
アニメーション
【AfterEffects】プラグインなしで花火を打ち上げる力業
バンドプロデュースプロジェクト”KANNA”のMV制作にあたり、アニメーションを主にAfterEffectsで作っています。 youtube:KANNA第一弾MV「遠雷」
第一弾MV「遠雷」の中に登場する”打ち上げ花火”のシーンはAE標準のperticleシステムを利用して制作したものです。
プラグインなどを利用すると誰でも手軽にリアルな演出を制作できますが、プラグインは非常に高価。
そこでプラグインなしのAE基本機能だけで作る”力業(ちからわざ)”花火の作り方をご紹介します。
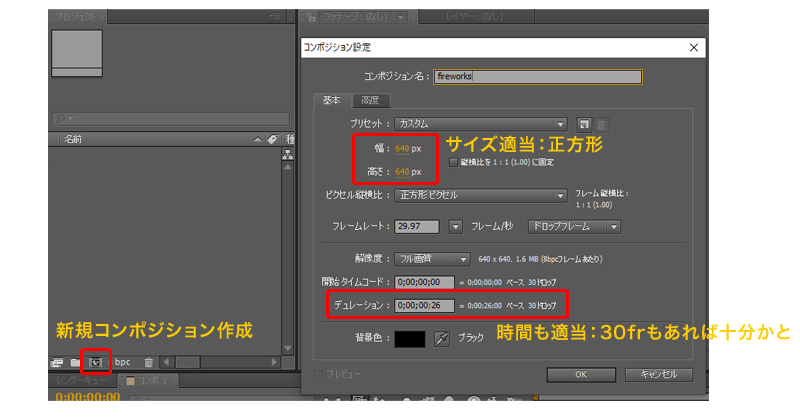
1下準備
まずは花火のおおもとになる素材を作ります。
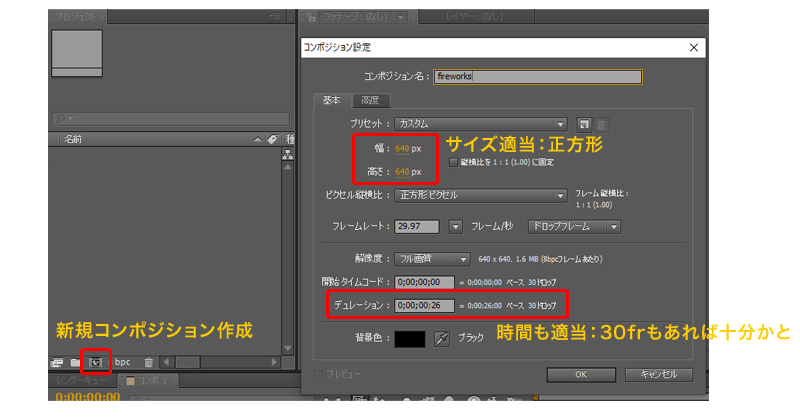
適当なサイズのコンポジションを作成して(正方形)その中で作業していきましょう。
時間は30frもあれば十分かと  コンポジションを作成してアニメ制作の準備ができたら、爆発する花火の素材から作っていきます。
コンポジションを作成してアニメ制作の準備ができたら、爆発する花火の素材から作っていきます。
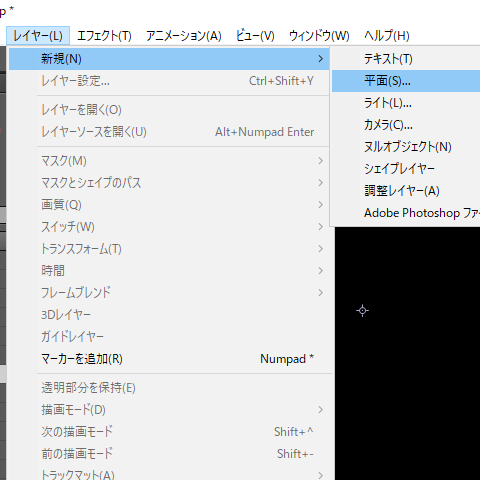
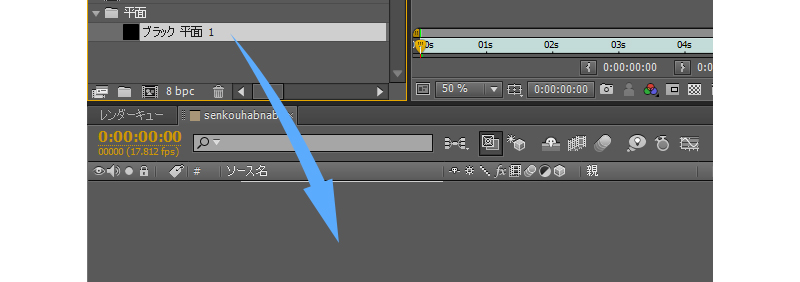
メニューから”レイヤー→新規→平面”を選択して、編集中のコンポジションに平面を追加します。  暗い背景にスクリーンで重ねるのでレイヤーの色を”黒”にしておきます。
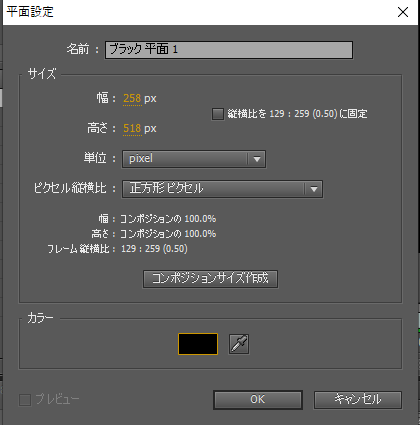
暗い背景にスクリーンで重ねるのでレイヤーの色を”黒”にしておきます。
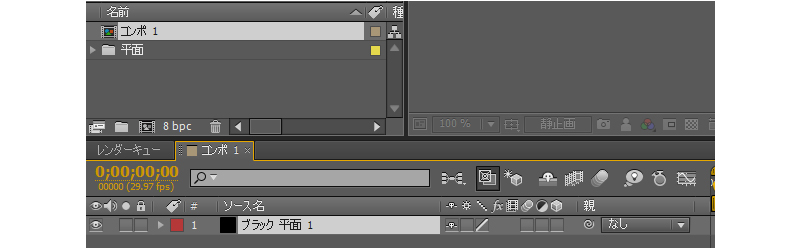
サイズはコンポジションのサイズに自動的にfitされるのでそのままでOK。  編集中のコンポジションに平面が追加されました。このレイヤーにエフェクト(パーティクル)を追加していきます。
編集中のコンポジションに平面が追加されました。このレイヤーにエフェクト(パーティクル)を追加していきます。 
2花火を作る
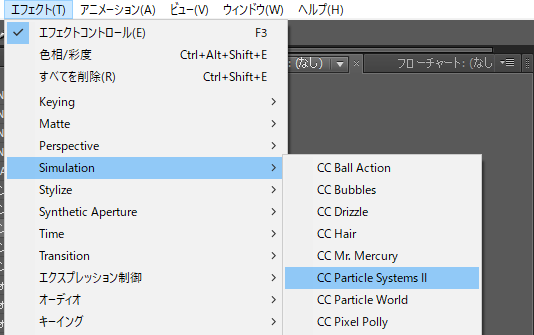
1で作った平面を選択した状態で”メニュー→エフェクト→Simulation→PerticleSystemⅡ”を選択して、平面上でパーティクルが発火するようにします。  平面にパーティクルを追加すると、見た目の変化はありませんがタイムラインをスライドさせるとパーティクルが発生するのが見えます。
平面にパーティクルを追加すると、見た目の変化はありませんがタイムラインをスライドさせるとパーティクルが発生するのが見えます。  エフェクトコントロールパネルに現在適用されているエフェクトのプロパティが表示されていると思いますので、コチラの値を調整して花火っぽく修正していきます。
エフェクトコントロールパネルに現在適用されているエフェクトのプロパティが表示されていると思いますので、コチラの値を調整して花火っぽく修正していきます。
Perticleのセッティング
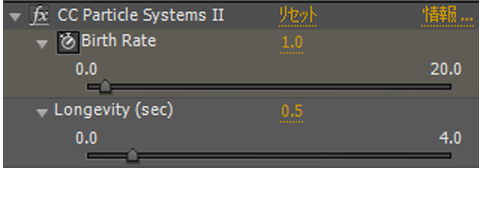
BirthRate/Longevity
”BirthRate”と”Longevity”は発生時のパーティクルの数と発生後に消滅するまでの時間を設定するパラメーターです。  解説:
解説:
BirthRateは値が大きくなるほど発生時のパーティクルの密度が増すので、花火のようなパラパラした効果では値は少ない方が良いです。
Longevityは時間を長く設定するといつまでもパーティクルが消えずに残り続けるので今回は短めに。
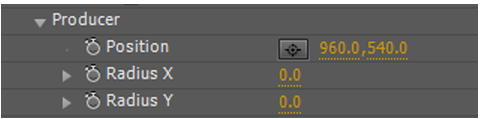
Producer
”Producer”はパーティクルのサイズと位置です。
ただ次の項目Phisicsの値によってパーティクルの広がる幅が変わるので、扱いがちょっと難しい。
今回は中心から広がるので”Position”はカンバスの中心で、RadiusX,Yの値は各々”0”にします。 
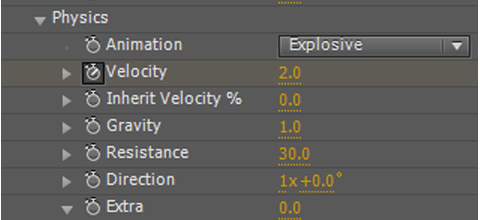
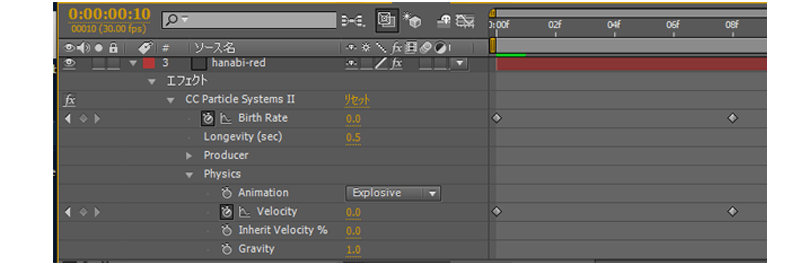
Physics
“Physics”はパーティクルの物理的な動きを制御するパラメーターです。
ここでいじるのは”Animation”とVelocity(速さ)”と”Gravity(重力)”
・Animationは”Explosive(爆発)”に設定
・Velocityは”2.0″くらいでOK
・Gravityは”0″  解説:
解説:
花火なのでAnimationの設定は爆発でいいですよね。中心から外側に向かってパーティクルが移動します。
Velocityは値が大きいほどパーティクルの移動スピードが早くなります。花火はパっと咲いて散るので早めにしました。
Gravity(重力)がここでのポイント。
値が設定されているとパーティクルは重力によって下に落ちていきます。0にすれば重力が無いのでその場でパッと広がるというわけです。
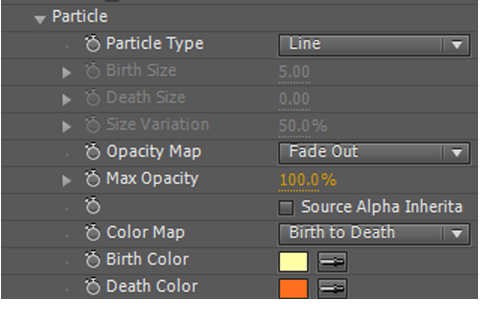
Perticle
“Perticle”はその名の通りパーティクルの設定です。
パーティクルの粒の形やサイズ、色などを変更できます。
今回の設定は以下の通り。  解説:
解説:
“PerticleType”はパーティクルの形です。今回は火花なので”Line(線形)”にしています。
“ColorMap”は発生時と消滅時の色です。今回は火花なので発生時”BirthColor”を明るい黄色に、消滅時”DeathColor”を赤に近いオレンジに設定。
ひとまずこれで花火の”花”部分の下準備が整いました。しかし、これをそのまま再生しても延々と火花が散り続ける線香花火状態になっているかと思います。  これをもっと打ち上げ花火っぽくするにはタイムラインでパーティクルの値を変化させる必要があります。
これをもっと打ち上げ花火っぽくするにはタイムラインでパーティクルの値を変化させる必要があります。
タイムライン修正
タイムラインの平面のプロパティを開くと”エフェクト”の項目が追加されているはずです。
中を開いていくと”PerticleSystem”の値を設定するパラメータが見えると思うので、この値がタイムラインで変化するように設定します。  パッと咲いて散るようにするには
パッと咲いて散るようにするには
1:発生時のBirthRateを大きくし、すぐに0にしてパーティクルの発生を停止させます。
2:火花は重力によって下に落ちていくので、発生時”0”だった”Gravity”の値を”5”くらいまで大きくしてやります。すると発生時は中心から勢いよく外側に散った火花が時間経過で落ちていきます。
時間は0~8frくらいで大丈夫です。
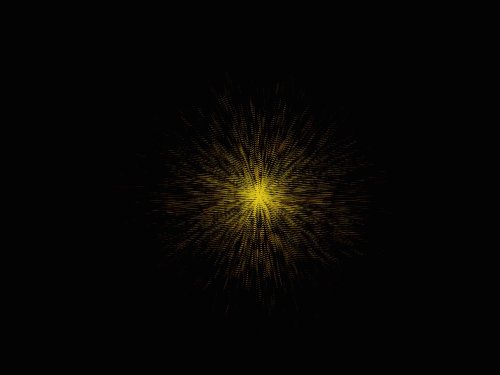
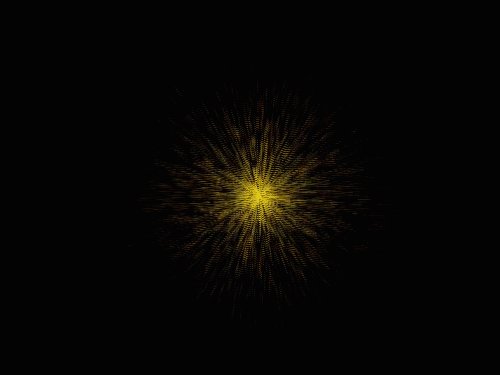
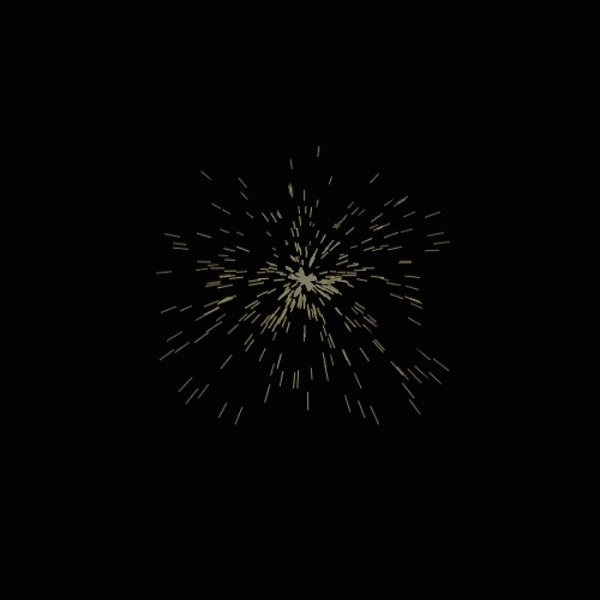
さぁこれでアニメを再生してみるといかがでしょうか?
花火っぽくなったでしょ? 
3火花を作る
2で花火の”花”となる部分を作ったわけですが、これだけだとちょっと寂しい。まだ花火と呼ぶには華やかさが足りません。
そこで火花がパラパラと散る効果も作ります。
2と同じように火花用のコンポジションを新しく作ります。
コンポジションの設定は2の花火と同じにしてください。
 2と同じようにコンポジションに平面を追加してパーティクルを追加するんですが、平面は2で作ったのを再利用できるので”プロジェクトパネル”から平面を選択してタイムラインにD&Dすれば使用できます。(2のコンポジションには影響しないのでご安心を)
2と同じようにコンポジションに平面を追加してパーティクルを追加するんですが、平面は2で作ったのを再利用できるので”プロジェクトパネル”から平面を選択してタイムラインにD&Dすれば使用できます。(2のコンポジションには影響しないのでご安心を)  平面にパーティクルを追加して火花を作りましょう。
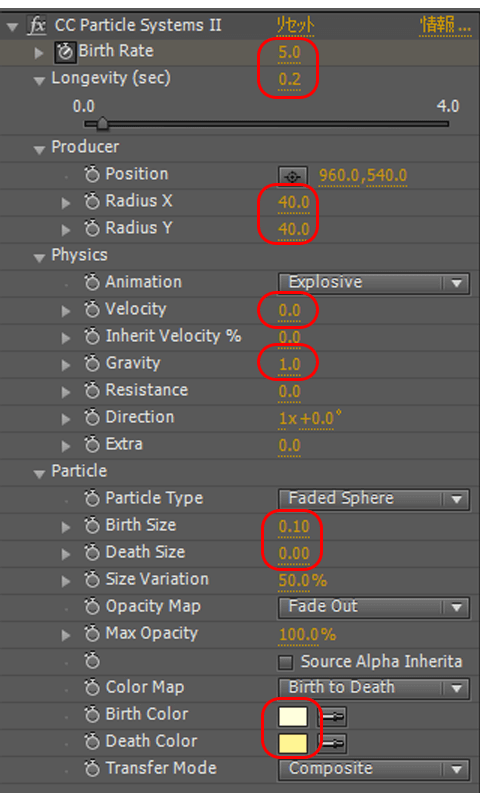
平面にパーティクルを追加して火花を作りましょう。  セッティングはこんな感じです。
セッティングはこんな感じです。
・赤で囲っている部分が重要です。ある程度残り火をパラパラさせたいので2よりもLongrvityは長め。
・花火の円に合わせた範囲で発生させたいのでproducerも大きめに。
そして重要なポイントが“Physics”と”Perticle”の設定。
Physicsは前回同様にExplotiveですが、Velocityを”0”にしています。こうすることでパーティクルの粒が移動せずランダムに発生します。
そしてGravityの値を上げることで、ランダムに発生した粒子がそのまま落ちていきます。
窓についた雨粒みたいな感じですね。
Perticleの設定は“PerticleType”を”FadedSphere(ぼやけた球体)”に設定しました。
“FadedSphere”にするとパーティクルのサイズの値を変更できるようになるので”Birthsize(発生時のサイズ)”と”DeathSize(消滅時のサイズ)”を各々設定します。(かなり値を小さくしないと、球体がものすごく大きくなります)
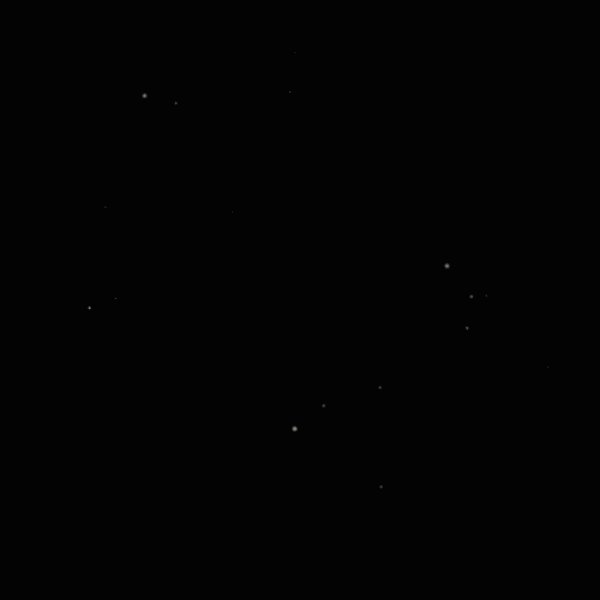
アニメを再生してみましょう。
パラパラと火花が散るような効果ができたと思います。
 これにタイムラインを調整して時間経過で消えるようにすればよりそれっぽくなりますね。
これにタイムラインを調整して時間経過で消えるようにすればよりそれっぽくなりますね。
ついでに、火が発火したときに明るくなるような効果も作っちゃいましょう。
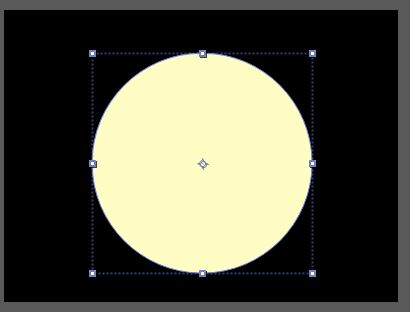
新しいコンポジションを作成して、適当な大きさの円を明るい色で作ってください。  そのオブジェクトに”メニュー→エフェクト→ブラー&シャープ→ブラー(ガウス)”をかけてください。
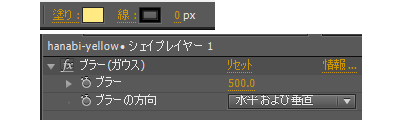
そのオブジェクトに”メニュー→エフェクト→ブラー&シャープ→ブラー(ガウス)”をかけてください。  ブラーの値をかなり大きめに設定するとボヤっとした円になります。
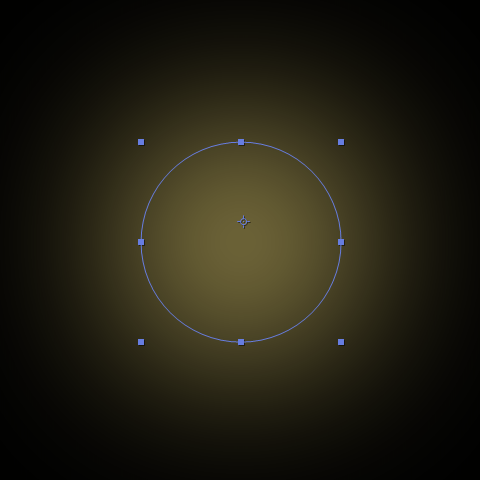
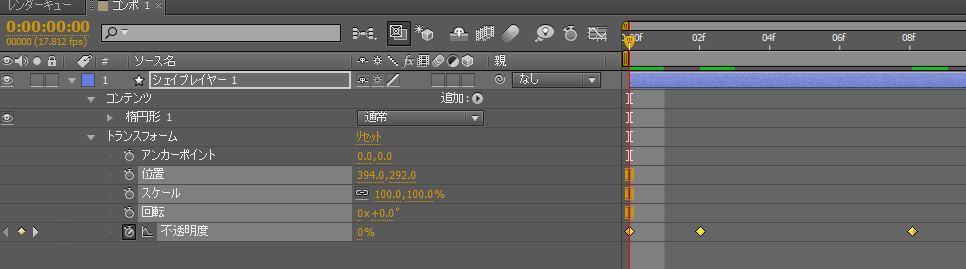
ブラーの値をかなり大きめに設定するとボヤっとした円になります。  この円をパーティクルの発火に合わせて薄く発光させます。
この円をパーティクルの発火に合わせて薄く発光させます。
タイムラインで不当明度をいじってパーティクルのタイミングに合わせて消えるようにします。 

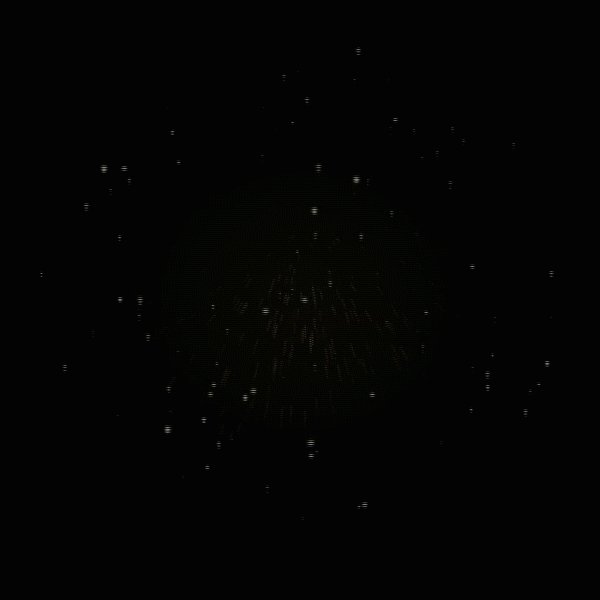
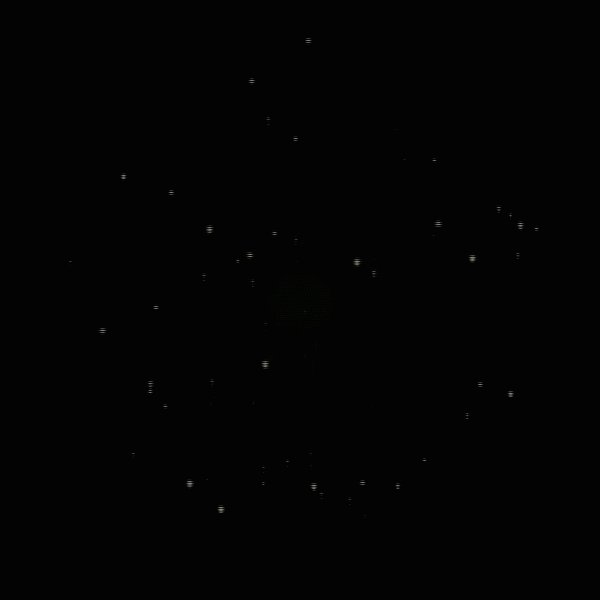
さて、これで花火の”花部分”の素材準備ができました。この3つを一つのコンポジションに合成してみましょう。  合成用のコンポジションを作ってレイヤーを重ねます。すると――
合成用のコンポジションを作ってレイヤーを重ねます。すると――
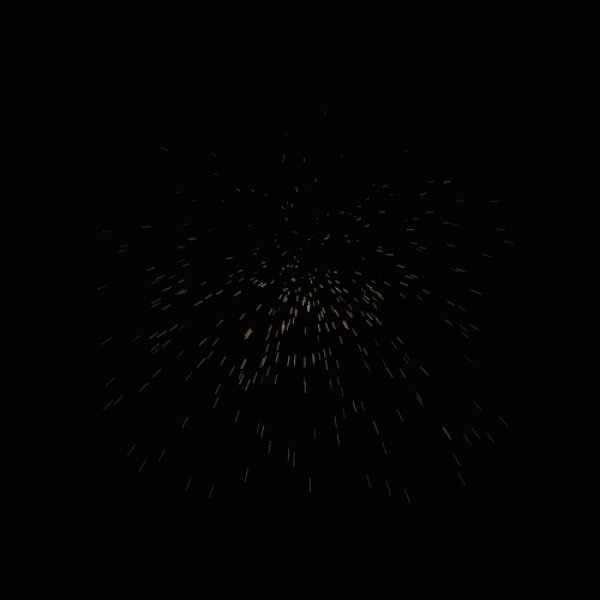
 夜空に大輪を咲かせる見事な花火ができましたね!
夜空に大輪を咲かせる見事な花火ができましたね!
4打ち上げを作る
さてここからは背景に合成して使用するためにさらに加工していきます。  打ち上げ花火なので、いきなり空でドカンと花開くはおかしいですね。
打ち上げ花火なので、いきなり空でドカンと花開くはおかしいですね。
空に向かって火の玉が上がる様子が必要です。
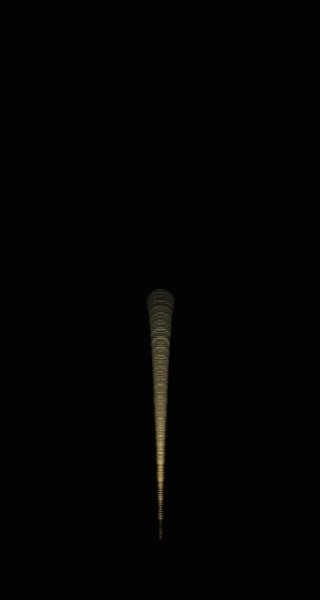
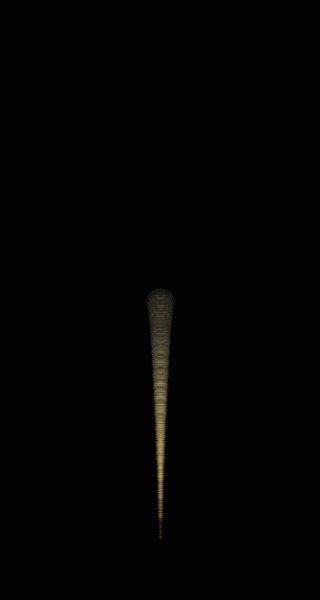
また新たにコンポジションを制作します。ただし今回は縦長にしましょう。 そこに3と同様に平面を追加して、火の玉用のエフェクトを作っていきます。  いつものように平面に”エフェクト→PerticleSystem”を追加したら以下のセッティングでパーティクルを形成します。
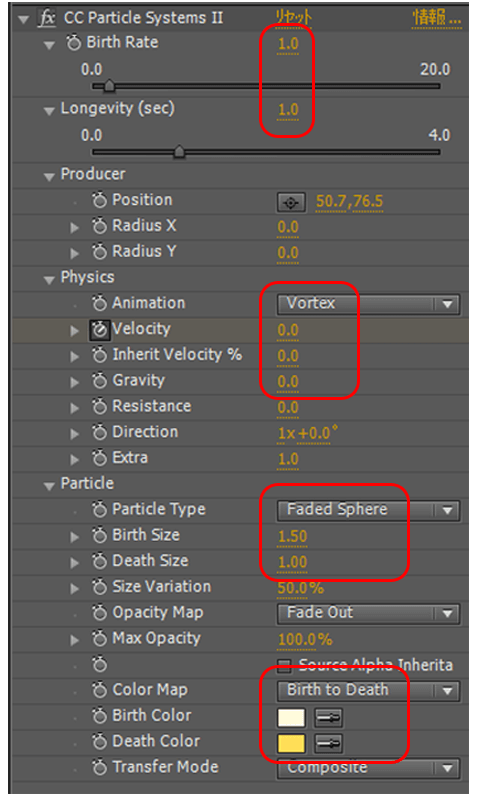
いつものように平面に”エフェクト→PerticleSystem”を追加したら以下のセッティングでパーティクルを形成します。  今回の重要ポイントは発生時から消滅までのサイズと時間。そして”Physics”です。
今回の重要ポイントは発生時から消滅までのサイズと時間。そして”Physics”です。
パーティクル発生時は球体を大きく。時間経過で徐々に小さくさせたいので、BirhRateとPerticleのBirthSizeを大きめに、LongevityとDeathSizeを小さくします。
”Animation”を”Vortex(渦)”にしました。これはパーティクルが渦を巻く効果です。
そして”Gravity”を高めに設定することでパーティクルが渦を巻きながら下に伸びていきます。竜巻みたいになるはずです。
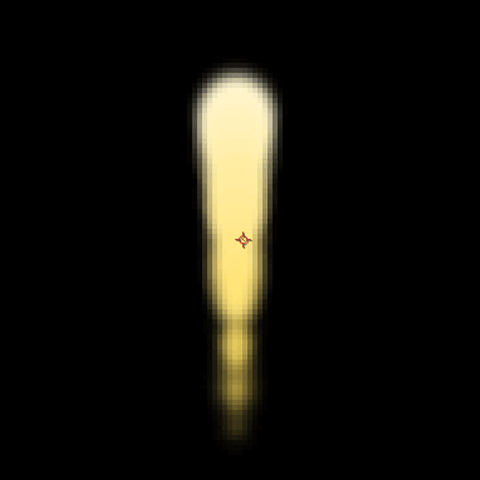
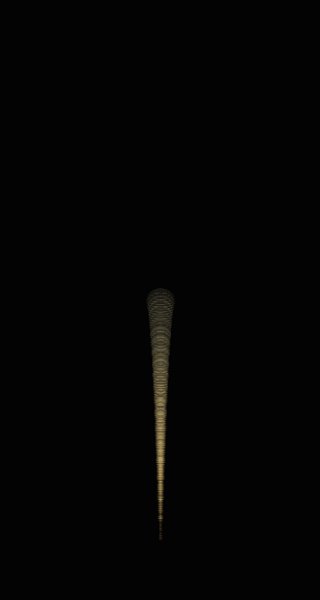
さて、これで再生すると上に向かって伸びていく火の玉ができると思います。 
5二つを合成
さあ、いよいよ今まで作ってきた素材を合成して背景にあててみます。
3で作った”花”と4で作った火の玉を一つのコンポジションにまとめたら、パーティクル発火のタイミングに合わせて火の玉が消えるようにタイムラインを調整します。  これだけでもかなり雰囲気ありますよね。
これだけでもかなり雰囲気ありますよね。 
2つをまとめたコンポジションを背景に乗せて下から上に移動するトゥーインを作りましょう。
パーティクルが発火するタイミングで止めれば・・・
いかがでしたでしょうか?
AEプラグインを使わずに打ち上げ花火を作る力業。
KANNAプロジェクトの中ではほかにもいろいろ試行錯誤しながら演出を作っているので、これからもぼちぼちテクニックを紹介していくつもりです。
なお、KANNAプロジェクトも鋭意継続中ですので、ぜひこちらもご覧ください! youtube:KANNA第一弾MV「遠雷」
関連記事
もっと見る技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい




