
アニメーション
【AfterEffects】プラグインなしで雨を降らせる力業
バンドプロデュースプロジェクト”KANNA”のMV制作にあたり、アニメーションを主にAfterEffectsで作っています。 youtube:KANNA第一弾MV「遠雷」
第一弾MV「遠雷」では雨が降る演出が多用されているわけですが、はじめはどうやって雨を降らせようか非常に悩みました。
AEのパーティクルシステムに「Rain」というのもあるのですが、line状のパーティクルをシャワーのように降らせるだけなので使い道が限られます。
また、有料のプラグインも存在するのですが非常に高価です。
予算不足な本プロジェクト。プラグインなしのAE基本機能だけで作る”力業(ちからわざ)”雨の降らせ方をご紹介します。
1雨粒を作る
まずはパーティクルとして降らせる雨の素材を作ります。
AEで直接生成する方法もありますが、発生させるパーティクルの量が多いのでそのままやると処理に時間がかかってめちゃクソ重くなります。
なので今回はパーティクル用の画像を用意。
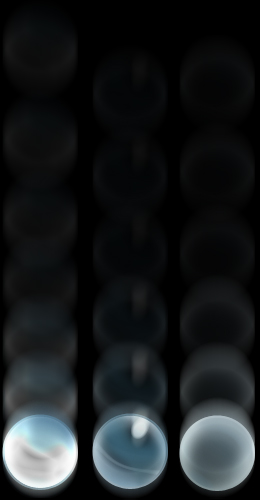
細かくは解説しませんがphotoshopで雨粒を作りました。  ひとつだけだと変化のない、味気ない仕上がりになってしまうので3種類ほど用意。
ひとつだけだと変化のない、味気ない仕上がりになってしまうので3種類ほど用意。
ちなみに当然ですが雨粒の内側は透過したものを用意します。
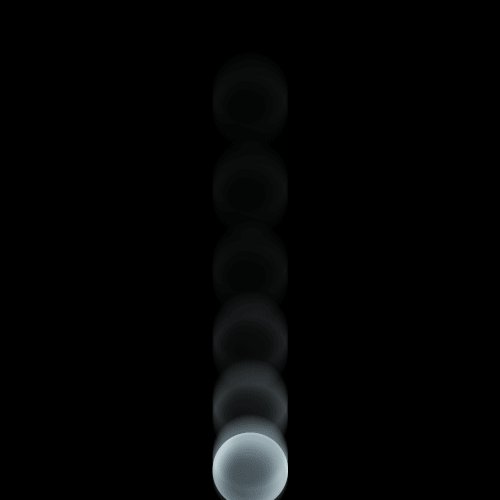
ただ、これだけだと降らせたときに円いものが落ちていくようにしか見えないので、もう少し加工します。  残像とブラーをかけて落ちているような画像にしてみました。
残像とブラーをかけて落ちているような画像にしてみました。 
 これだけでだいぶそれっぽくなったでしょ?
これだけでだいぶそれっぽくなったでしょ?
この画像をパーティクル画像に設定して降らせます。
2AEで下準備
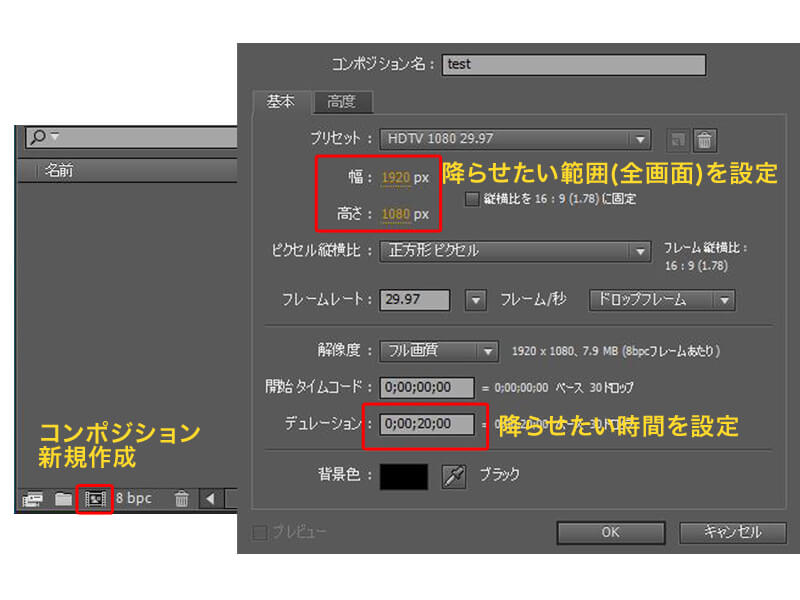
全画面で降らせるので動画サイズのコンポジションを用意します。(今回は1920×1080 HDサイズ)
動画の長さはどれくらいの時間雨を降らせるかで変わります。
スクリプトでループさせる手もありますが、あまり短いと同じようなシーンが繰り返すことになるので使用する長さ分を確保しておくのがいいと思います。(重くなりますが)  コンポジションを作成してアニメ制作の準備ができたら、この中に雨を降らせます。
コンポジションを作成してアニメ制作の準備ができたら、この中に雨を降らせます。
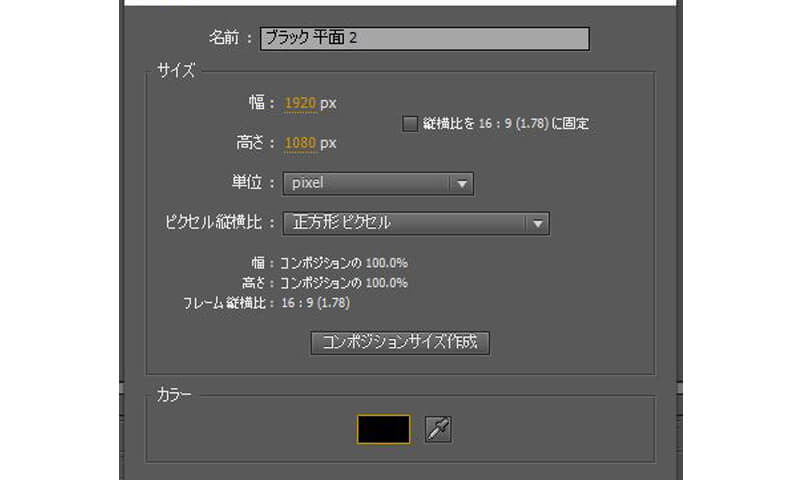
メニューから”レイヤー→新規→平面”を選択して、編集中のコンポジションに平面を追加します。  サイズはコンポジションのサイズに自動的にfitされるのでそのままでOK。
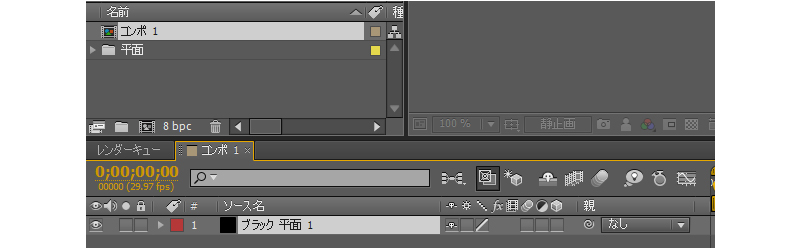
サイズはコンポジションのサイズに自動的にfitされるのでそのままでOK。  編集中のコンポジションに平面が追加されました。このレイヤーにエフェクト(パーティクル)を追加していきます。
編集中のコンポジションに平面が追加されました。このレイヤーにエフェクト(パーティクル)を追加していきます。 
3Perticleで雨を降らせる
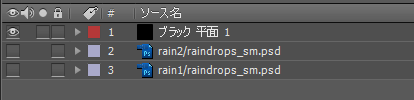
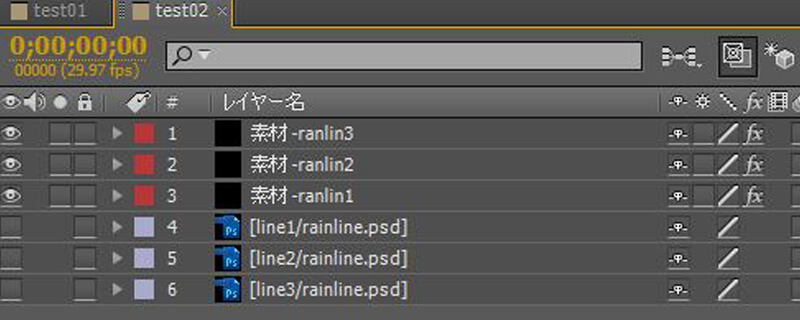
まずはperticleに読み込ませるための素材をタイムライン上に配置します。  この素材を動かすわけではないですが、perticleの素材として使用するには同じコンポジション内に配置する必要があります。
この素材を動かすわけではないですが、perticleの素材として使用するには同じコンポジション内に配置する必要があります。
――で、この素材は使用しないのでレイヤーOFF(非表示)にしてしまいます。
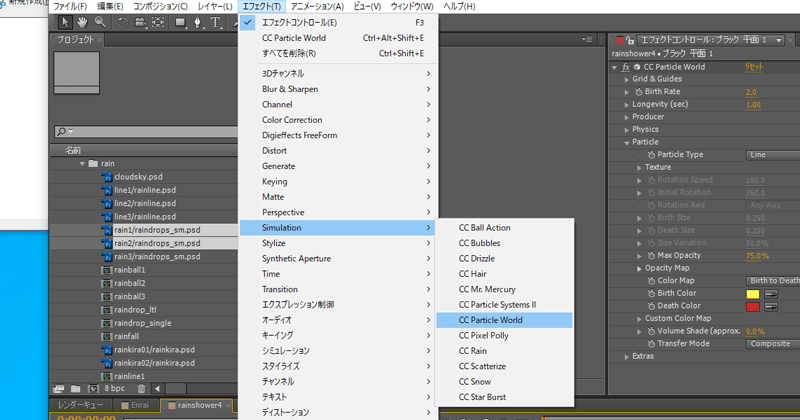
2で作った平面に“PerticleWorld”を適用します。
”メニュー→エフェクト→Simulation→PerticleWorld”  PerticleSystemⅡは2D平面用ですがWorldの方は3D空間でパーティクルを生成できるエフェクトです。
PerticleSystemⅡは2D平面用ですがWorldの方は3D空間でパーティクルを生成できるエフェクトです。
以下、パーティクルに雨を降らせる効果を設定していきます。
Perticle設定
まずはパーティクルの素材を1で制作した画像に設定します。
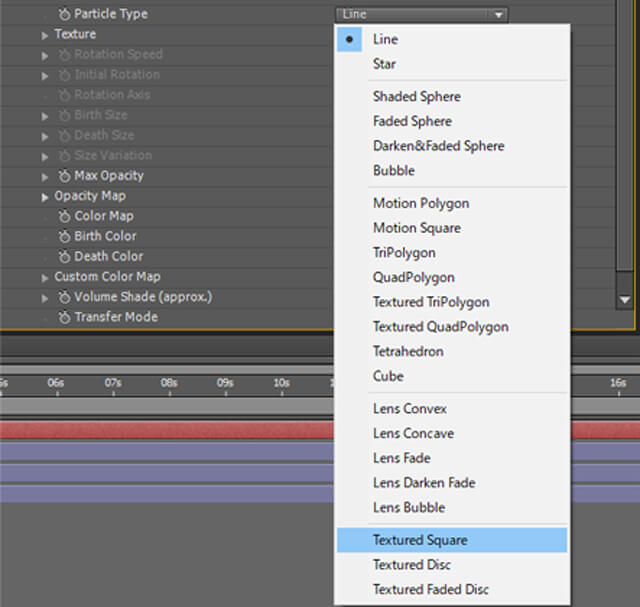
”PerticleType”のプルダウンから”TextureSquare(四角の3Dポリゴン)”を選択します。(Textureと付いてるやつなら何でもいいです)  TextureSquareを選択すると”Texture(素材)”を選択できるようになるので、”TextureLayer”から同じコンポジション内のレイヤーから素材を指定します。
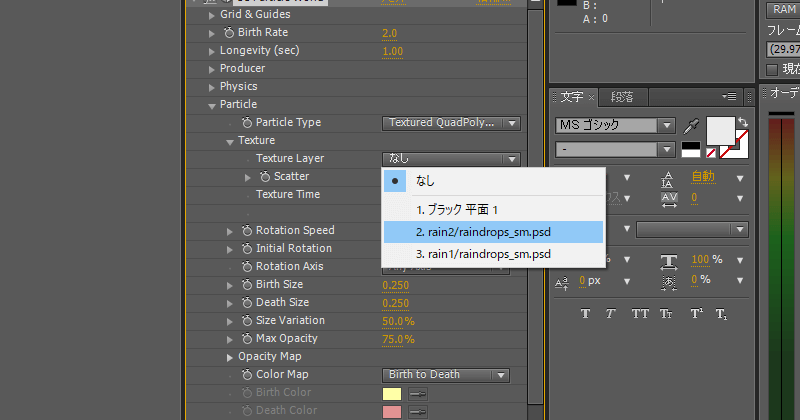
TextureSquareを選択すると”Texture(素材)”を選択できるようになるので、”TextureLayer”から同じコンポジション内のレイヤーから素材を指定します。  これでパーティクルに素材が適用されました。
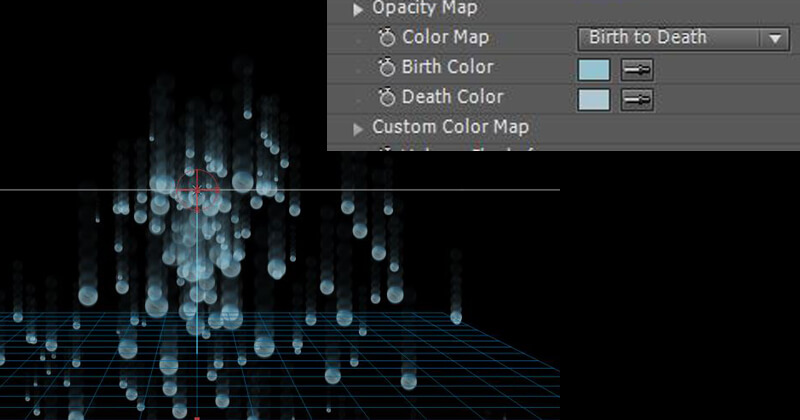
これでパーティクルに素材が適用されました。  しかしColorMapの設定が効いているので色が変化しています。
しかしColorMapの設定が効いているので色が変化しています。
ColorMapのパラメータを調整して元の素材の色に近づけます。
(白でもいいんですが、元素材の色に近い色を設定してやるとそれっぽくなります)  BirthSize(発生時のサイズ)とDeathSize(消滅時のサイズ)で雨粒の大きさを調整します。両方を同じ値にしてください。
BirthSize(発生時のサイズ)とDeathSize(消滅時のサイズ)で雨粒の大きさを調整します。両方を同じ値にしてください。
遠くに降らせたいなら小さめに。近くに降らせたいなら大きめに。
元素材が透過しているのでMaxOpacityは1で。
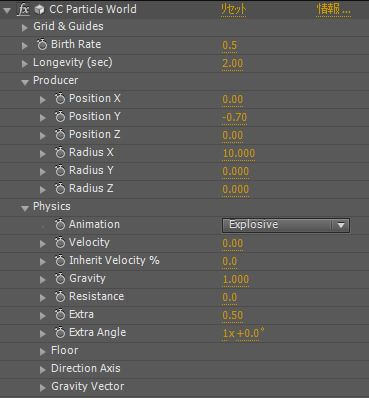
各パラメータの設定

解説
BirthRateでパーティクルの発生数が変わるので多く降らせたい場合は高めに設定。
今回は3種類の雨素材を組み合わせるので小さくしています。
Longevityは長めに設定しておきます(後ほど解説)
AnimationはExploseのままでOKです。
ここからがポイント
Velocity:0, Gravity:1
Velocityを0にしてその場に発生させたものをGravityで下に落とします。Gravityの値が大きいほど雨の落ちるスピードも速くなります。 
そしてもっとも重要なポイントが”Producer”です。
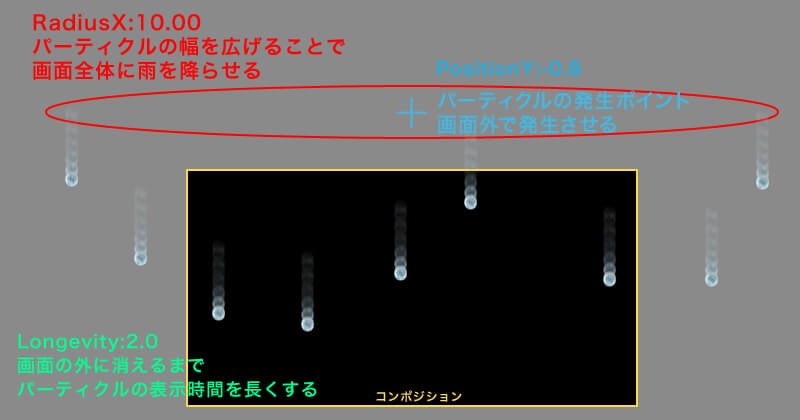
まずpositionを画面の外に(positionY:-0.7~-0.8くらい)持っていき画面のはるか上から雨が落ちるようにします。
しかしこのままだと、画面の途中でパーティクルが消えてしまうので、Longevityを長くしてパーティクルが画面の外に出るまで表示させます。
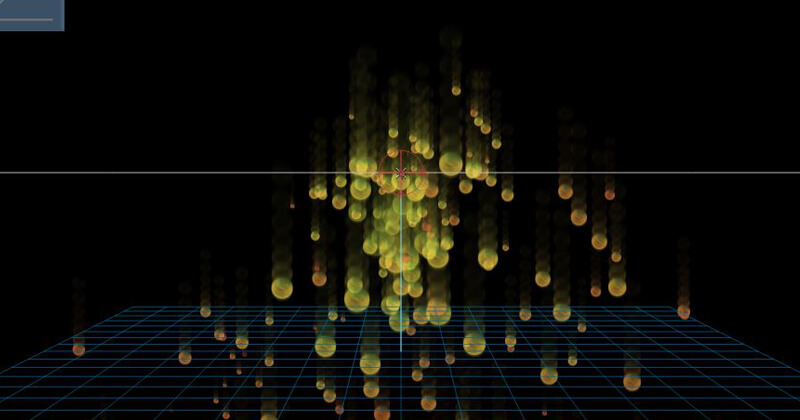
Exploseは中心からパーティクルが広がる効果なので、広範囲にパーティクルが落ちるようにRadiusXを広げます。(RadiusX:10.0)
Radius設定を変えるとシャワーヘッドのようにパーティクルの発生範囲が広がります。
RaxiusYは0にしてください。Zを設定すると奥行が出ます。 
さて、これでプレビューすると・・・ シトシト雨って感じになりました。
1で雨の素材を3種類作ったので、それぞれ違うレイヤーでPerticleの設定を少しずつ変えて合成します。(落ちるスピードや範囲、発生数など調整)  どうでしょうか?かなり雨っぽくなっていると思います。
どうでしょうか?かなり雨っぽくなっていると思います。
これを背景やアニメーションに合成するだけで素敵な雨のシーンに仕上がります。
実際に制作した映像をご覧ください↓↓
youtube:KANNA第一弾MV「遠雷」
perticleを重ねているので、マシンパワーが結構必要になります。
あまり多用するとレンダリングにものすごく時間がかかるので、合成の仕方には工夫が必要ですが、高価なプラグインには手が出ないという方はこの方法を試してみてはいかがでしょうか?
以上”プラグインなしで雨を降らせる力業”でした!
関連記事
もっと見る技術備忘録 でよく読まれている記事
-

デザイン
2023年版 アプリのデザインサイズどうするよ?
端末の画面サイズは年々変化し、新しい機種が発売されるたびに新たな解像度や比率の画面が登場。いまだにコレといった規格が定まっていません。いつもデザイナーを悩ませる頭の痛い問題ですね。 「スマホ 画面サイズ デザイン」とかのワードで検索すると親切に解説してくれている記事が沢山出てきますが、WEBを……
-

デザイン
アプリの画面デザインで最低限知っておかないと恥ずかしい基礎知識
ソーシャルゲーム開発ではスマホの画面デザインしかしないので ただひたすらスマホアプリの開発ばかりしていると、基本的なデザインの知識から取り残されていくなぁーと感じることが結構あります。 今一度、確認のために「アプリの画面デザインの基礎知識」をまとめておこうと思います。 基本的にはWEB……
-

スマホゲームUIの正しい作り方【デザイン編】
-

パズドラとモンストがヒットした理由
-

Unityで画像を綺麗に表示させたい




