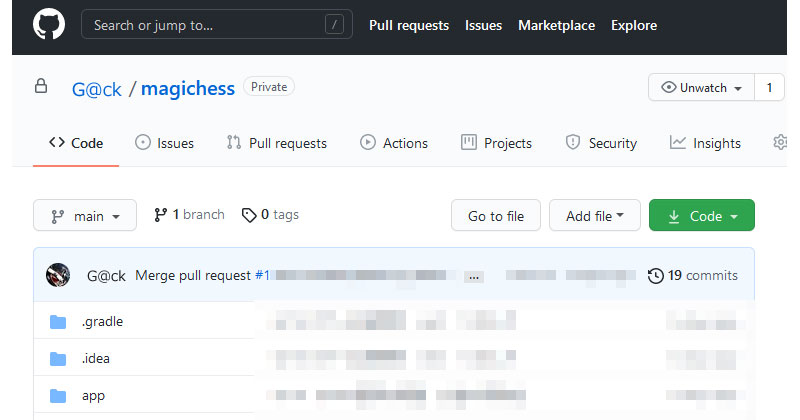
Githubにアクセスし、クローンしたいプロジェクトのダッシュボードを開きます。(既存リポジトリへのアクセスには許可が必要です)
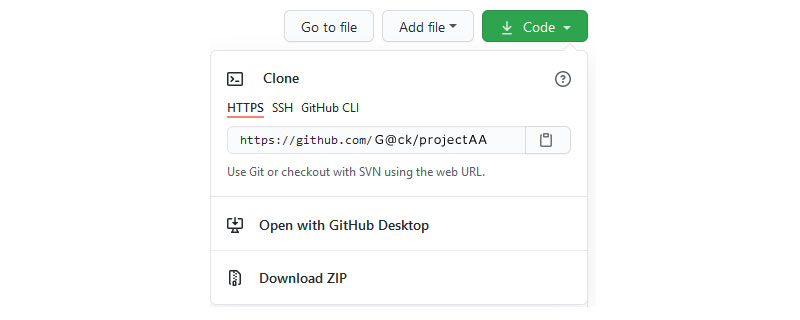
 「code」ボタンをクリックするとGithub上のリポジトリURLが表示されます。
「code」ボタンをクリックするとGithub上のリポジトリURLが表示されます。  このURLをSourcetreeに入力してクローンします。
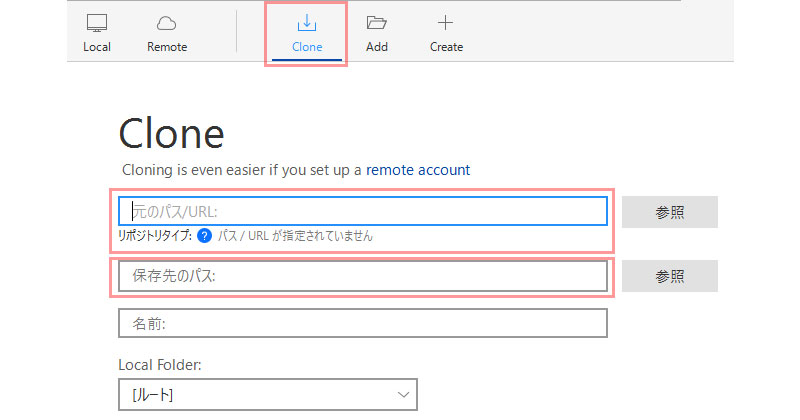
このURLをSourcetreeに入力してクローンします。  SourcetreeでCloneタブをクリックするとClone用の画面に切り替わります。
SourcetreeでCloneタブをクリックするとClone用の画面に切り替わります。
リポジトリタイプにGithubでコピーしたURLを入力し、保存先のパスを自分のPCでリポジトリを格納したいディレクトリを指定します。
”クローン”ボタンで実行すると、ローカルPCの指定した場所にGithub上のリポジトリと同じものがコピー(クローン)されます。
ここでクローンしたリポジトリはGit管理下になるので、(通常の方法では)移動や削除ができません。
クローンする場所はしっかり検討してください。
②リモートの内容を取得【pull】する
ローカルにリモートリポジトリをクローンすると、その時点での最新の状態が取得されます。
チームで開発を行っているとリモートリポジトリの内容は日々更新されていくので、自分が開発を始めるときは必ずリモートの最新を取得するクセを付けしましょう。
masterを更新すると派生するブランチ類も同時に取得してくるのでmasterを常に更新しておくと良いでしょう。
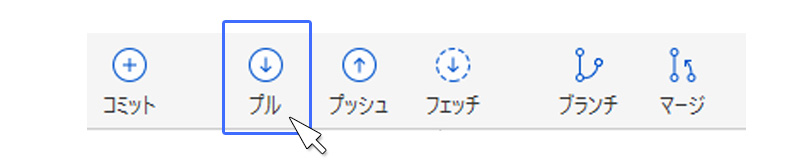
サイドバーで取得したいブランチ(master)をダブルクリックして選択状態にします。  sourcetreeのメニューバーの「pull」ボタンをクリックする。
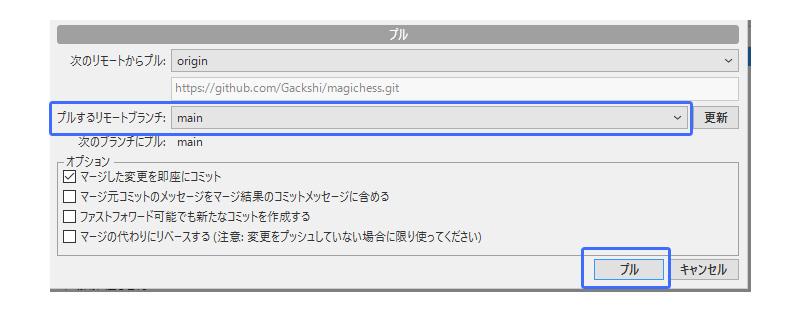
sourcetreeのメニューバーの「pull」ボタンをクリックする。  ダイアログが表示されるので、取得しようとしているブランチが正しいか確認して実行してください。
ダイアログが表示されるので、取得しようとしているブランチが正しいか確認して実行してください。 
もちろん個別のブランチだけを取得することも可能なので必要に応じて使い分けてください。
サイドバーでブランチを切り替えてpullすればOK。 
③ブランチを作る・切り替える【checkout】
masterを直接更新するのは危険なので、編集作業は開発用のブランチで行います。
他人がすでに作っているブランチで作業する際は、②でmasterを取得していればmasterから派生しているブランチも一緒に取得しているので、サイドバーに表示されるはずです。(表示されていなければmasterをpullしてください)
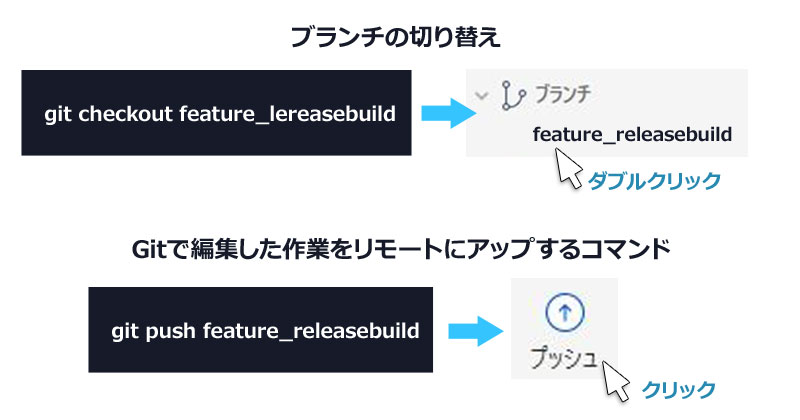
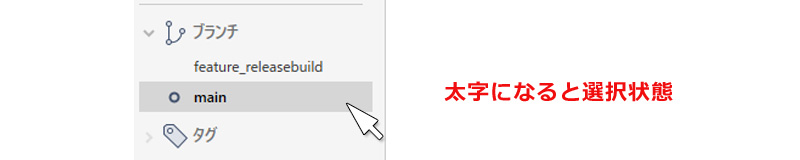
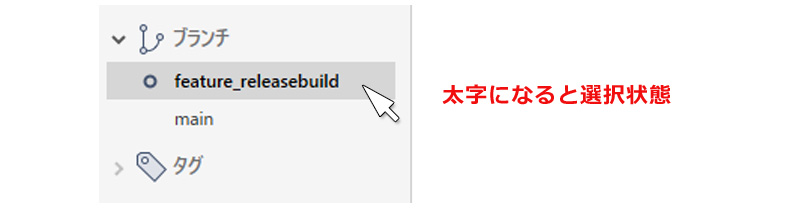
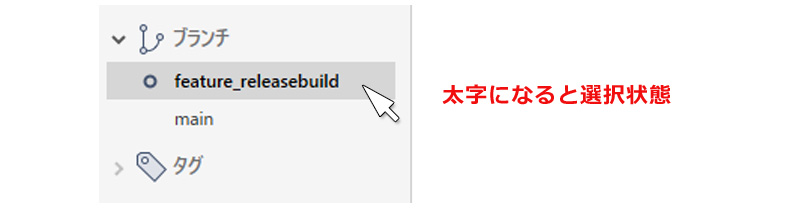
サイドバーで作業したいブランチをダブルクリックするとブランチが切り替わります。(太字になります)  ブランチを切り替えることを【checkout(チェックアウト)】と言います。
ブランチを切り替えることを【checkout(チェックアウト)】と言います。
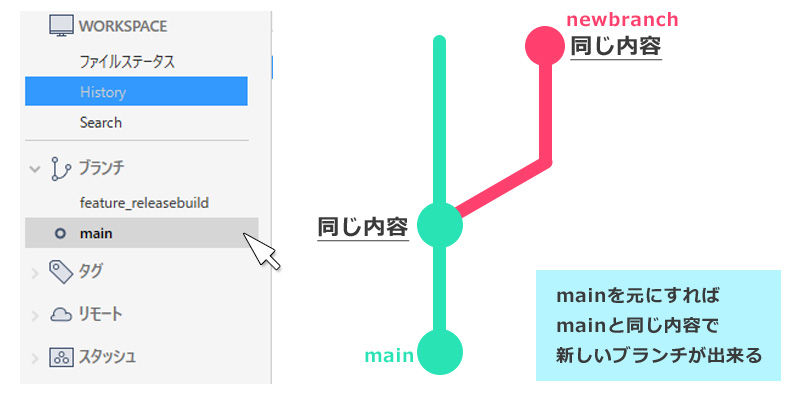
ブランチを作る方法
作業ブランチを新しく作ってそこで作業したい場合は、自分でブランチを用意します。
まずはどのブランチを元にするかを決めましょう。 元ブランチから作成した時点の内容と全く同じ内容で新しいブランチが作成されます。 
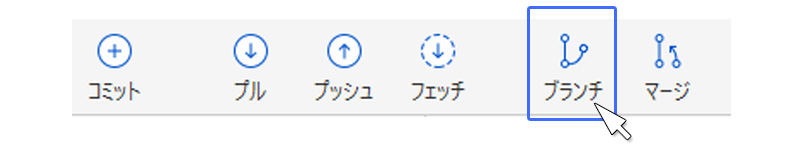
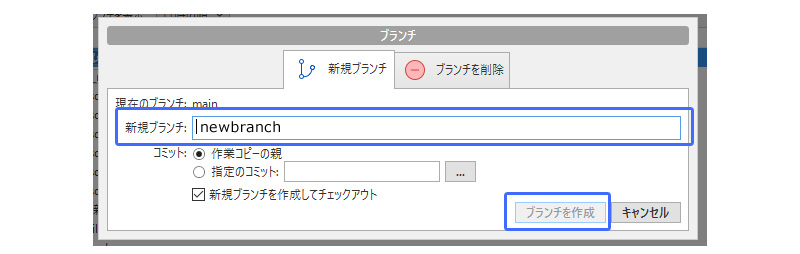
元ブランチを選んだ状態でメニューバーの「ブランチ」をクリックします。  ダイアログが表示されるので、新しく作るブランチの名前を入力し、
ダイアログが表示されるので、新しく作るブランチの名前を入力し、
実行すると新しいブランチが作成されます。 
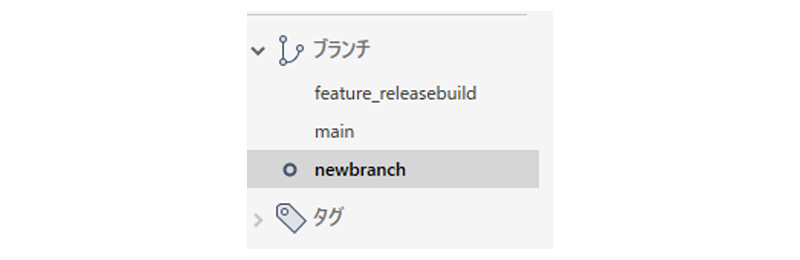
 サイドバーに新しいブランチが表示されます。
サイドバーに新しいブランチが表示されます。
派生ブランチ(master以外)からさらにブランチを作成することも可能です。作成する元ブランチがどこかをきちんと把握しましょう。 
作業用ブランチに切り替わったことを確認したら、いよいよ開発の始まりです。
リポジトリの中のファイルを編集すると、選択中のブランチで変更履歴が随時更新されていきます。
④ローカルの変更内容をリモートにアップする【commit~push】
作業ブランチをチェックアウトし、その中で開発作業を行うと、変更履歴が都度記録されていきます。
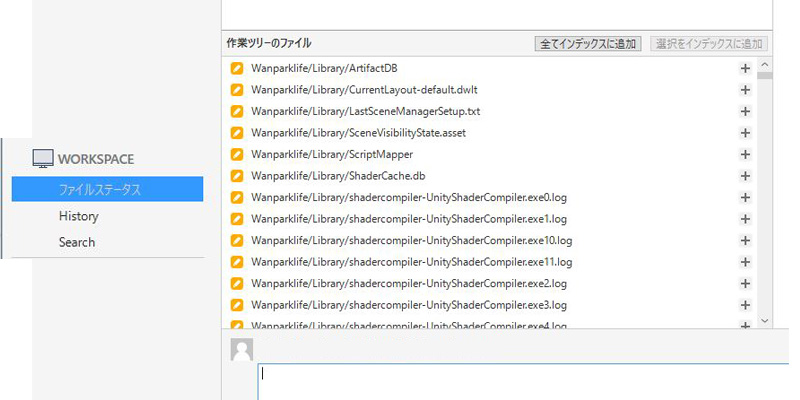
ブランチが作成された時点から変更されているファイルがsourcetreeのウィンドウで確認できます。
サイドバーの「ファイルステータス」をクリックすると変更されたファイルの一覧が表示されます。 
変更したファイルをリモートに反映するには3段階の手続きが必要です。
変更したファイルを「ステージング」に移動し、【commit(コミット)】して送信待機状態にしてから、ファイルをリモートに【push(プッシュ)】します。
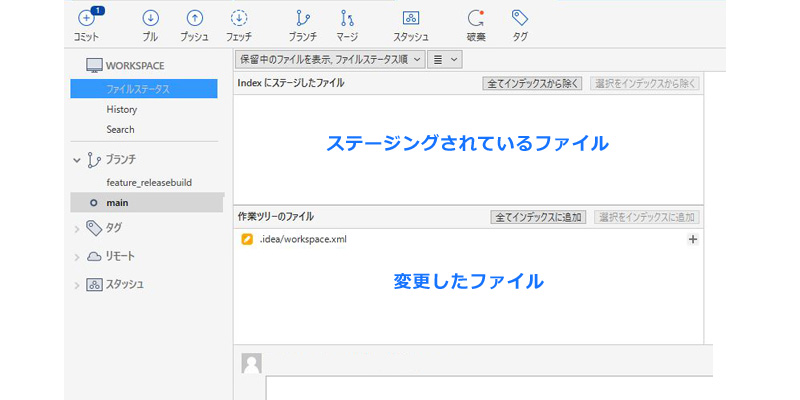
 sourcetreeのファイルステータス画面は上下の2画面に分かれています。
sourcetreeのファイルステータス画面は上下の2画面に分かれています。
下に表示されているファイルは変更したファイルで「ステージング待ち状態」のファイル群です。
リモートにアップしたいファイルを選択して「インデックスに追加」ボタンをクリックると、選択したファイルが画面上部のステージングに移動します。
ステージングに移動したファイルは「コミット待ち状態」になります。
(購入予定の品物をカートに移す みたいな感じですね)
※不要なファイルまでコミットしないように注意しましょう。
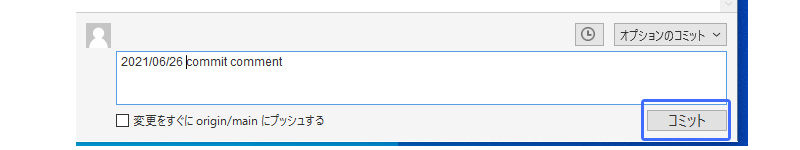
ステージングされたファイルを確認し、問題なければ画面下部のコメント欄にコミットの内容(メッセージ等)を入力して「コミット」ボタンをクリックすればコミット完了です。
(箱詰め完了という感じかな) 
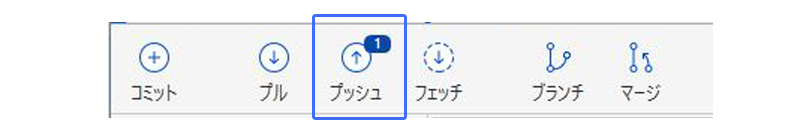
コミットまで済んだファイルはリモートへの「push(アップ)待ち」状態となります。 (出荷待ちといったイメージですね)
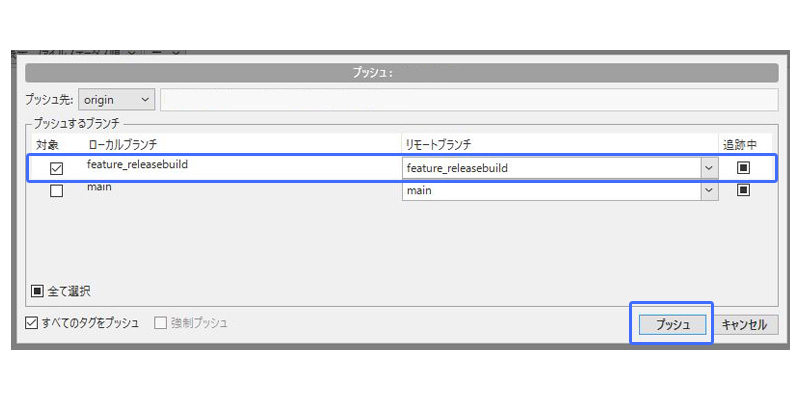
プッシュ待ちファイルがあると、ツールバーの「プッシュ」ボタンに”バッジ”が付きます。  プッシュボタンをクリックするとダイアログが表示されるので、アップするブランチに間違いがないか確認して、問題なければ「プッシュ」ボタンをクリックしてください。
プッシュボタンをクリックするとダイアログが表示されるので、アップするブランチに間違いがないか確認して、問題なければ「プッシュ」ボタンをクリックしてください。  ローカルで変更した内容がリモートに反映されます。
ローカルで変更した内容がリモートに反映されます。 
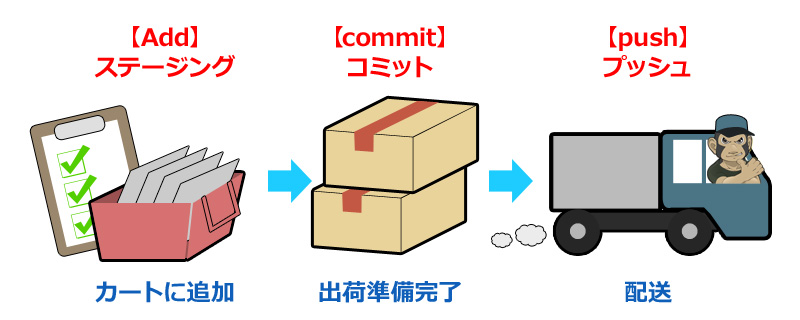
ローカルの作業内容をリモートにアップするには3段階の手続きが必要
【add(ステージング)】→【commit(コミット)】→【push(プッシュ)】  ステージング=品物を選ぶ → コミット=品物を箱詰め → プッシュ=出荷
ステージング=品物を選ぶ → コミット=品物を箱詰め → プッシュ=出荷
⑤変更内容を取り消す
リポジトリ内のデータを変更して間違ってしまった場合やコンフリクトを起こしてしまった場合は、手元のデータの変更を取り消すことでエラーを解消します。
大切なのは変更を取り消すことです。
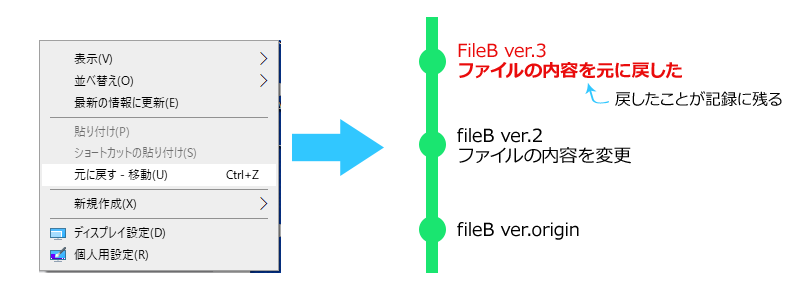
Git管理下のファイルを変更すると都度その内容が記録されるので、通常の方法では変更を戻すことができません。
つまり、ブラウザ上で右クリックしての「変更の取り消し」や「削除」が行えないということです。
Gitではそれらの取り消したという変更も記録されてしまうからです。 
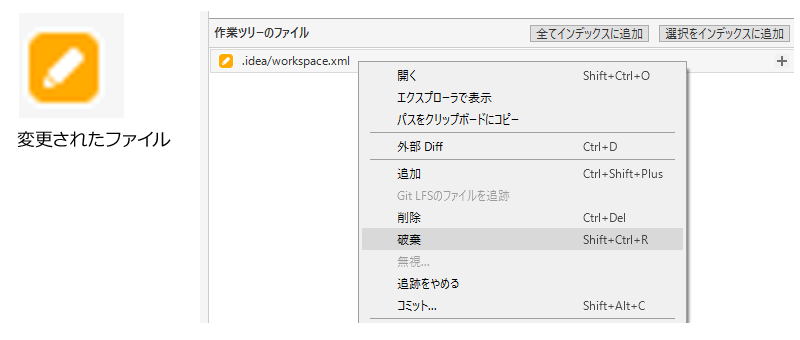
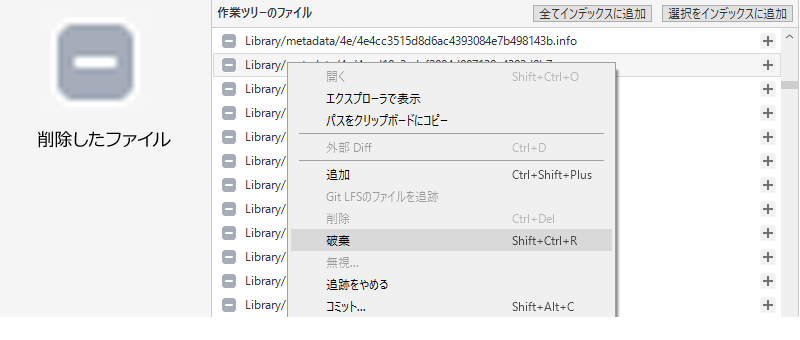
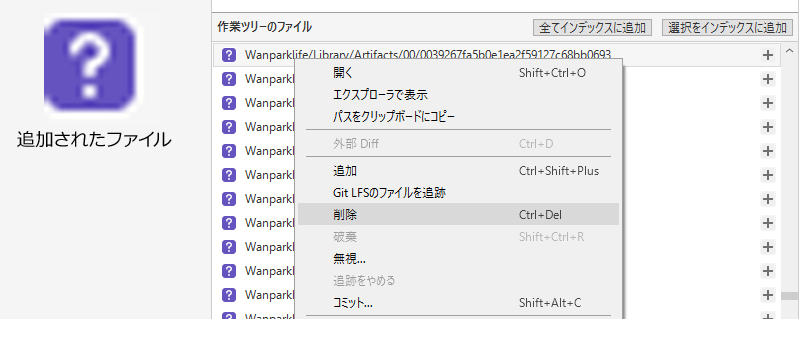
Sourcetreeのファイルステータスを見ると、変更されたファイルの一覧が表示されるので、ファイルステータスからファイルを選択して、右クリックメニューで変更内容を取り消します。
ファイルに行った変更内容によって操作が違うので気を付けてください。
●既存ファイルに変更を加えた場合【黄色のアイコン】は「破棄」 
●削除したファイル【灰色のアイコン】を戻したい場合は「破棄」 
●新規追加したファイル【紫色のアイコン】を消したい場合は「削除」 
⑥ブランチを統合する【merge】
プッシュまでの作業はローカルの情報をリモートにアップするまでの作業です。
ここからはリモートリポジトリの編集作業になります。
リモートに作業ブランチの内容をプッシュしたら、その内容をmaster(親のブランチ)に統合しましょう。
【merge(マージ)】という作業です。
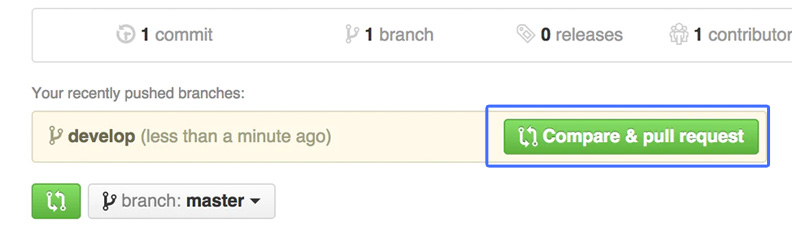
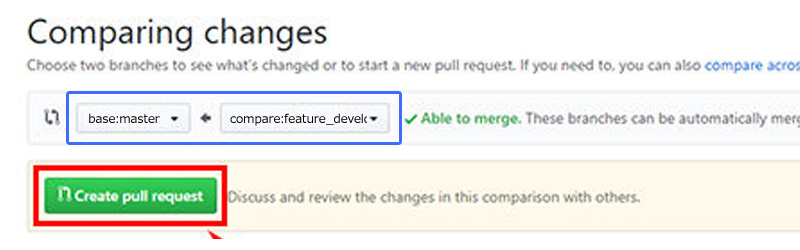
ブラウザでgithubにアクセスし、ダッシュボードを表示すると「compare & pull request」というグリーンのボタンが表示されていると思います。  このボタンをクリックすると「マージ」画面に切り替わります。
このボタンをクリックすると「マージ」画面に切り替わります。
(プッシュして作業ブランチを更新するとgithub上に表示されるようになります。表示がない場合は「New Pull request」ボタンから行います。)
どこにマージするのかきちんと確認してください。
base:マージする先のブランチ
compare:作業ブランチ
横にグリーンの文字で「Able to merge」が表示されていればシステム的に問題なくマージが行えます。  (問題がある場合はコンフリクトなどが起こっているので、問題を解決してからこの作業を行います)
(問題がある場合はコンフリクトなどが起こっているので、問題を解決してからこの作業を行います)
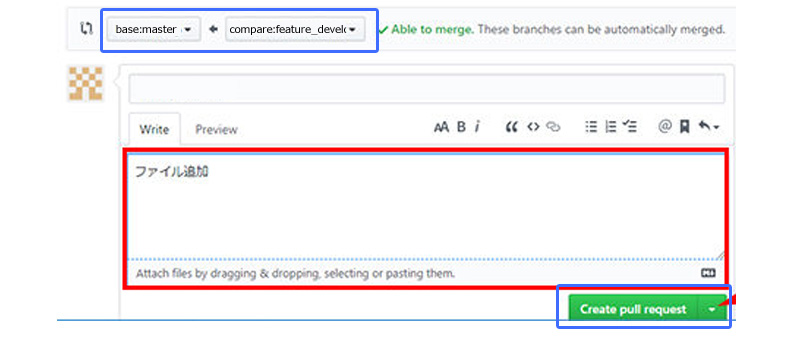
「create pull request」ボタンをクリックするとメッセージ入力画面が開きます。
今一度、マージ先のブランチを確認して、メッセージを入力したら「create pull request」で実行しましょう。  マージが実行されると、作業ブランチが選択した親ブランチに統合されます。
マージが実行されると、作業ブランチが選択した親ブランチに統合されます。  (マージしてしまった作業ブランチは再利用しないなら削除しておきましょう。
リモート・ローカル両方でdeleteします)
(マージしてしまった作業ブランチは再利用しないなら削除しておきましょう。
リモート・ローカル両方でdeleteします)
以上、お疲れさまでした。
まとめ
- ①リモートリポジトリをローカルにクローンする
- ②リモートの最新をpullしてローカルも最新にする
- ③作業用のブランチに切り替える
- ④開発作業
- ⑤変更したファイルを確認する
- ⑥変更したファイルをステージングに移動
- ⑦ステージングをコミットする
- ⑧コミットした内容をリモートにプッシュする
- ⑨作業ブランチを親ブランチに統合する
ひとまず、これだけ使えれば開発には困らないはずです。
そして何より重要なのは、解らないこと、エラーが出た場合は余計なことをせずにすぐにわかる人に相談!
ロクにわかりもしないのに自己解決しようとして適当にいじくりまわしてプロジェクトを壊した人を知っているので、解らないことは遠慮せずに聞きましょう。
Gitに関する参考サイトや書籍
初心者にも解り易いサル先生のGit入門 github公式 sourcetree公式
関連記事
もっと見る技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい